threejs立方体贴图产生边缘锯齿问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs立方体贴图产生边缘锯齿问题相关的知识,希望对你有一定的参考价值。
threejs立方体贴图产生边缘锯齿问题
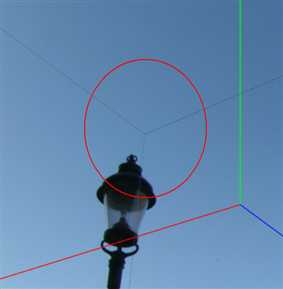
立方体贴图边缘锯齿

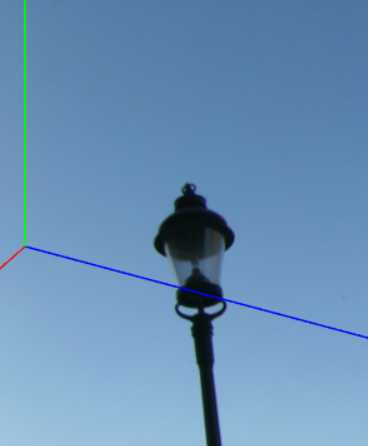
解决后

经过试验测试发现,
textureGrass.wrapS和 textureGrass.wrapT属性导致的。
解决方法1:
删掉textureGrass.wrapS和 textureGrass.wrap
var textureGrass = new THREE.ImageUtils.loadTexture(src); // 此属性会产生抗锯齿 // 写法1:删除即可 /*textureGrass.wrapS = THREE.RepeatWrapping; textureGrass.wrapT = THREE.RepeatWrapping;*/ // 写法2:不设置属性值,等效写法1 textureGrass.wrapS; textureGrass.wrapT; textureGrass.repeat.set(1, 1); //贴图x,y平铺数量
解决方法2:
属性值设置为1001
var textureGrass = new THREE.ImageUtils.loadTexture(src); // 此属性会产生抗锯齿, 属性值设置为1001即可 textureGrass.wrapS = 1001; textureGrass.wrapT = 1001; textureGrass.repeat.set(1, 1); //贴图x,y平铺数量
*:THREE.WebGLRenderer83版本实验
以上是关于threejs立方体贴图产生边缘锯齿问题的主要内容,如果未能解决你的问题,请参考以下文章