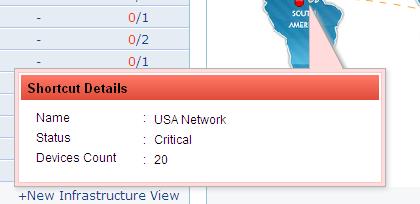
请问像下图那样当鼠标悬浮在一个点上的时候出现一个带尖角的悬浮对话框这种效果用CSS怎么实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问像下图那样当鼠标悬浮在一个点上的时候出现一个带尖角的悬浮对话框这种效果用CSS怎么实现?相关的知识,希望对你有一定的参考价值。
我需要完整的代码,谢谢给位高手了!

css样式:
小三角由两个标签用border-width可以实现类似效果;
然后匹配好颜色就可以了。。。
具体你参考下“css实现无图小三角”的搜索结果 参考技术A 我也想知道。。求解。。如果知道也请告诉我。。 参考技术B 。。。这个要用到js吧 很少有人会白给你做
以上是关于请问像下图那样当鼠标悬浮在一个点上的时候出现一个带尖角的悬浮对话框这种效果用CSS怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章