写vue3+ jsx+ts语法+ storybook展示的组件库
Posted _阿锋丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了写vue3+ jsx+ts语法+ storybook展示的组件库相关的知识,希望对你有一定的参考价值。
代码地址
不用github了 提交个代码 经常443
视频
前言
会不定期更新,现在已写6个组件,视频更新2个。
样式上copy的别人
搭建项目
创建项目的时候需要添加css预处理器,后面选第一个sass

Button代码

types.ts
import PropType from 'vue'
enum ButtonTypes
LINK = 'link',
DANGER = 'danger',
PRIMARY = 'primary',
DEFAULT = 'default'
enum SizeTypes
LARGE = 'large',
SMALL = 'small'
const btnProps = () => (
label: String,
btnType:
type: String as PropType<ButtonTypes>,
default: ButtonTypes.DEFAULT
,
href: String,
disabled:
type: Boolean,
default: false
,
backgroundColor: String,
size:
type: String as PropType<SizeTypes>,
default: SizeTypes.SMALL
)
export btnProps, ButtonTypes, SizeTypes
index.tsx
import defineComponent, PropType from 'vue';
import buttonProps, ButtonSize, ButtonType from './types';
import classNames from 'classnames';
import './index.scss';
const props = buttonProps();
export default defineComponent(
name: 'AfButton',
props: props,
setup(props, emit, slots, attrs )
const classes = classNames('btn',
[`btn-$props.btnType`]: props.btnType,
[`btn-$props.size`]: props.size,
disabled: props.btnType === ButtonType.Link && props.disabled,
);
// console.log(attrs);
console.log(slots);
return () =>
const btnType, href, disabled = props;
if (btnType === ButtonType.Link && href)
return (
<a ...attrs href=href class=classes>
slots.default!()
</a>
);
else
return (
<button ...attrs class=classes disabled=disabled>
slots.default!()
</button>
);
;
,
);
$white: #fff !default;
$gray-100: #f8f9fa !default;
$gray-200: #e9ecef !default;
$gray-300: #dee2e6 !default;
$gray-400: #ced4da !default;
$gray-500: #adb5bd !default;
$gray-600: #6c757d !default;
$gray-700: #495057 !default;
$gray-800: #343a40 !default;
$gray-900: #212529 !default;
$black: #000 !default;
$blue: #0d6efd !default;
$indigo: #6610f2 !default;
$purple: #6f42c1 !default;
$pink: #d63384 !default;
$red: #dc3545 !default;
$orange: #fd7e14 !default;
$yellow: #fadb14 !default;
$green: #52c41a !default;
$teal: #20c997 !default;
$cyan: #17a2b8 !default;
$primary: $blue !default;
$secondary: $gray-600 !default;
$success: $green !default;
$info: $cyan !default;
$warning: $yellow !default;
$danger: $red !default;
$light: $gray-100 !default;
$dark: $gray-800 !default;
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark,
);
$font-family-sans-serif: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
"Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji",
"Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas,
"Liberation Mono", "Courier New", monospace !default;
$font-family-base: $font-family-sans-serif !default;
// 字体大小
$font-size-base: 1rem !default; // Assumes the browser default, typically `16px`
$font-size-lg: $font-size-base * 1.25 !default;
$font-size-sm: $font-size-base * 0.875 !default;
$font-size-root: null !default;
// 字重
$font-weight-lighter: lighter !default;
$font-weight-light: 300 !default;
$font-weight-normal: 400 !default;
$font-weight-bold: 700 !default;
$font-weight-bolder: bolder !default;
$font-weight-base: $font-weight-normal !default;
// 行高
$line-height-base: 1.5 !default;
$line-height-lg: 2 !default;
$line-height-sm: 1.25 !default;
// 标题大小
$h1-font-size: $font-size-base * 2.5 !default;
$h2-font-size: $font-size-base * 2 !default;
$h3-font-size: $font-size-base * 1.75 !default;
$h4-font-size: $font-size-base * 1.5 !default;
$h5-font-size: $font-size-base * 1.25 !default;
$h6-font-size: $font-size-base !default;
// 链接
$link-color: $primary !default;
$link-decoration: none !default;
$link-hover-color: darken($link-color, 15%) !default;
$link-hover-decoration: underline !default;
// body
$body-bg: $white !default;
$body-color: $gray-900 !default;
$body-text-align: null !default;
// Spacing
$spacer: 1rem !default;
$headings-margin-bottom: $spacer / 2 !default;
$headings-font-family: null !default;
$headings-font-style: null !default;
$headings-font-weight: 500 !default;
$headings-line-height: 1.2 !default;
$headings-color: null !default;
// Paragraphs
$paragraph-margin-bottom: 1rem !default;
// 字体其他部分 heading list hr 等等
$headings-margin-bottom: $spacer / 2 !default;
$headings-font-family: null !default;
$headings-font-style: null !default;
$headings-font-weight: 500 !default;
$headings-line-height: 1.2 !default;
$headings-color: null !default;
$display1-size: 6rem !default;
$display2-size: 5.5rem !default;
$display3-size: 4.5rem !default;
$display4-size: 3.5rem !default;
$display1-weight: 300 !default;
$display2-weight: 300 !default;
$display3-weight: 300 !default;
$display4-weight: 300 !default;
$display-line-height: $headings-line-height !default;
$lead-font-size: $font-size-base * 1.25 !default;
$lead-font-weight: 300 !default;
$small-font-size: 0.875em !default;
$sub-sup-font-size: 0.75em !default;
$text-muted: $gray-600 !default;
$initialism-font-size: $small-font-size !default;
$blockquote-small-color: $gray-600 !default;
$blockquote-small-font-size: $small-font-size !default;
$blockquote-font-size: $font-size-base * 1.25 !default;
$hr-color: inherit !default;
$hr-height: 1px !default;
$hr-opacity: 0.25 !default;
$legend-margin-bottom: 0.5rem !default;
$legend-font-size: 1.5rem !default;
$legend-font-weight: null !default;
$mark-padding: 0.2em !default;
$dt-font-weight: $font-weight-bold !default;
$nested-kbd-font-weight: $font-weight-bold !default;
$list-inline-padding: 0.5rem !default;
$mark-bg: #fcf8e3 !default;
$hr-margin-y: $spacer !default;
// Code
$code-font-size: $small-font-size !default;
$code-color: $pink !default;
$pre-color: null !default;
// options 可配置选项
$enable-pointer-cursor-for-buttons: true !default;
// 边框 和 border radius
$border-width: 1px !default;
$border-color: $gray-300 !default;
$border-radius: 0.25rem !default;
$border-radius-lg: 0.3rem !default;
$border-radius-sm: 0.2rem !default;
// 不同类型的 box shadow
$box-shadow-sm: 0 0.125rem 0.25rem rgba($black, 0.075) !default;
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;
$box-shadow-lg: 0 1rem 3rem rgba($black, 0.175) !default;
$box-shadow-inset: inset 0 1px 2px rgba($black, 0.075) !default;
// 按钮
$border-width: 1px !default;
$border-color: $gray-300 !default;
$border-radius: 0.25rem !default;
$border-radius-lg: 0.3rem !default;
$border-radius-sm: 0.2rem !default;
// 不同类型的 box shadow
$box-shadow-sm: 0 0.125rem 0.25rem rgba($black, 0.075) !default;
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;
$box-shadow-lg: 0 1rem 3rem rgba($black, 0.175) !default;
$box-shadow-inset: inset 0 1px 2px rgba($black, 0.075) !default;
// 按钮
// 按钮基本属性
$btn-font-weight: 400;
$btn-padding-y: 0.375rem !default;
$btn-padding-x: 0.75rem !default;
$btn-font-family: $font-family-base !default;
$btn-font-size: $font-size-base !default;
$btn-line-height: $line-height-base !default;
//不同大小按钮的 padding 和 font size
$btn-padding-y-sm: 0.25rem !default;
$btn-padding-x-sm: 0.5rem !default;
$btn-font-size-sm: $font-size-sm !default;
$btn-padding-y-lg: 0.5rem !default;
$btn-padding-x-lg: 1rem !default;
$btn-font-size-lg: $font-size-lg !default;
// 按钮边框
$btn-border-width: $border-width !default;
// 按钮其他
$btn-box-shadow: inset 0 1px 0 rgba($white, 0.15), 0 1px 1px rgba($black, 0.075) !default;
$btn-disabled-opacity: 0.65 !default;
// 链接按钮
$btn-link-color: $link-color !default;
$btn-link-hover-color: $link-hover-color !default;
$btn-link-disabled-color: $gray-600 !default;
// 按钮 radius
$btn-border-radius: $border-radius !default;
$btn-border-radius-lg: $border-radius-lg !default;
$btn-border-radius-sm: $border-radius-sm !default;
$btn-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out,
border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out !default;
@mixin button-size($padding-y, $padding-x, $font-size, $border-raduis)
padding: $padding-y $padding-x;
font-size: $font-size;
border-radius: $border-raduis;
@mixin button-style(
$background,
$border,
$color,
$hover-background: lighten($background, 7.5%),
$hover-border: lighten($border, 10%),
$hover-color: $color
)
color: $color;
background: $background;
border-color: $border;
&:hover
color: $hover-color;
background: $hover-background;
border-color: $hover-border;
&:focus,
&.focus
color: $hover-color;
background: $hover-background;
border-color: $hover-border;
&:disabled,
&.disabled
color: $color;
background: $background;
border-color: $border;
.btn-lg
@include button-size(
$btn-padding-y-lg,
$btn-padding-x-lg,
$btn-font-size-lg,
$btn-border-radius-lg
);
.btn-sm
@include button-size(
$btn-padding-y-sm,
$btn-padding-x-sm,
$btn-font-size-sm,
$btn-border-radius-sm
);
.btn-primary
@include button-style($primary, $primary, $white);
.btn-danger
@include button-style($danger, $danger, $white);
.btn-default
@include button-style(
$white,
$gray-400,
$body-color,
$white,
$primary,
$primary
);
.btn-link
font-weight: $font-weight-normal;
color: $btn-link-color;
text-decoration: $link-decoration;
box-shadow: none;
&:hover
color: $btn-link-hover-color;
text-decoration: $link-hover-decoration;
&:focus,
&.focus
text-decoration: $link-hover-decoration;
box-shadow: none;
&:disabled,
&.disabled
color: $btn-link-disabled-color;
pointer-events: none;
.btn
position: relative;
display: inline-block;
font-weight: $btn-font-weight;
line-height: $btn-line-height;
color: $body-color;
white-space: nowrap;
text-align: center;
vertical-align: middle;
border: $btn-border-width solid transparent;
@include button-size(
$btn-padding-y,
$btn-padding-x,
$btn-font-size,
$border-radius
);
box-shadow: $btn-box-shadow;
cursor: pointer;
transition: $btn-transition;
&.disabled,
&[disabled]
cursor: not-allowed;
opacity: $btn-disabled-opacity;
box-shadow: none;
> *
// 不接收鼠标事件
pointer-events: none;
.btn-lg
@include button-size(
$btn-padding-y-lg,
$btn-padding-x-lg,
$btn-font-size-lg,
$btn-border-radius-lg
);
.btn-sm
@include button-size(
$btn-padding-y-sm,
$btn-padding-x-sm,
$btn-font-size-sm,
$btn-border-radius-sm
);
初始化StoryBook
npx sb init
上面这句有时候不行,在npm run storybook的时候会报错,重新执行初始化的时候在sb后面加@next试试看
运行
npm run storybook
在stories文件夹下面改buttton.stories.js为:
import AfButton from '../components/Button/index';
// More on default export: https://storybook.js.org/docs/vue/writing-stories/introduction#default-export
export default
title: 'Example/Button',
component: AfButton,
// More on argTypes: https://storybook.js.org/docs/vue/api/argtypes
argTypes:
backgroundColor: control: 'color' ,
onClick: ,
size:
control: type: 'select' ,
options: ['small', 'large'],
,
btnType:
control: type: 'select' ,
options: ['link', 'danger', 'primary', 'default'],
,
,
;
// More on component templates: https://storybook.js.org/docs/vue/writing-stories/introduction#using-args
const Template = (args) => (
// Components used in your story `template` are defined in the `components` object
components: AfButton ,
// The story's `args` need to be mapped into the template through the `setup()` method
setup()
return args ;
,
// And then the `args` are bound to your component with `v-bind="args"`
template: '<af-button v-bind="args" />',
);
export const Primary = Template.bind();
// More on args: https://storybook.js.org/docs/vue/writing-stories/args
Primary.args =
label: 'Button',
;
export const Link = Template.bind();
// More on args: https://storybook.js.org/docs/vue/writing-stories/args
Link.args =
label: 'link',
btnType: 'link',
herf: 'www.baidu.com',
;
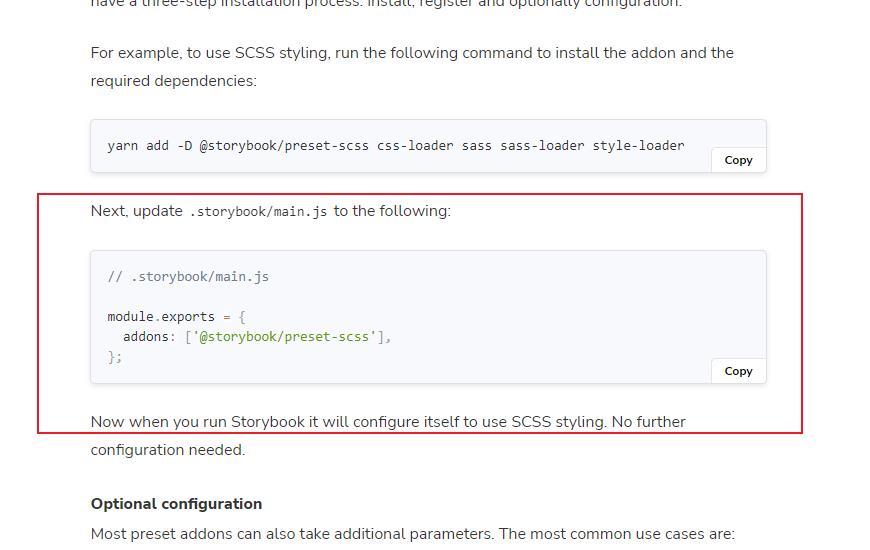
配置scss:
yarn add -D @storybook/preset-scss css-loader@5.2.6 sass sass-loader@10.1.1 style-loader@2.0.0
注意上面的版本号一定要准 不然报错

以上是关于写vue3+ jsx+ts语法+ storybook展示的组件库的主要内容,如果未能解决你的问题,请参考以下文章