Vue3 高级语法—— h函数jsx
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 高级语法—— h函数jsx相关的知识,希望对你有一定的参考价值。
一、认识h函数
Vue推荐在绝大数情况下使用模板来创建你的html,然后一些特殊的场景,你真的需要javascript的完全编程的能力,这个时候你可以使用渲染函数 ,它比模板更接近编译器;
前面我们讲解过VNode和VDOM的改变:
- Vue在生成真实的DOM之前,会将我们的节点转换成VNode,而VNode组合在一起形成一颗树结构,就是虚 拟DOM(VDOM);
- 事实上,我们之前编写的 template 中的HTML 最终也是使用渲染函数生成对应的VNode;
- 那么,如果你想充分的利用JavaScript的编程能力,我们可以自己来编写 createVNode 函数,生成对应的VNode;
那么我们应该怎么来做呢?使用 h()函数:
- h() 函数是一个用于创建 vnode 的一个函数;
- 其实更准确的命名是 createVNode() 函数,但是为了简便在Vue将之简化为 h() 函数;
二、h()函数 如何使用呢?
h()函数 如何使用呢?它接受三个参数:



注意事项:
- 如果没有props,那么通常可以将children作为第二个参数传入;
- 如果会产生歧义,可以将null作为第二个参数传入,将children作为第三个参数传入;
三、h函数的基本使用
h函数可以在两个地方使用:
-
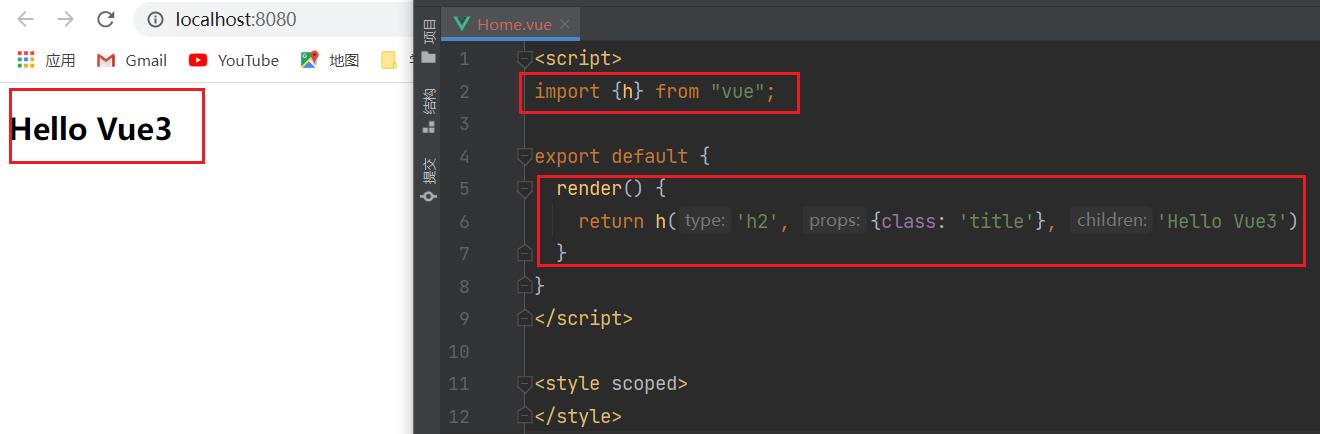
render函数选项中;

-
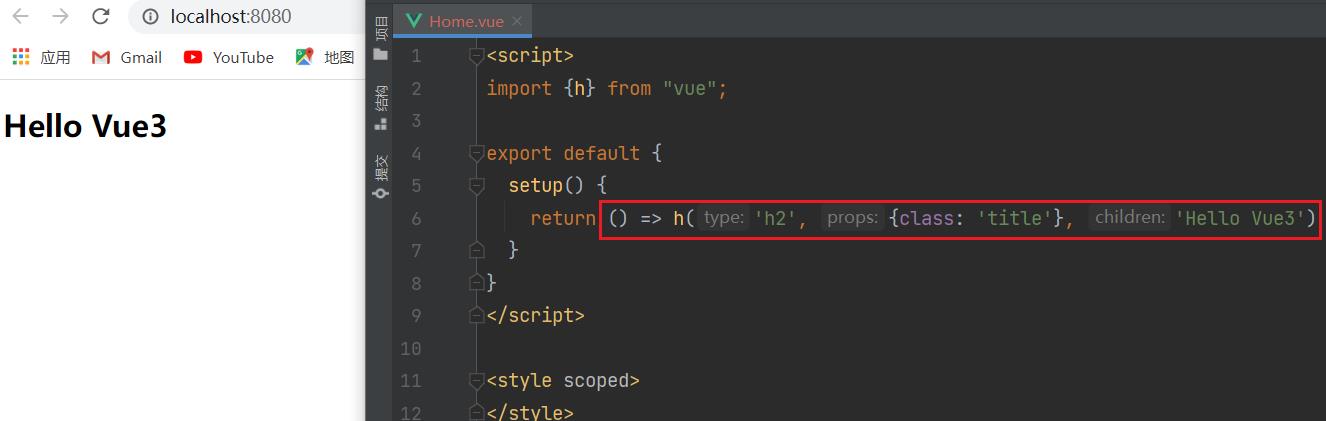
setup函数选项中(setup本身需要是一个函数类型,所有需要在箭头函数中再返回h函数创建的VNode);

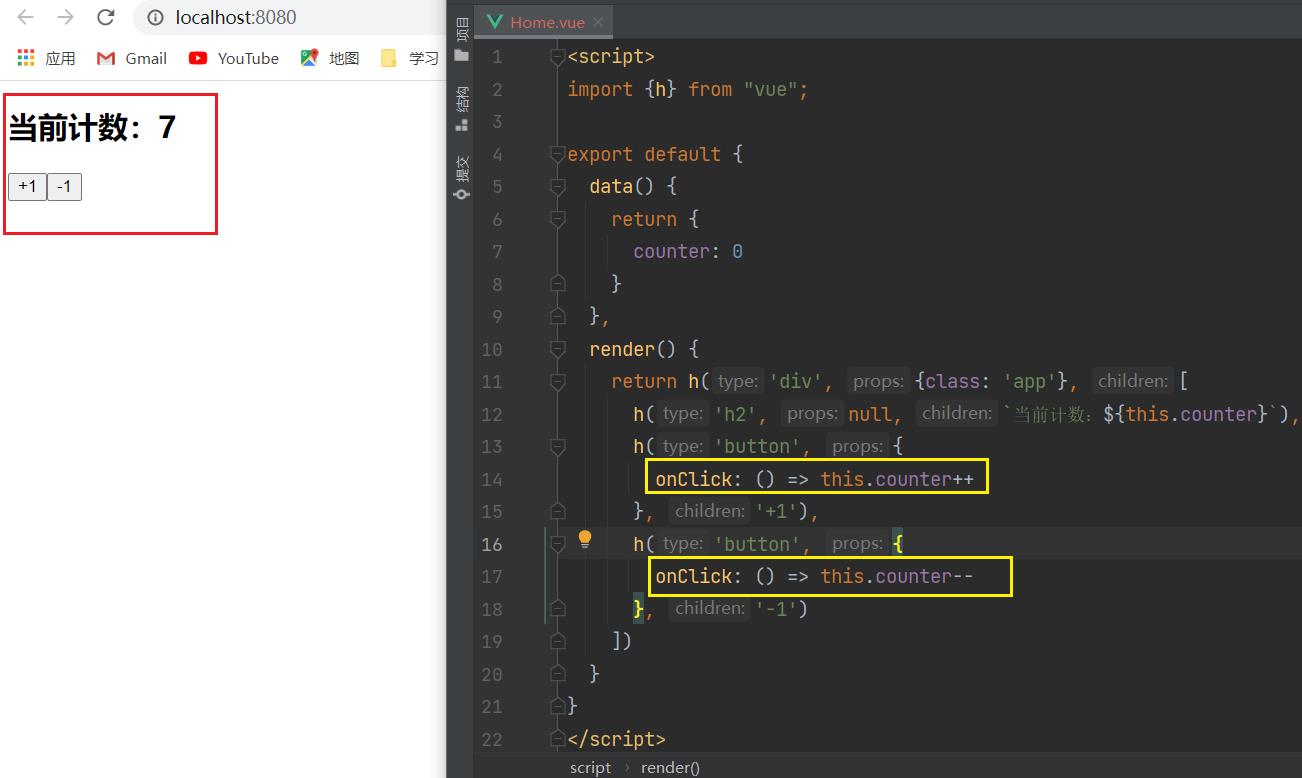
render函数实现计数器

<script>
import h from "vue";
export default
data()
return
counter: 0
,
render()
return h('div', class: 'app', [
h('h2', null, `当前计数:$this.counter`),
h('button',
onClick: () => this.counter++
, '+1'),
h('button',
onClick: () => this.counter--
, '-1')
])
</script>
<style scoped>
</style>
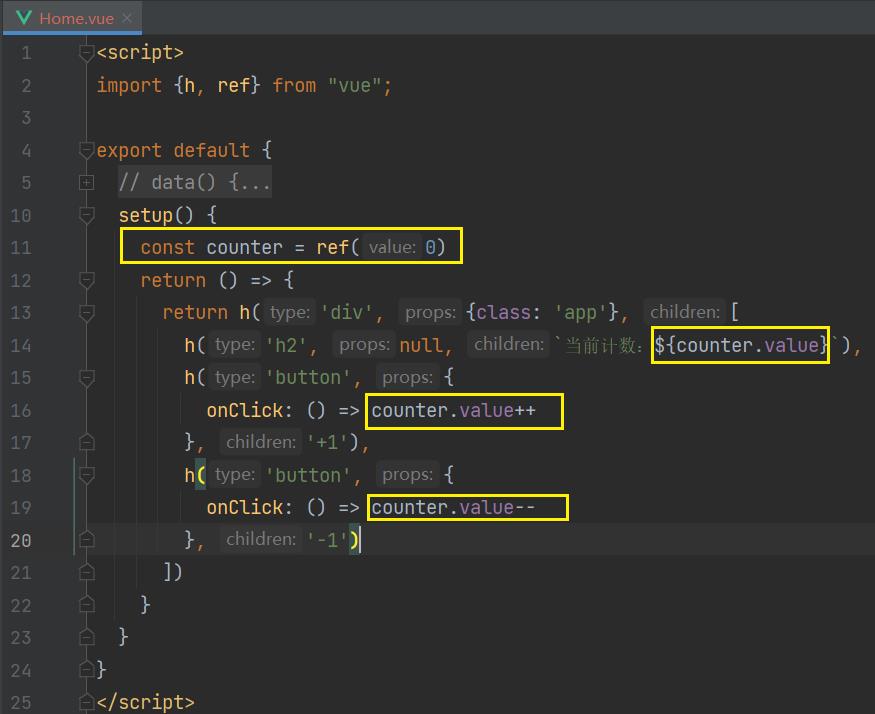
setup函数实现计数器

<script>
import h, ref from "vue";
export default
// data()
// return
// counter: 0
//
// ,
setup()
const counter = ref(0)
return () =>
return h('div', class: 'app', [
h('h2', null, `当前计数:$counter.value`),
h('button',
onClick: () => counter.value++
, '+1'),
h('button',
onClick: () => counter.value--
, '-1')
])
</script>
<style scoped>
</style>
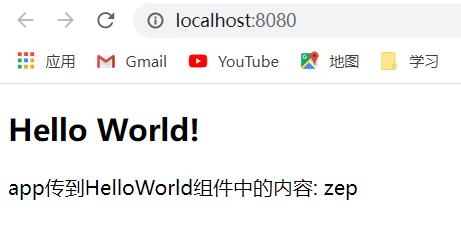
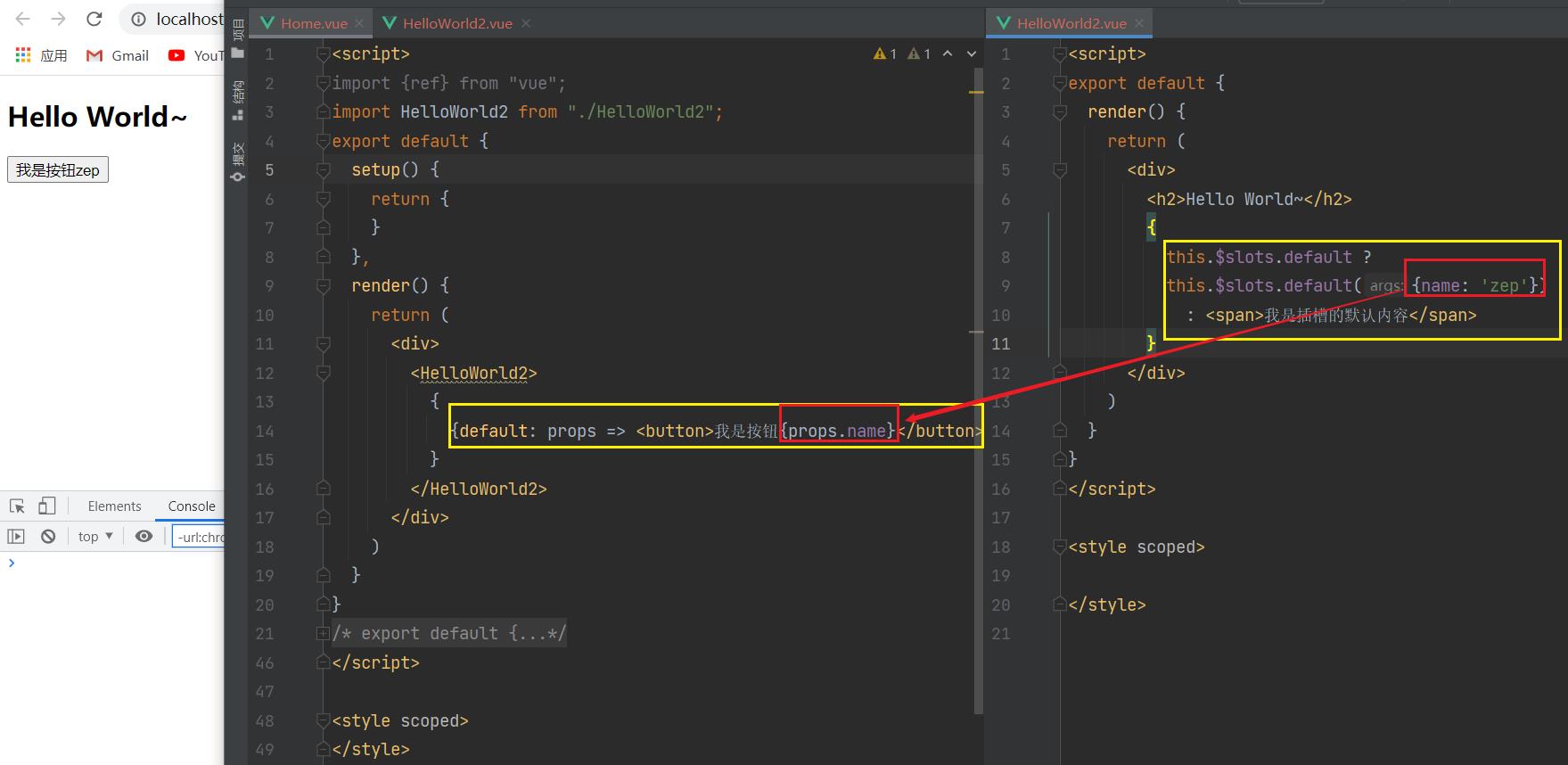
四、函数组件和插槽的使用


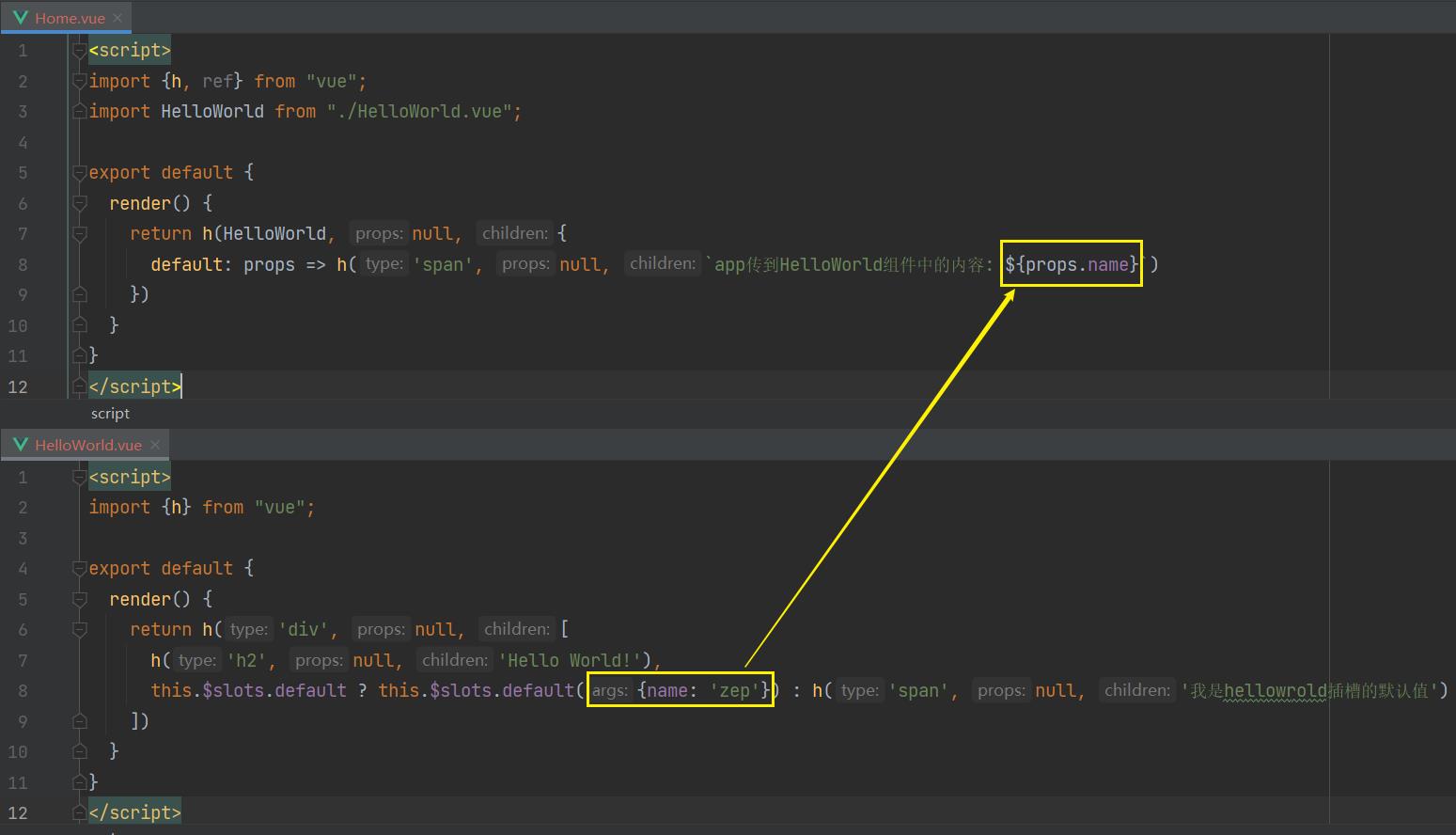
Home.vue:
<script>
import h, ref from "vue";
import HelloWorld from "./HelloWorld.vue";
export default
render()
return h(HelloWorld, null,
default: props => h('span', null, `app传到HelloWorld组件中的内容: $props.name`)
)
</script>
<style scoped>
</style>
HelloWorld.vue:
<script>
import h from "vue";
export default
render()
return h('div', null, [
h('h2', null, 'Hello World!'),
this.$slots.default ? this.$slots.default(name: 'zep') : h('span', null, '我是hellowrold插槽的默认值')
])
</script>
<style scoped>
</style>
五、jsx的babel配置
如果我们希望在项目中使用jsx,那么我们需要添加对jsx的支持:
- jsx我们通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的);
- 对于Vue来说,我们只需要在Babel中配置对应的插件即可;
注意:新版本的vue-cli中不需要进行安装和配置操作了!
安装Babel支持Vue的jsx插件:
npm install @vue/babel-plugin-jsx -D
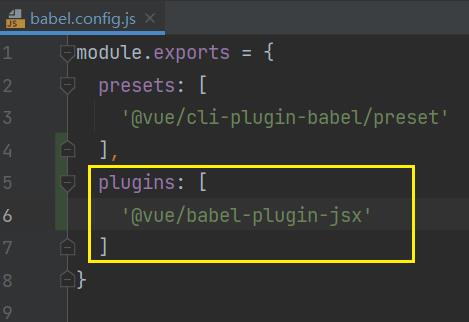
在babel.config.js配置文件中配置插件:

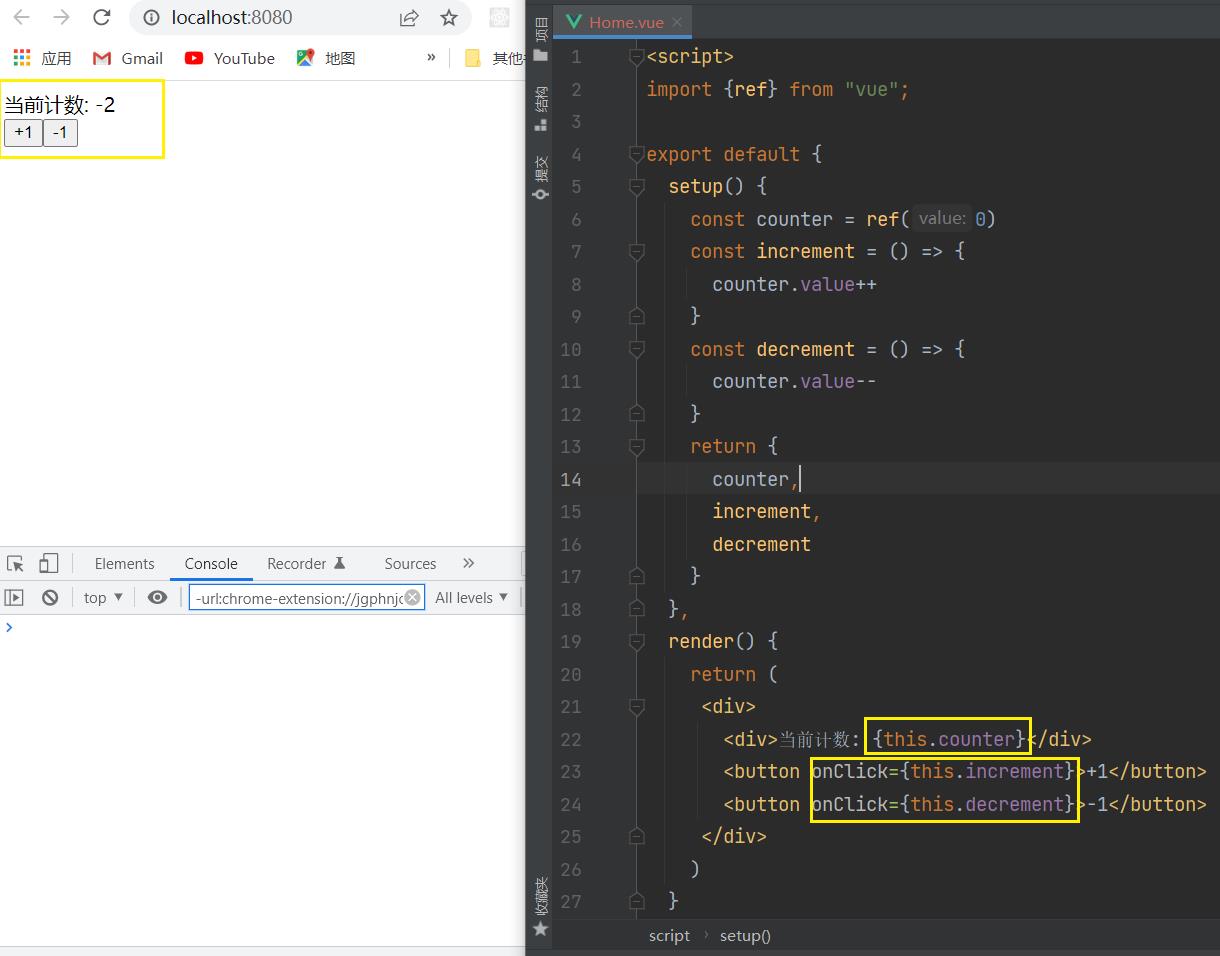
六、jsx计数器案例

<script>
import ref from "vue";
export default
setup()
const counter = ref(0)
const increment = () =>
counter.value++
const decrement = () =>
counter.value--
return
counter,
increment,
decrement
,
render()
return (
<div>
<div>当前计数: this.counter</div>
<button onClick=this.increment>+1</button>
<button onClick=this.decrement>-1</button>
</div>
)
</script>
<style scoped>
</style>
七、jsx组件的使用

以上是关于Vue3 高级语法—— h函数jsx的主要内容,如果未能解决你的问题,请参考以下文章
写vue3+ jsx+ts语法+ storybook展示的组件库
写vue3+ jsx+ts语法+ storybook展示的组件库