html 怎么做鼠标悬浮菜单上的选项能出现下拉菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 怎么做鼠标悬浮菜单上的选项能出现下拉菜单相关的知识,希望对你有一定的参考价值。
html做鼠标悬浮菜单上的选项能出现下拉菜单,CSS+JS做出此效果。
<body>内代码为:
<UL id=fm><LI><A href="#">一级菜单栏目</A>
<UL>
<LI><A href="#">一级菜单目录</A></LI>
<LI><A href="#">一级菜单目录</A></LI>
<LI><A href="#">一级菜单目录</A></LI>
<LI><A href="#">一级菜单目录</A></LI></UL>
</LI>
<LI><A href="#">二级菜单栏目</A>
<UL>
<LI><A href="#">二级菜单目录</A></LI>
<LI><A href="#">二级菜单目录</A></LI>
<LI><A href="#">二级菜单目录</A></LI>
<LI><A href="#">二级菜单目录</A></LI>
<LI><A href="#">二级菜单目录</A></LI></UL></LI>
<LI><A href="#">三级菜单栏目</A>
<UL>
<LI><A href="#">三级菜单目录</A></LI>
<LI><A href="#">三级菜单目录</A></LI>
<LI><A href="#">三级菜单目录</A></LI>
<LI><A href="#">三级菜单目录</A></LI>
</UL></LI>
<LI><A href="#">四级菜单栏目</A>
<UL>
<LI><A href="#">四级菜单目录</A></LI>
<LI><A href="#">四级菜单目录</A></LI>
<LI><A href="#">四级菜单目录</A></LI>
<LI><A href="#">四级菜单目录</A></LI></UL></LI>
</UL></LI></UL>
为了突出效果,做的CSS样式代码为:
*margin:0;padding:0;border:0;
#fm line-height: 24px; list-style-type: none; background:#666; /*设置盒子的行高,去掉标记,设置背景颜色*/
#fm a display: block; width: 80px; text-align:center; /*设置A标签为块元素不显示,宽度,居中*/
#fm a:link color:#666; text-decoration:none; /* 设置未访问的链接样式*/
#fm a:visited color:#666;text-decoration:none; /* 设置已访问的链接样式 */
#fm a:hover color:#FFF;text-decoration:none;font-weight:bold; /* 当有鼠标悬停在链接上的颜色 */
#fm li float: left; width: 150px; background:#CCC;
#fm li a:hover background:#999;
#fm li ul line-height: 27px; list-style-type: none;text-align:left; left: -999em; width: 80px; position: absolute;
#fm li ul li float: left; width: 80px; background: #F6F6F6;
#fm li ul a display: block; width: 80px;width: 80px;text-align:left;padding-left:5px;
#fm li ul a:link color:#666; text-decoration:none;
#fm li ul a:visited color:#666;text-decoration:none;
#fm li ul a:hover color:#F3F3F3;text-decoration:none;font-weight:normal; background:#C00;
#fm li:hover ul left: auto;
#fm li.sfhover ul left: auto;
#content clear: left;
</STYLE>
js代码为:
<SCRIPT type=text/javascript>function menuFix()
var sfEls = document.getElementById("fm").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++)
sfEls[i].onmouseover=function()
this.className+=(this.className.length>0? " ": "") + "sfhover";
sfEls[i].onMouseDown=function()
this.className+=(this.className.length>0? " ": "") + "sfhover";
sfEls[i].onMouseUp=function()
this.className+=(this.className.length>0? " ": "") + "sfhover";
sfEls[i].onmouseout=function()
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\\\b"),
"");
window.onload=menuFix;
</SCRIPT>
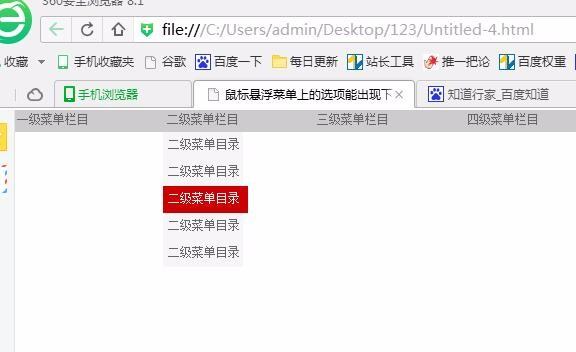
最后的效果图为:

以上就是用html做鼠标悬浮菜单上的选项能出现下拉菜单的解决方法。
参考技术A比较好的方法是用JS做,但是非要用CSS呢,也可以
首先 一般HTML中的动态效果都是JS做的,不太推荐用CSS完成
dropdown-contentdisplay: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
.dropdown-content a:hover
background-color: #f1f1f1
.dropdown:hover .dropdown-content
display: block;
.dropdown:hover .dropbtn
background-color: #f5f5f5;
首先定义一个 dropdown的类 然后定义 HOVER的伪类实现一些特效
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
*margin: 0;padding: 0;
lilist-style: none;
.nav>lifloat: left;margin:10px
.menudisplay: none;
</style>
</head>
<body>
<ul class="nav">
<li>图站精选
<ul class="menu">
<li>是对是对</li>
<li>发生地方是</li>
<li>是对方式</li>
</ul>
</li>
<li >H绅士道
<ul class="menu">
<li>是对是对</li>
<li>是滴是滴</li>
<li>是对是对</li>
</ul>
</li>
</ul>
<script>
var navli=document.querySelectorAll('.nav>li')
var menu=document.querySelectorAll('.nav .menu')
navli.forEach(function(item,index)
item.onmouseenter=function()
menu[index].style.display='block'
item.onmouseleave=function()
setTimeout(function()
menu[index].style.display='none'
,500)
)
</script>
</body>
</html>
我用css定位了导航,怎么当网页下拉到一定高度的时候变成悬浮的?
我想用css定位导航,当下拉页面到一定高度的时候把导航变成悬浮。。。
1、正常布局网站,导航栏也正常布局。2、自定义导航栏制作(可复制原来的导航栏,也可以另制作一份),绝对定位,隐藏。
3、在页面scroll事件中进行判断,滚动到指定像素位置,自定义的导航栏出现,并且随着scroll事件对top值不断更新,一句jquery的scrollTop。
4、如果向上回滚,判断scrollTop值,隐藏自定义导航栏。 参考技术A 光用css是不能的 参考技术B 光用css是不能的,用jQuery 参考技术C
这个要用js来判断的,下面这个是例子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="../css/global.css"/>
<style type="text/css">
<!--
/***比较页***/
body_background-image: url(about:blank); /*用浏览器空白页面作为背景*/
_background-attachment: fixed; /* 确保滚动条滚动时,元素不闪动*/
/***比较浮层***/
.compareDivbackground:#d6e7f5; border:1px solid #6eaadb; width:958px; font-weight:bold; padding:7px 0
.compareDiv .inBoxposition:relative; width:100%;
.compareDiv .inBox .theadfont-weight:lighter;
.compareDiv tabletable-layout:fixed
.compareDiv table tdoverflow:hidden;word-wrap:break-word; text-align:center;
.compareDiv spanheight:18px; overflow:hidden; display:block; padding:0 5px
.bjTable .compareDiv td, .bjTable .compareDiv th background:#d6e7f5;
.comDivposition:fixed; top:0; z-index:999;_position:absolute;_top: expression(documentElement.scrollTop);overflow:visible;
.compareDiv .arrowwidth:13px; height:15px; padding:0; position:absolute; top:-2px; right:5px; display:block;background:url(../images/duibi.gif) no-repeat 0px -75px; cursor:pointer
-->
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
<!--
//浮动
$(function()
var h = $('#warpDiv').offset().top;
$(window).scroll(function()
if($(window).scrollTop() >h )$('#compareDiv').addClass('comDiv');
else$('#compareDiv').removeClass('comDiv');
);
)
-->
</script>
</head>
<body>
<div class="wrap">
<div style="height:300px;"></div>
<div id="warpDiv"></div>
<div class="compareDiv" id="compareDiv">
<div class="inBox">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<th class="aLink">
<td width="119" class="thead">产品名称</td>
<td width="198" class="td1"><span><a href="#" target="_blank">苹果 iPhone 4(16GB)</a></span></td>
<td width="173" class="td2"><span><a href="#" target="_blank">诺基亚 C5-03</a></span></td>
<td width="185"><a href="#" target="_blank"> </a></td>
<td width="160"><a href="#" target="_blank"> </a></td>
<td width="123"><a href="#" target="_blank"> </a></td>
</th>
</table>
<i class="arrow" onclick="document.getElementById('compareDiv').style.visibility='hidden';"></i>
</div>
</div>
<div class="blank10"></div>
<div style="height:1500px; background:#FFFFCC;"></div>
<div class="footer"></div>
</div>
</body>
</html>本回答被提问者采纳 参考技术D 这个效果叫智能浮动层效果 百度出来一坨
以上是关于html 怎么做鼠标悬浮菜单上的选项能出现下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章