threejs 反锯齿,raser,特效发光
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs 反锯齿,raser,特效发光相关的知识,希望对你有一定的参考价值。
反锯齿
反锯齿本来是在threejs中比较容易的,加上 antialias: true,alpha :true 以后确实效果好很多,但是问题是很多都是要用后期处理来做这个场景,而懂得opengl的人知道后期处理使用离屏表面来做的,和实时渲染的参数不一致,这样可能就使用FXAAShaderPass 等去做,最好是用glsl语言去做了。
raser如何计算
在鼠标的点击事件中,计算二维或者三维变量vector: mouse
mouse.x = (e.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(e.clientY / window.innerHeight) * 2 + 1;
如何计算的,以下是其推导过程:
假定鼠标点击的点为 (x,y), 则 (x,y) = (e.clintX, e.clientY)
设该点在opengl坐标中的坐标值为 (x’,y’);那么怎么计算该值呢?
在浏览器中点的坐标值原点以屏幕左上角为(0,0)点,要推导以屏幕中心为原点的鼠标点击值的计算公式为:
x = x1 - innerWidth/2
y = innerHeight/2 - y1
x1,y1 为当时鼠标点下去的点。
一般来说opengl世界坐标的范围是[-1,1],当然,学过opengl基础的人知道,其实这个值只是归一化,并不一定是这样子,归一化有很多好处,这里不一一说明,把计算所得的x,y归一化,我们将得到
x’ = (x1 -innerWidth/2)/(innerwidth/2) = (x1/innerWidth)*2-1
*y’ = -(y1/innerHeight)2 +1
发光
点击某个物体发光,如何做?
function outlineObj()
var width = window.innerWidth; //全屏状态对应窗口宽度
var height = window.innerHeight; //全屏状态对应窗口高度
composer = new THREE.EffectComposer(renderer); // 特效组件
var renderPass = new THREE.RenderPass(scene, camera);
composer.addPass(renderPass); // 特效渲染
outlinePass = new THREE.OutlinePass(new THREE.Vector2(window.innerWidth, window.innerHeight), scene, camera);
composer.addPass(outlinePass); // 加入高光特效
outlinePass.pulsePeriod = 2; //数值越大,律动越慢
outlinePass.visibleEdgeColor.set(0xff0000); // 高光颜色
outlinePass.hiddenEdgeColor.set(0x000000);// 阴影颜色
outlinePass.usePatternTexture = false; // 使用纹理覆盖?
outlinePass.edgeStrength = 5; // 高光边缘强度
outlinePass.edgeGlow = 1; // 边缘微光强度
outlinePass.edgeThickness = 1; // 高光厚度
outlinePass.selectedObjects = selectedObjects; // 需要高光的obj
鼠标点击事件:
document.onmousedown = function (event)
// make sure we don't access anything else
event.preventDefault();
// get the mouse positions
var mouse_x = (event.clientX / window.innerWidth) * 2 - 1;
var mouse_y = -(event.clientY / window.innerHeight) * 2 + 1;
// get the 3D position and create a raycaster
var vector = new THREE.Vector3(mouse_x, mouse_y, 0.5);
vector.unproject(camera);
var raycaster = new THREE.Raycaster(camera.position,
vector.sub(camera.position).normalize());
var intersects = raycaster.intersectObjects(scene.children);
//outlineObj(intersects[0].object);
if(intersects)
console.log(intersects[0].object);
selectedObjects.length =0;
selectedObjects.push(intersects[0].object);
//outlineObj(selectedObjects);
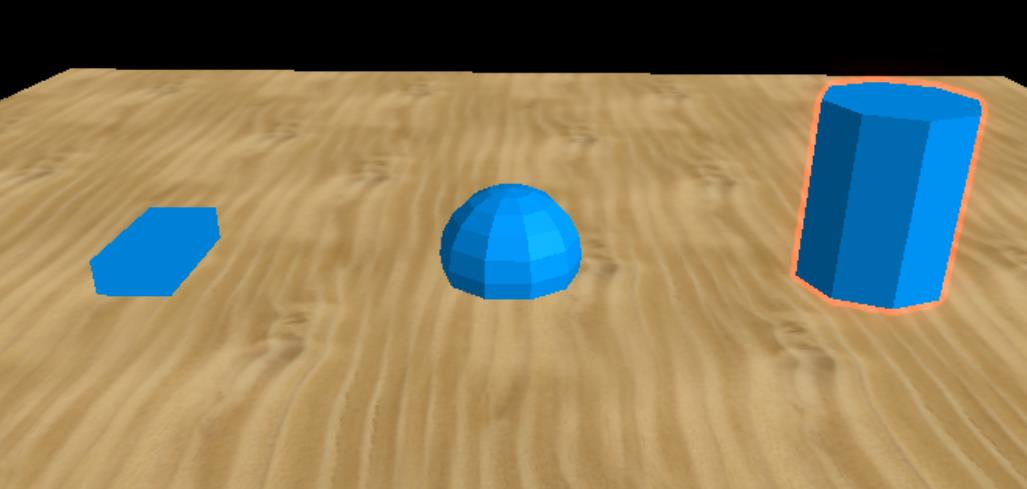
效果

效果就是点击哪个哪个发光,后面会使用glsl语言来做
以上是关于threejs 反锯齿,raser,特效发光的主要内容,如果未能解决你的问题,请参考以下文章