Cesium在Terrain动态绘制线和面
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium在Terrain动态绘制线和面相关的知识,希望对你有一定的参考价值。
在绘制线和面在Ceisum中GitHub中以有轮子(drawhelper),该轮子仅能绘制在2D层次,在Terrain上则不能绘制。在Terrain上绘制线和面,是进行淹没分析和剖面分析的第一步,在这里在展示如何在Terrain上绘制线和面(主要来源于官方demo)
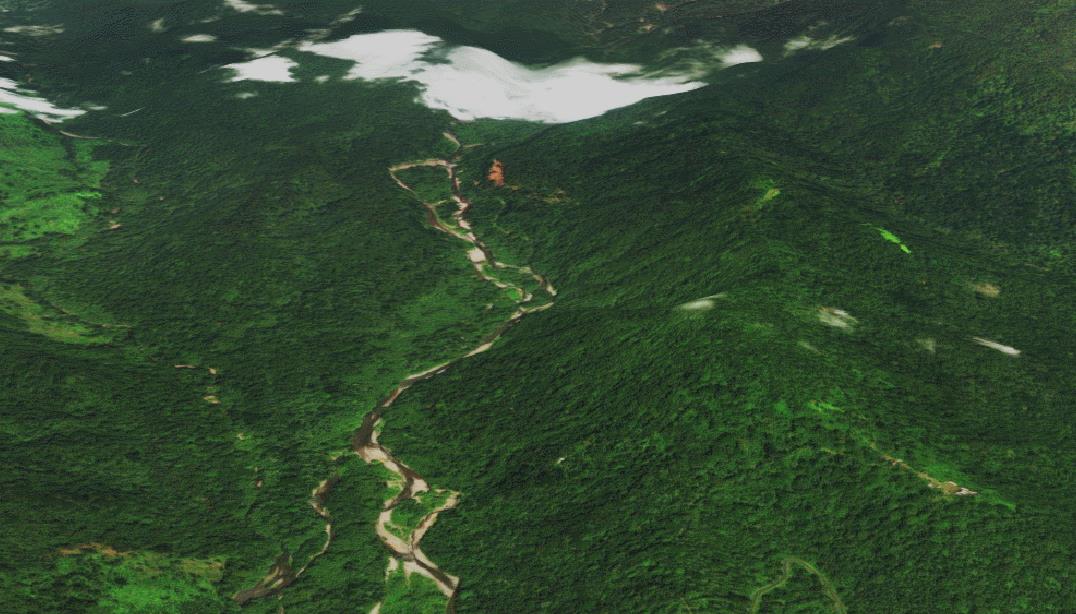
效果:
 demo示例:
demo示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>地形上画线和面</title>
<style>
html, body, #cesiumContainer
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
#menu
position: absolute;
top: 80px;
left: 10px;
z-index: 999;
</style>
<link href="../script/Cesium-1.56.1/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="../script/Cesium-1.56.1/Build/Cesium/Cesium.js"></script>
<script src="../../Scripts/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<div id="menu">
<p>
<button id="drawline">画线</button>
<button id="drawplygon">画面</button>
</p>
</div>
<script>
//创建地形图层
var rectangle = new Cesium.Rectangle(Cesium.Math.toRadians(5.9993076), Cesium.Math.toRadians(-0.00025749207),
Cesium.Math.toRadians(7.00078), Cesium.Math.toRadians(1.001215));
var terrainLayer = new Cesium.CesiumTerrainProvider(
url: 'http://localhost:9002/api/wmts/terrain/671bf0e4425e421a8fbe701e2b4db959',
requestWaterMask: true,
credit: 'http://www.bjxbsj.cn',
);
//创建容器
var viewer = new Cesium.Viewer('cesiumContainer',
selectionIndicator: false,
infoBox: false,
terrainProvider: terrainLayer
);
//定位到目标地形
viewer.scene.camera.flyTo( destination: rectangle );
//取消左键双击事件
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
//淹没分析entity
var entity=null;
function createPoint(worldPosition)
var point = viewer.entities.add(
position: worldPosition,
point:
color: Cesium.Color.WHITE,
pixelSize: 5,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND
);
return point;
var drawingMode = 'line';
function drawShape(positionData)
var shape;
if (drawingMode === 'line')
shape = viewer.entities.add(
polyline:
positions: positionData,
clampToGround: true,
material: new Cesium.ColorMaterialProperty(Cesium.Color.GOLD.withAlpha(0.7)),
width: 3
);
else if (drawingMode === 'polygon')
shape = viewer.entities.add(
polygon:
hierarchy: positionData,
material: new Cesium.ColorMaterialProperty(Cesium.Color.CHARTREUSE.withAlpha(0.7))
);
console.log(shape);
return shape;
var activeShapePoints = [];
var activeShape;
var floatingPoint;
var handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction(function (event)
if (!Cesium.Entity.supportsPolylinesOnTerrain(viewer.scene))
console.log('This browser does not support polylines on terrain.');
return;
// 使用viewer.scene.pickPosition` 来代替`viewer.camera.pickEllipsoid` 这样当鼠标掠过terrain能得到正确的坐标
var earthPosition = viewer.scene.pickPosition(event.position);
// `earthPosition` will be undefined if our mouse is not over the globe.
if (Cesium.defined(earthPosition))
if (activeShapePoints.length === 0)
floatingPoint = createPoint(earthPosition);
activeShapePoints.push(earthPosition);
var dynamicPositions = new Cesium.CallbackProperty(function ()
return activeShapePoints;
, false);
activeShape = drawShape(dynamicPositions);
activeShapePoints.push(earthPosition);
createPoint(earthPosition);
, Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.setInputAction(function (event)
if (Cesium.defined(floatingPoint))
var newPosition = viewer.scene.pickPosition(event.endPosition);
if (Cesium.defined(newPosition))
floatingPoint.position.setValue(newPosition);
activeShapePoints.pop();
activeShapePoints.push(newPosition);
, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// Redraw the shape so it's not dynamic and remove the dynamic shape.
function terminateShape()
activeShapePoints.pop();
entity=drawShape(activeShapePoints);
viewer.entities.remove(floatingPoint);
viewer.entities.remove(activeShape);
floatingPoint = undefined;
activeShape = undefined;
activeShapePoints = [];
handler.setInputAction(function (event)
terminateShape();
, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
$("#drawline").click(function ()
terminateShape();
drawingMode = 'line';
);
$("#drawplygon").click(function ()
terminateShape();
drawingMode = 'polygon';
);
</script>
</body>
</html>
以上是关于Cesium在Terrain动态绘制线和面的主要内容,如果未能解决你的问题,请参考以下文章
Cesium入门7 - Adding Terrain - 添加地形