React 的开发成本太高了?
Posted CSDN资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 的开发成本太高了?相关的知识,希望对你有一定的参考价值。
作者 | nuke 译者 | 弯月
出品 | CSDN(ID:CSDNnews)
React的开发需要付出大量时间和金钱,甚至有可能导致企业破产。

依赖
React只不过是负责显示页面的库。而路由、表单、API请求管理、状态管理等都需要其他库,这些库之间盘根错节,依赖关系非常繁杂。
此外,表单、路由等功能有好多个库,往往会导致每个 React 项目都使用不同的库,彼此之间的联系也都不一样。
更糟糕的是,路由有好多种方式,因此项目的维护人员必须需要学习更多、更复杂的技术。
所以这些库的版本兼容性是一个巨大的风险。每个库每次的更新都有可能引发 bug。项目越大,风险就越大。更糟糕的是,测试也会越来越复杂。
因此,由于这些多样性,React 的开发和维护成本都非常高。
结构/维护
React的开发就像在没有交通标线的道路上行驶,每个人都随心所欲。这非常危险,可能你永远也到不了目的地,即使到了也纯粹是运气。
React也一样,没有结构,没有指南。更糟糕的是,每个缺失的部分都有多种解决方案。
创建与维护 React 项目的成本非常高昂,因为一切都要依赖于人、知识和项目本身。
更有甚至,由于技术经常变化,旧项目会过时,因此需要重新投入更多时间和金钱。
对于维护来说,这就是一场灾难。
Redux
Redux是一个巨大切复杂的结合体。
React+Redux就像定时炸弹。
仅仅为了管理一个变量的状态,就要编写 action、reducer、selector……
这都是什么?!
编写这些代码的成本非常高,因此耗费大量精力和时间,最后的收获却如此之少。
当然,人们会说现在有其他解决方案,如 mbox。但那些已经使用了 redux 的网站怎么办?
用另一种技术重写也要花大量的金钱,因为开发人员需要学习,需要经验。
同样,这里也有各种选择:redux、mobX……这些都要花钱。
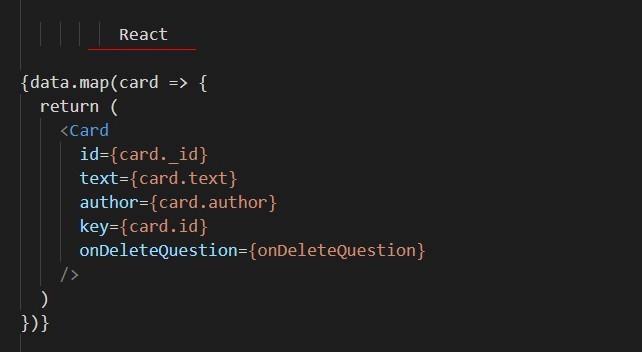
JSX
JSX就是垃圾,视图和逻辑不分离,语法继承自另一个垃圾:XML。
它只会让设计更困难,因为视图被 JSX 污染了。
以前是html+php,现在是 HTML+JSX,都是一塌糊涂。
React开发者的思想很活跃,很快就会变成一堆逻辑和视图混在一起的乱糟糟的代码。
这也要花时间和金钱。

react= 被代码和(())))()污染了的视图
怎么你觉得我有点夸张?实际上,我还少写了一个“”。
想象一下如果需要在代码中添加 flexbox 或 bootstrap,那简直是灾难。
测试
React的测试很难写。没有依赖注入。
而且,没办法测试JSX。
只能浪费更多时间。
流行趋势
React只不过是一种流行趋势。流行并不意味着最好。流行的问题就在于,即使不适合,大家也会竞相使用。
总结
出于以上原因,如果不想搞砸开发、不想承担巨额维护费用,就不要使用 React。
React适合编写小部件和网站。如果想编写“正规”的软件项目,最好选择Angular、Vue.js 之类真正的框架。不然你肯定会像 Airbnb 一样追悔莫及,重新开发 android 和 ios 应用,从今以后再也不考虑 React Native。
参考链接:
以上是关于React 的开发成本太高了?的主要内容,如果未能解决你的问题,请参考以下文章
Keras CNN 精度要么是静态的,要么对于图像分类来说太高了
Mac停掉photoanalysisd服务 - 对能耗的平均影响太高了