微信小程序 之 网络请求数据解析页面渲染动态参数
Posted 初学者-Study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 之 网络请求数据解析页面渲染动态参数相关的知识,希望对你有一定的参考价值。
前言
对于任何应用来说,网络请求是必不可少,这在微信小程序中也不例外,那么微信小程序中怎么进行网络访问呢?访问的数据怎么解析?解析之后怎么渲染在页面上。现在你先带着这些疑惑,然后往下看。
正文
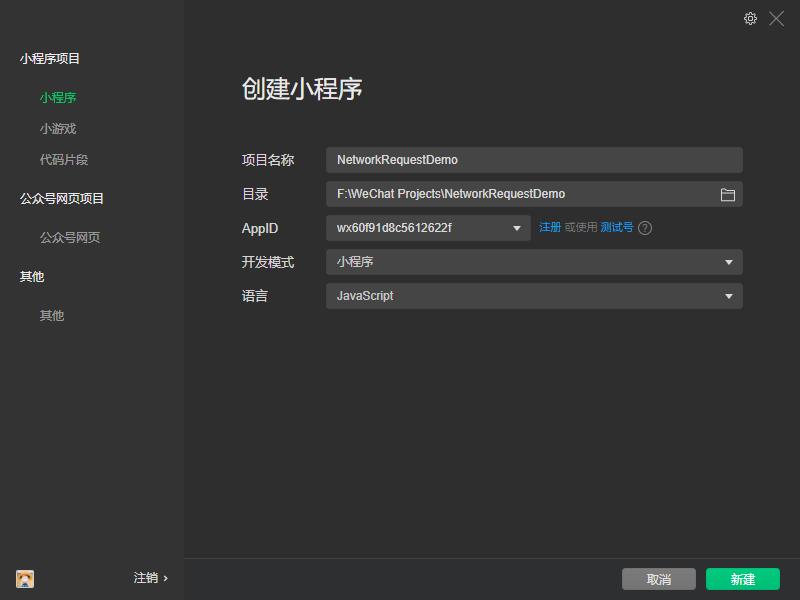
首先还是创建一个微信小程序的项目吧。命名为NetworkRequestDemo。

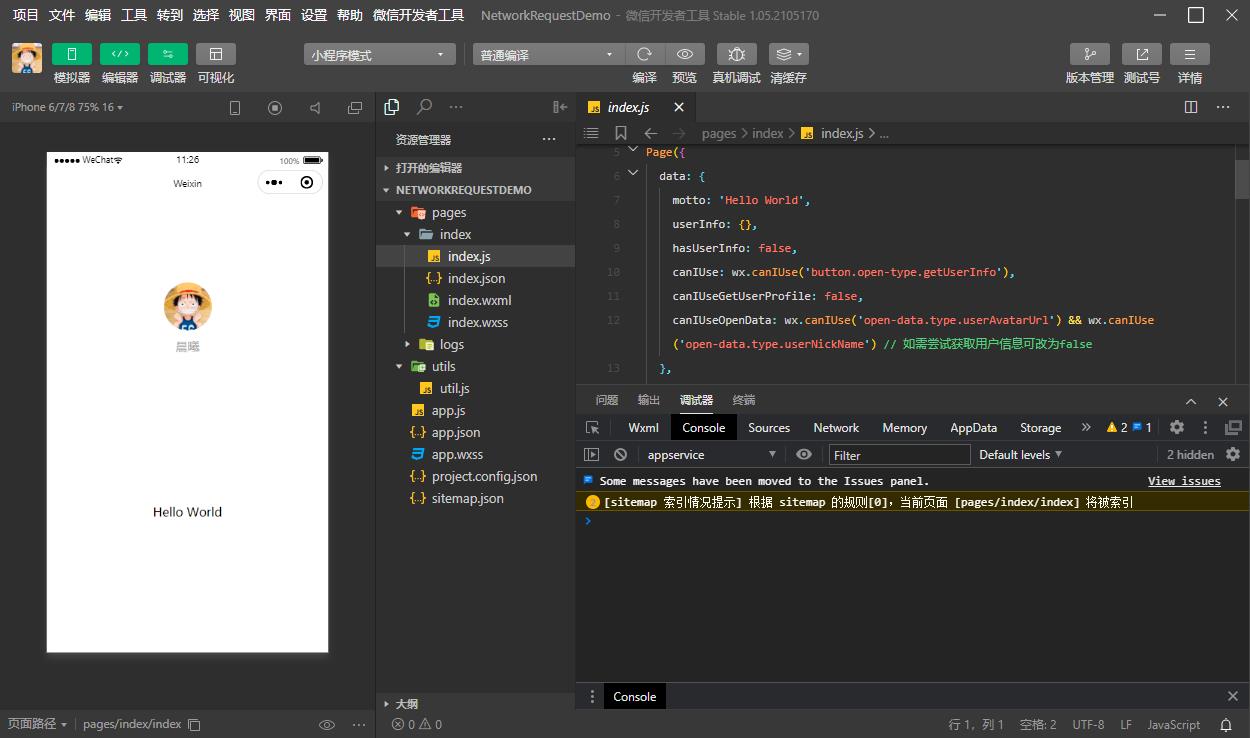
新建后如下:

基本的页面就有了,下面要写的代码也都在这个index页面中,首先清除掉原来的代码。
先修改index,js的代码,如下:
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
然后清空index.wxml和index.wxss中的内容。
然后编译一下:

现在你的模拟器上就什么都没有了,那么初始的准备就做好了。
一、API接口
进行网络访问,常规的都是通过网络API接口来请求数据的,那么首先你得弄到一个这样的接口,并且这个接口能够返回相应的数据,这里我会用到一个之前我写android APP时用过的一个接口,也是和风的一个API接口,用来搜索城市的。接口地址如下:
https://geoapi.qweather.com/v2/city/lookup?location=beij&key=d4a619bfe3244190bfa84bb468c14316
这里有两个参数,一个是location,一个是key(这个key也是我自己在和风上申请的)。目前是都拼接在这个地址后面了,这种方式就是GET请求。那么你现在随便用一个浏览器输入这个地址,回车就会获得这样的数据:
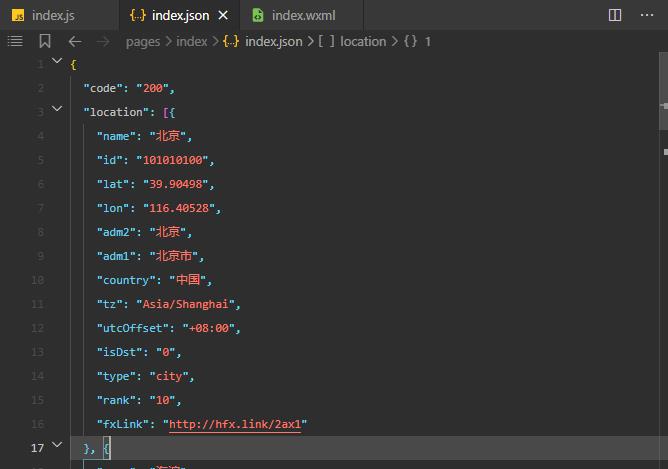
{"code":"200","location":[{"name":"北京","id":"101010100","lat":"39.90498","lon":"116.40528","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"10","fxLink":"http://hfx.link/2ax1"},{"name":"海淀","id":"101010200","lat":"39.95607","lon":"116.31031","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"15","fxLink":"http://hfx.link/2ay1"},{"name":"朝阳","id":"101010300","lat":"39.92148","lon":"116.48641","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"15","fxLink":"http://hfx.link/2az1"},{"name":"昌平","id":"101010700","lat":"40.21808","lon":"116.23590","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"23","fxLink":"http://hfx.link/2b31"},{"name":"房山","id":"101011200","lat":"39.73553","lon":"116.13916","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"23","fxLink":"http://hfx.link/2b81"},{"name":"通州","id":"101010600","lat":"39.90248","lon":"116.65859","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"23","fxLink":"http://hfx.link/2b21"},{"name":"丰台","id":"101010900","lat":"39.86364","lon":"116.28696","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"25","fxLink":"http://hfx.link/2b51"},{"name":"大兴","id":"101011100","lat":"39.72890","lon":"116.33803","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"25","fxLink":"http://hfx.link/2b71"},{"name":"延庆","id":"101010800","lat":"40.46532","lon":"115.98500","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"33","fxLink":"http://hfx.link/2b41"},{"name":"平谷","id":"101011500","lat":"40.14478","lon":"117.11233","adm2":"北京","adm1":"北京市","country":"中国","tz":"Asia/Shanghai","utcOffset":"+08:00","isDst":"0","type":"city","rank":"33","fxLink":"http://hfx.link/2bb1"}],"refer":{"sources":["qweather.com"],"license":["commercial license"]}}
截图如下:

这里返回的是JSON,现在开发中常规的使用方式。
二、网络请求
下面先进行网络请求,比如我在页面上添加一个按钮,点击之后调用一个函数,函数里面进行网络请求。那么现在的思路很明确了,开始实践。
先修改index.wxml。
<button type="primary" bindtap="requestNetwork">请求网络</button>
然后在index.js中增加一个网络请求的函数
/**
* 请求网络
*/
requestNetwork: function(){
wx.request({
//请求地址
url: 'https://geoapi.qweather.com/v2/city/lookup?location=beij&key=d4a619bfe3244190bfa84bb468c14316',
//请求头
header:{
'content-type': 'application/json' //默认值
},
//请求成功回调
success(res){
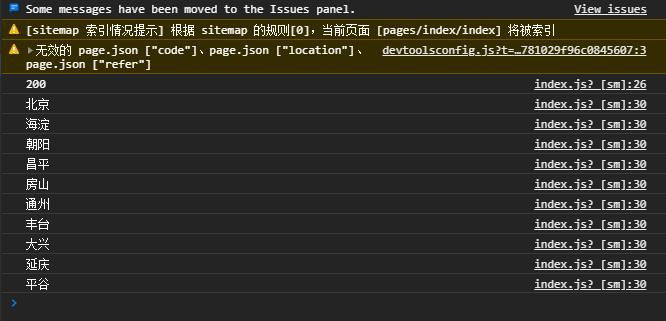
console.log(res.data);
},
//请求失败回调
fail(res){
console.log(res.errMsg);
}
})
},
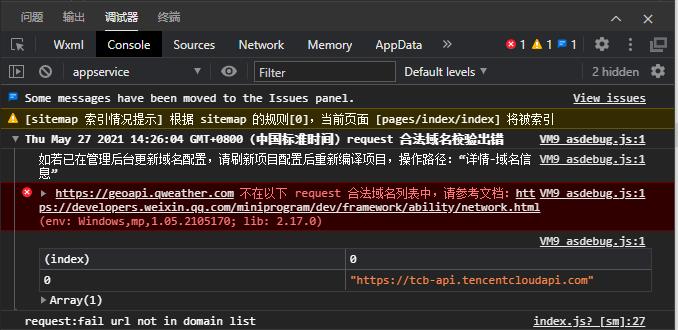
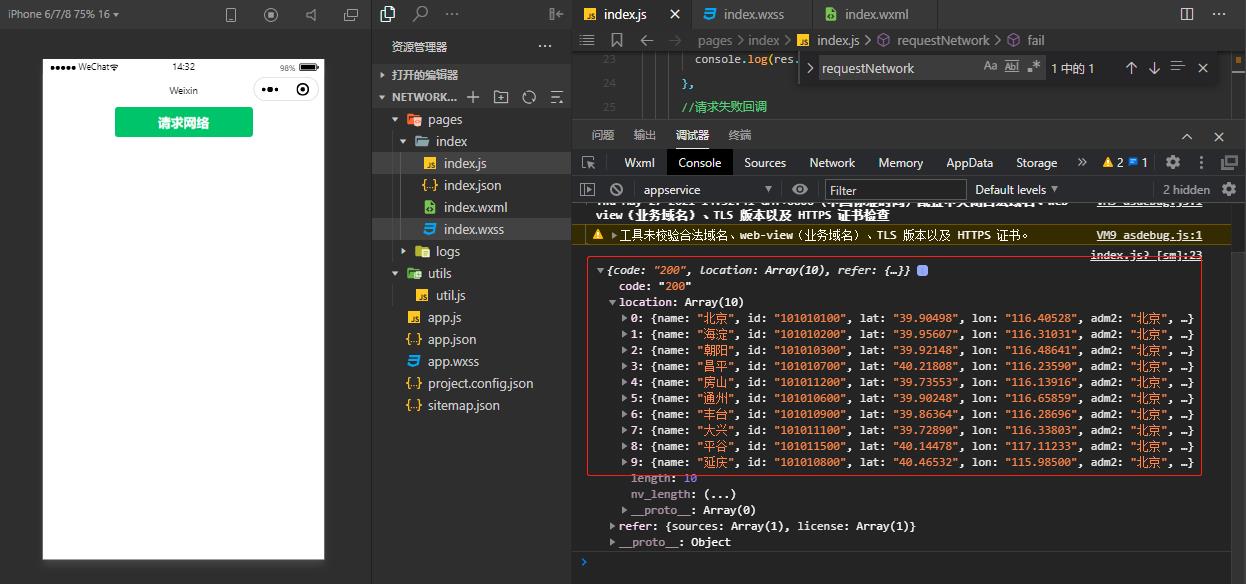
现在当点击按钮时就会触发requestNetwork函数,在这个函数里面定义访问的地址url、请求头、请求成功和失败的回调中都各自打印结果日志。下面编译一下:

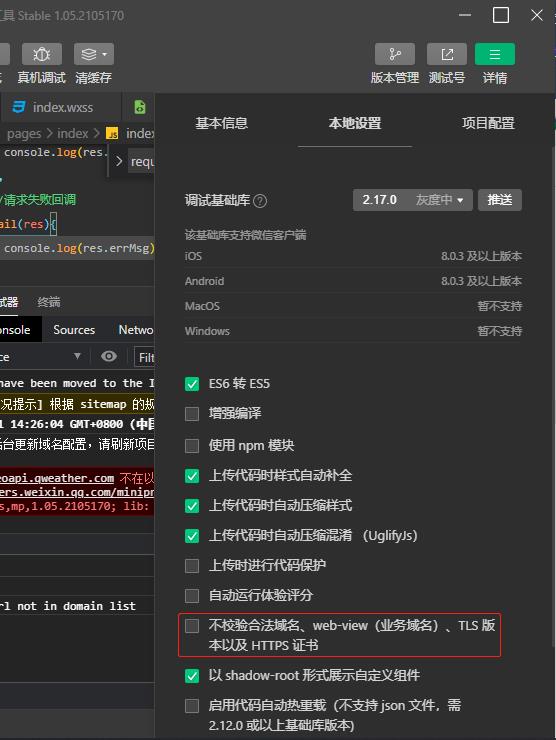
你会发现报错了,原因是我们的这个地址不止合法域名列表中,因为你现在用的是测试号,如果你申请了正式号就不会这样,那么测试号这样的解决方法就是不校验这个地址。

勾选上这个不校验合法域名的选项,然后再编译。

你的数据在这里就能看到了,由于它现在是一个JSON对象,所以不能够直接打印,你可以将这个对象转成字符串,然后再打印。比如这样:
var resultStr = JSON.stringify(res.data);
console.log(resultStr);
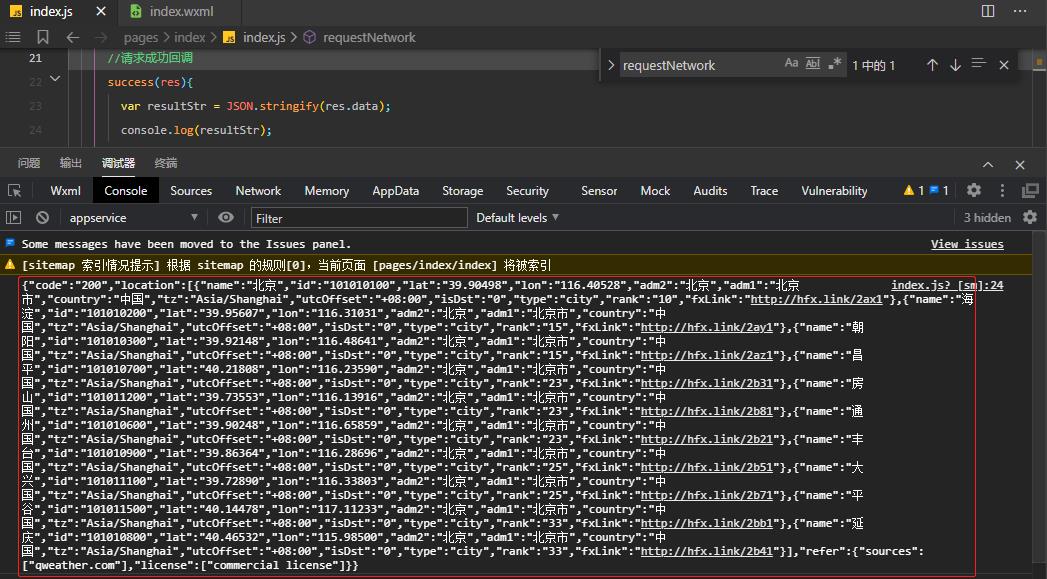
通过JSON.stringify对返回的结果进行字符串转换。然后你再编译一下:

OK,那么这个值就打印出来了,和你通过浏览器返回的数据是一模一样的。
三、数据解析
在解析数据之前,首先要知道你的这些数据的构成,你可以的打印的内容,复制到你的index.json中。记得把index.json中之前的内容清除掉。

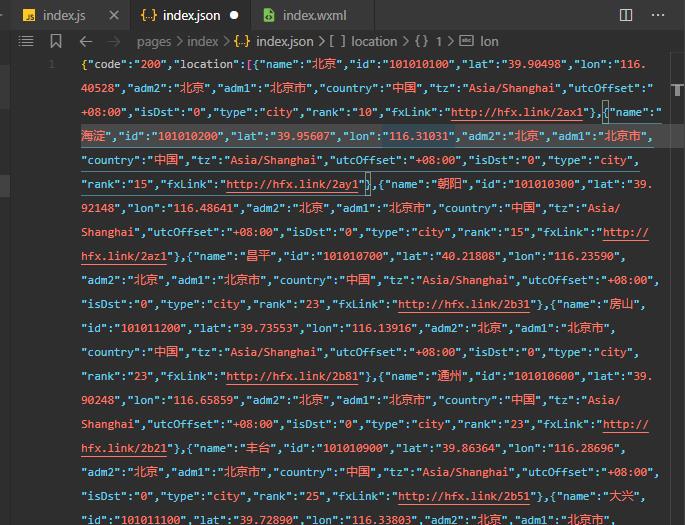
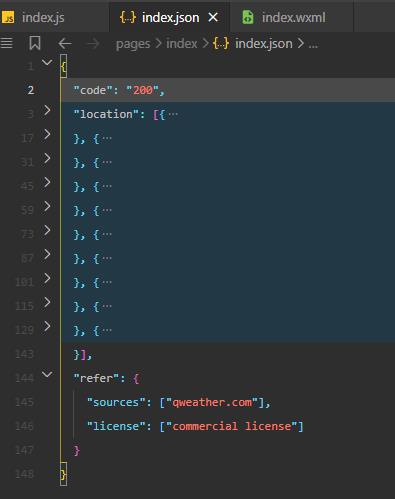
这个看上去也比较乱不是吗?鼠标右键点击会弹出一个白色菜单,点击格式化文档。

然后再整理一下:

这个JSON数据种有一个String,一个location数组对象,一个refer对象。
那么这个在微信小程序中怎么去解析呢?
先看这个code状态码。
var code = res.data.code;
console.log(code);
通过这样的方式可以直接拿到String类型的code。编译看一下:

然后来看这个数组对象,location,它首先是一个数组,数组里面是一个个对象,因此首先要遍历这个数组,下面来遍历。
var location = res.data.location;
for (const key in location) {
const element = location[key];
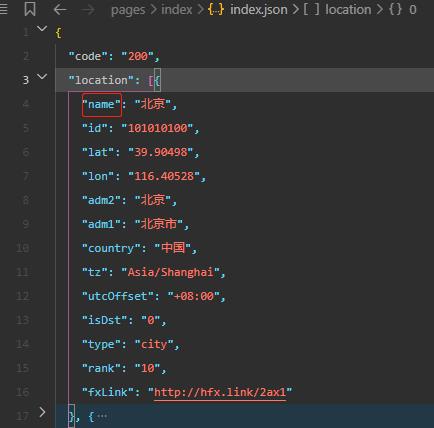
console.log(element.name);
}
for/in循环的使用,然后通过location[key],得到数组中的每一个对象赋值给element,再通过element.name获取对象中属性值,name是属性名:那么这个name是哪里来的呢?

如果你能拿到这个对象下面的某一个属性值,那么其他的你同样可以通过这种方式去拿到不是吗?好的,下面运行一下:

OK,数组中每一个对象的name属性值都打印出来了,下面就是最后一个refer对象了。
//获取对象中的属性值
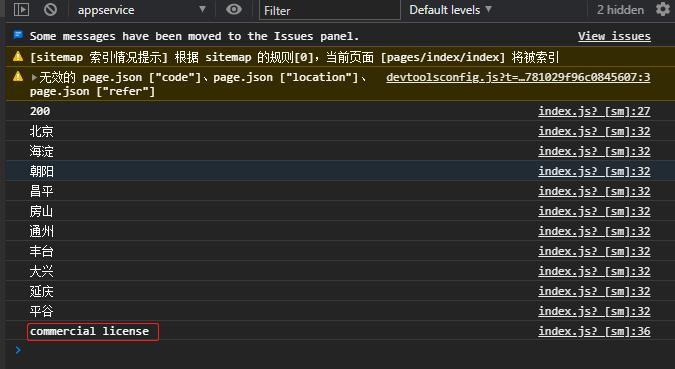
var license = res.data.refer.license[0];
console.log(license);
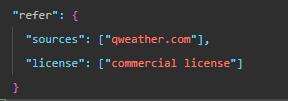
这样写就可以,先来看这个对象的数据结构。

首先这个一个对象,然后里面有sources和license两个属性,它们的数据值都是数组。而且目前来说数组里面只有一条数据。因此通过res.data.refer就能拿到这个对象,再点license就能拿到这个对象中的属性值,因为你知道它的属性值是一个数组,而且数组里面只有一条数据,所以你可以通过获取数组下标的方式得到第一条数据,也就是[0]。下面运行一下吧:

那么常规的JSON数据解析基本上你就都会掌握了,当前success函数的代码如下:
//请求成功回调
success(res) {
// var resultStr = JSON.stringify(res.data);
// console.log(resultStr);
//获取String属性
code = res.data.code;
console.log(code);
//数据数组中的对象的其中一个属性值
var location = res.data.location;
for (const key in location) {
const element = location[key];
console.log(element.name);
}
//获取对象中的属性值
var license = res.data.refer.license[0];
console.log(license);
},
下面来看这个解析后的数据怎么去渲染到页面上。
四、页面渲染
页面要渲染的话这个改动可能就会比较的大,因此我会将success中的代码全部都清除掉,然后重新写代码。
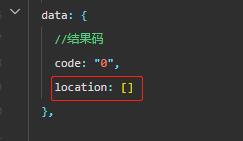
首先在index.js中的data回调中设置页面的初始化数据,比如这个code,现在是0。

然后在index.wxml中添加一个text标签。
<text>请求结果:{{code}}</text>
通过{{code}},可以获取在data中声明的属性的值,也就是说你现在编译的话看到的内容就是请求结果:0。

那么你现在思考一个问题,怎么样可以使请求返回的结果码设置到这个页面上,其实并不复杂,首先你要知道网络请求的环境是什么?微信小程序中的网络请求都是异步的,也就是说新开了一个线程去进行网络请求,所以它和你当前页面交互时,首先你要得到当前页面,然后才能去设置页面的数据变动。那么你可以这么去写代码,在success中:
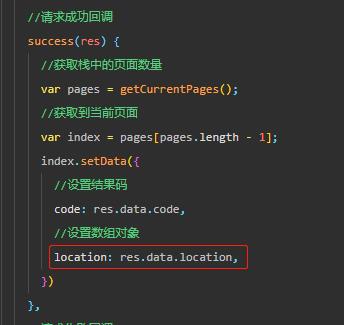
//请求成功回调
success(res) {
//获取栈中的页面数量
var pages = getCurrentPages();
//获取到当前页面
var index = pages[pages.length - 1];
index.setData({
//设置结果码
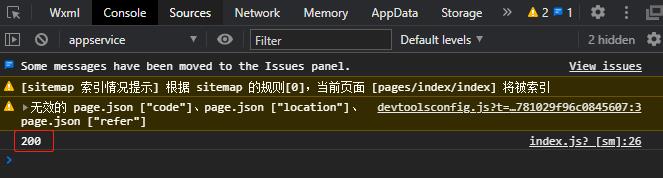
code: res.data.code
})
},
这里的注释写的很清楚了,如果你的数据不是异步的话,那么你可以通过this来表明是当前页面,也就不用这样才操作了。之后在setData中设置这个状态码等于请求后返回的状态码。下面你再编译一下;

点击按钮之后,这个请求结果就会变成200。
这个搞定了,还有数组对象中的值要显示,由于是一个数组,那么就遍历好了。在data下添加一个数组

然后在success的setData中设置数组值:

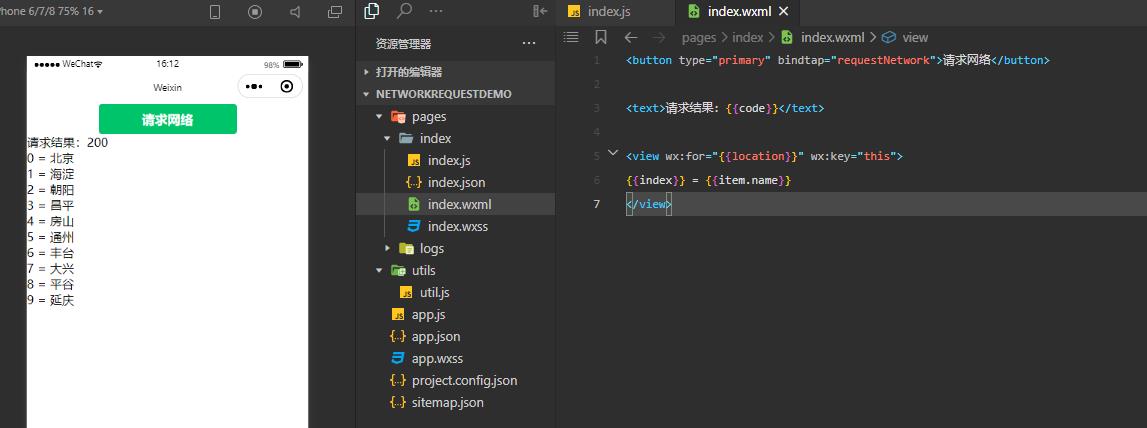
再进入到index.wxml中。
<view wx:for="{{location}}" wx:key="this">
{{index}} = {{item.name}}
</view>
下面编译一下:

这个数据就显示出来了。还有一个refer里面的对象我就不说了,之前怎么打印的值,你现在就怎么赋值,很简单。
五、动态参数
在实际开发中,请求接口的数据参数通常是会有变化的,因此这个参数是动态的。我现在的参数都是写死在请求地址里面的,这明显不合适不是吗?下面来改一下,改之前先观察一下这个接口
https://geoapi.qweather.com/v2/city/lookup?location=beij&key=d4a619bfe3244190bfa84bb468c14316
之前我说了这个接口有两个参数:location和key,key当然不能变动,所以只要改变location就可以了。
那么把这个url改变一下,如下:
https://geoapi.qweather.com/v2/city/lookup?key=d4a619bfe3244190bfa84bb468c14316
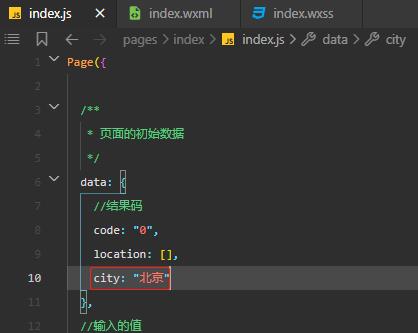
下面就要写一个输入框了,这个输入框如果你不输入,则使用默认的值请求接口,首先在data中定义一个值:

然后修改index.wxml,在button标签的上方添加一个input标签,如下:
<input bindinput="inputCity" auto-focus placeholder="请输入城市" type="text"/>
然后在index.js中设置输入的赋值,这也是一个函数。
//输入的值
inputCity: function (result) {
this.setData({
city: result.detail.value
})
},
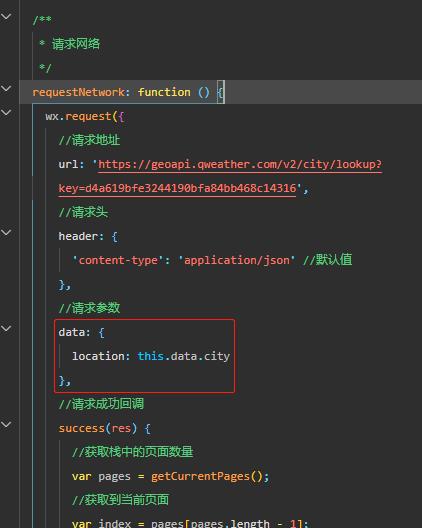
然后在request中的中添加动态的参数

参数名是location,值是this.data.city。其余的就不需要改动了,然后我说说这个业务逻辑执行,在input标签中通过bindinput=“inputCity”,就绑定了这个输入动作,在index.js中通过定义函数的方式获取这个输入的结果值,然后赋值给city,
//输入的值
inputCity: function (result) {
this.setData({
city: result.detail.value
})
},
然后点击按钮时触发requestNetwork函数,在里面对网络请求进行一个配置,在配置请求参数的时候通过this.data.city就得到了city变量的值,然后就会拼接到url的后面,类似与&location=city。
//请求参数
data: {
location: this.data.city
},
这里我没有定义网络请求的类型,因此默认就是GET请求。后面的步骤就很好理解了,拿到数据显示在页面上,前面已经讲过了。下面编译运行一下:

这是我运行在手机上然后录制的效果,应该会比使用模拟器截图更加的直观。
那么本篇文章就到这里了,山高水长,后会有期~
以上是关于微信小程序 之 网络请求数据解析页面渲染动态参数的主要内容,如果未能解决你的问题,请参考以下文章