Github个人页展示
Posted 霜序0.2℃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github个人页展示相关的知识,希望对你有一定的参考价值。
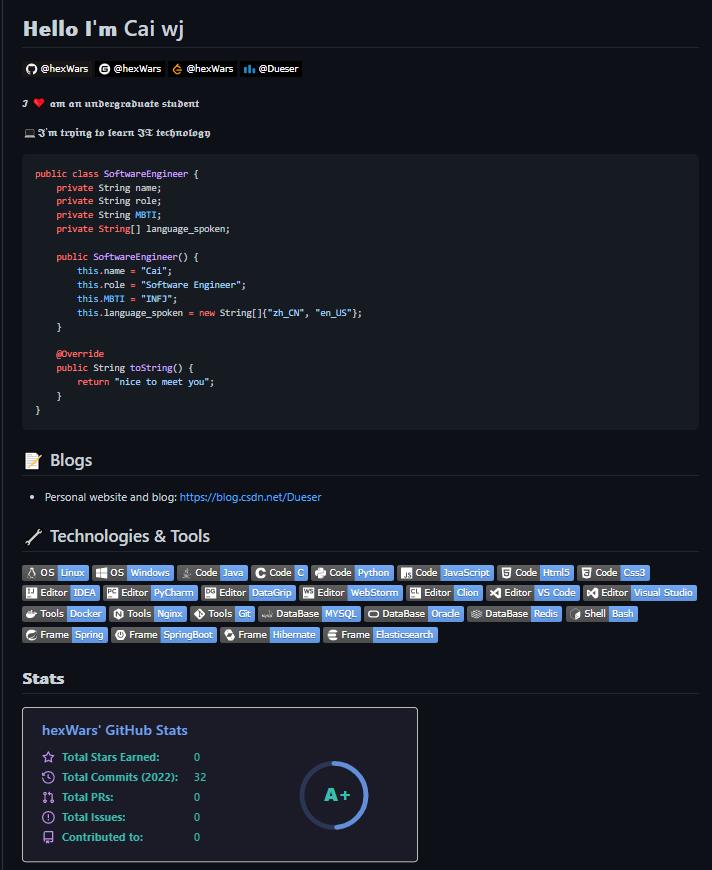
初版:

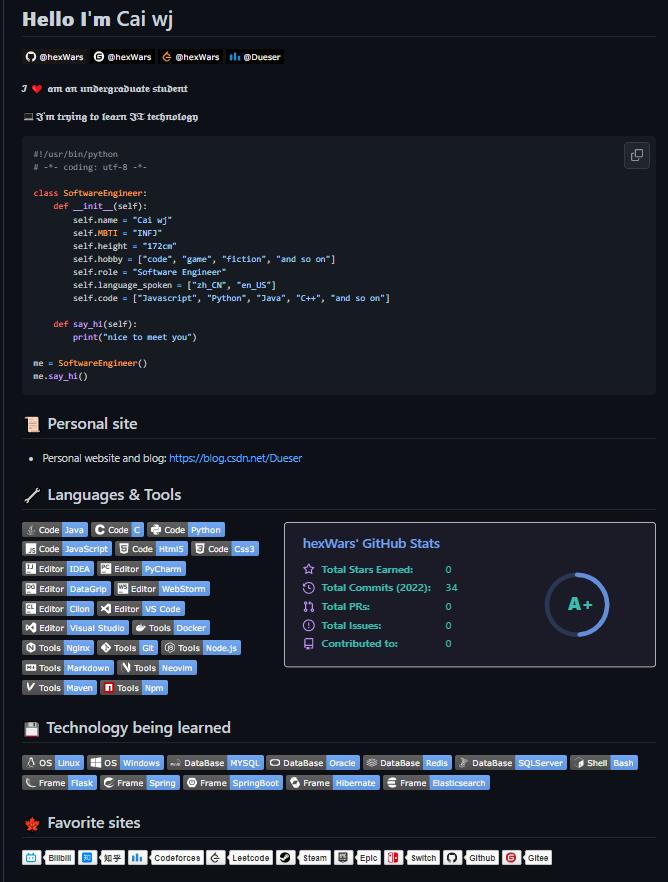
修改版:
本来还想放个照片的

代码:
我也参考了网上很多人的
# 𝗛𝗲𝗹𝗹𝗼 𝗜'𝗺 Cai wj
[](https://github.com/xxx)
[](https://gitee.com/xxx)
[](https://leetcode-cn.com/u/xxx/)
[](https://codeforces.com/profile/xxx)
𝓘 ❤️ 𝖆𝖒 𝖆𝖓 𝖚𝖓𝖉𝖊𝖗𝖌𝖗𝖆𝖉𝖚𝖆𝖙𝖊 𝖘𝖙𝖚𝖉𝖊𝖓𝖙
:computer:𝕴'𝖒 𝖙𝖗𝖞𝖎𝖓𝖌 𝖙𝖔 𝖑𝖊𝖆𝖗𝖓 𝕴𝕿 𝖙𝖊𝖈𝖍𝖓𝖔𝖑𝖔𝖌𝖞
py代码
#!/usr/bin/python
# -*- coding: utf-8 -*-
class SoftwareEngineer:
def __init__(self):
self.name = "xxx"
self.MBTI = "xxx"
self.height = "xxxcm"
self.hobby = ["code", "game", "fiction", "and so on"]
self.role = "Software Engineer"
self.language_spoken = ["zh_CN", "en_US"]
self.code = ["javascript", "Python", "Java", "C++", "and so on"]
def say_hi(self):
print("nice to meet you")
me = SoftwareEngineer()
me.say_hi()
## 📜 Personal site
- Personal website and blog: [https://blog.csdn.net/Dueser](https://blog.csdn.net/Dueser)
## 🔧 Languages & Tools
<img align='right' src="https://github-readme-stats.vercel.app/api?username=JohnNiang&show_icons=true&theme=tokyonight">





















## 💾 Technology being learned












## 🍁 Favorite sites









以上是关于Github个人页展示的主要内容,如果未能解决你的问题,请参考以下文章