如何理解vue的虚拟dom
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何理解vue的虚拟dom相关的知识,希望对你有一定的参考价值。
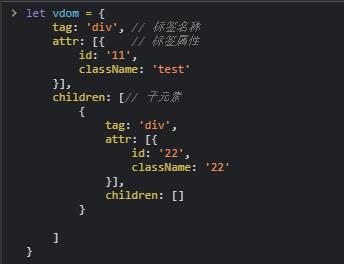
参考技术A虚拟DOM并不是VUE专属的,很多其他框架也都有用到虚拟DOM。所谓的虚拟DOM其实是一个js对象。由于DOM是树形结构的,所以通过js对象表示虚拟DOM很容易。如下图,简单的举个例子,具体的vdom对象肯定比下图复杂:

每次数据更新会对虚拟DOM做diff算法,比对哪些地方做了修改。然后再将修改的地方做替换,重新挂载到元素上。当你改动的地方比较多,如果直接操作DOM,那么性能会很差,通过虚拟DOM将改动的地方都处理好,然后只做一次挂载操作即可。
以上是关于如何理解vue的虚拟dom的主要内容,如果未能解决你的问题,请参考以下文章