GitHub使用教程——使用GitHub创建简历展示页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub使用教程——使用GitHub创建简历展示页相关的知识,希望对你有一定的参考价值。
"如果我比别人看得远,那是因为我站在巨人的肩膀上"
这是加利利的第一篇文章
系统环境:CentOS6.6桌面版
工具:VNC及Xshell
流程:
创建仓库位置——初始化仓库——配置用户名及邮箱——下载简历模板——编辑简历——GitHub上创建仓库——上传本地代码到远程仓库——使用托管源——完成
action!
创建仓库位置:
[[email protected] ~]# mkdir -p Code/CV [[email protected] ~]# cd Code/CV/
初始化仓库:
[[email protected] CV]# git init #初始化仓库 Reinitialized existing Git repository in/root/Code/CV/.git/
用户名及邮箱配置:
[[email protected] CV]# git config --globaluser.name "userlx" [[email protected] CV]# git config --global user.email"[email protected]"
下载简历模板:
[[email protected] CV]# wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip
编辑简历:
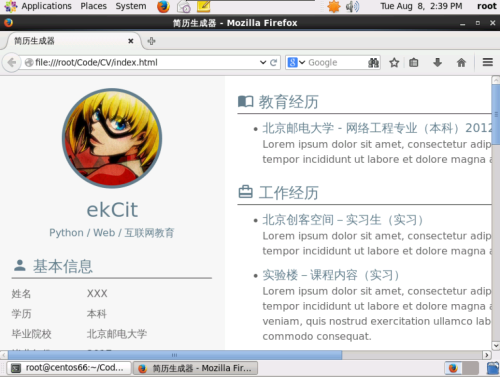
[[email protected] CV]# unzip cv-template.zip [[email protected] CV]# mv cv-template/*. [[email protected] CV]# rm -rf cv-template* __MACOSX* [[email protected] CV]#firefox index.html #在VNC控制台打开 Xshell中打开会报错
修改简历,就是在网页上可以直接更改的,但是,,,这系统的输入法特别的不好用,我就只更改了几项内容;
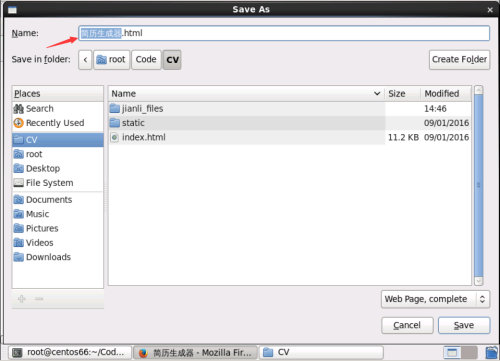
#修改完,然后就Ctrl+s保存网页
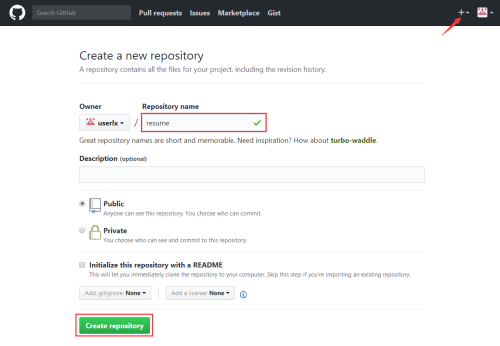
创建仓库:
#输入仓库名称——创建仓库(默认设置为公有,私有是收费的)
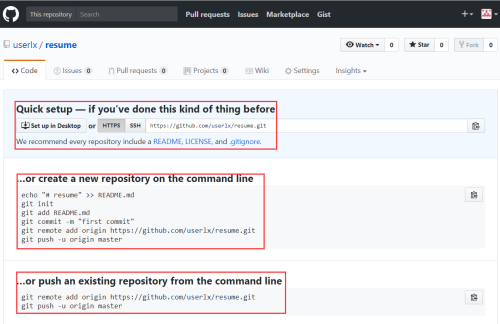
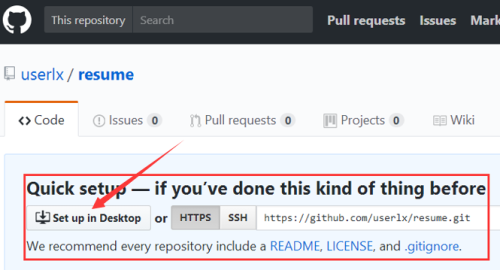
#创建完成后可以看到提示操作
快速设置-如果你之前做过类似的事情
或者在命令行上创建一个新的存储库
或者从命令行中推动现有的存储库
英语不好的朋友可以像我一样有道翻译;但翻译后一定要对应着学习一下!
OK!下一步!
上传本地代码到远程仓库:
[[email protected] CV]# git add . #将所有修改过的工作文件提交暂存区 [[email protected] CV]# git commit -m"first commit" #添加备注first commit [master (root-commit) cacc967] first commit 26files changed, 2286 insertions(+), 0 deletions(-) create mode 100644 index.html create mode 100644 static/.DS_Store create mode 100644 static/css/.DS_Store create mode 100644 static/css/style.css create mode 100644 static/fonts/.DS_Store create mode 100644 static/fonts/demo.css createmode 100644 static/fonts/demo.html create mode 100644 static/fonts/iconfont.css create mode 100644 static/fonts/iconfont.eot create mode 100644 static/fonts/iconfont.svg create mode 100644 static/fonts/iconfont.ttf create mode 100644 static/fonts/iconfont.woff create mode 100644 static/image/.DS_Store create mode 100755 static/image/bg.jpg create mode 100644 static/image/weixin.png create mode 100644 static/js/.DS_Store create mode 100644 static/js/modal.js createmode 100644 static/js/script.js create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250.html" create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/jquery.js" create mode 100644 "\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal-default-theme.css" create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal.css" create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/remodal.js" create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/script.js" create mode 100644"\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/style.css" create mode 100644 "\347\256\200\345\216\206\347\224\237\346\210\220\345\231\250_files/weixin.png" [[email protected] CV]# git config --globaluser.name "userlx" #配置github用户 [[email protected] CV]# git config --globaluser.email "[email protected]" #配置github邮箱 [[email protected] CV]# git remote add orgin https://github.com/userlx/resume.git #设置远程仓库地址,地址在上图中 [[email protected] CV]# git push -u origin master #推送到远程仓库 fatal: ‘origin‘ does not appear to be a gitrepository fatal: The remote end hung up unexpectedly #报错 [[email protected] CV]# git remote add orgin https://github.com/userlx/resume #更换远程仓库地址 fatal: remote origin already exists. #提示远程仓库已存在 [[email protected] CV]# git remote rm origin #删除远程仓库 [[email protected] CV]# git remote add orgin #重新设置远程仓库地址 [[email protected] CV]# git push -u origin master #再次推送到远程仓库 error: The requested URL returned error:403 Forbidden while accessing https://github.com/userlx/resume.git/info/refs #报错!提示请求失败 fatal: HTTP request failed [[email protected] CV]#vim .git/config #更改git配置文件 [core] repositoryformatversion = 0 filemode = true bare = false logallrefupdates = true [remote "orgin"] url = https://github.com/userlx/resume.git fetch = +refs/heads/*:refs/remotes/orgin/* url = https://github.com/userlx/resume.git 改为: url = https://[email protected]/userlx/resume.git [[email protected] CV]# git push -u originmaster #再再次推送到远程仓库 (gnome-ssh-askpass:46184): Gtk-WARNING **:cannot open display: #cannot open display
#我是用xshell打开的,所以会显示cannot open display;于是就改用VNC,如下:
#提示输入密码(GitHub密码)
使用托管源:
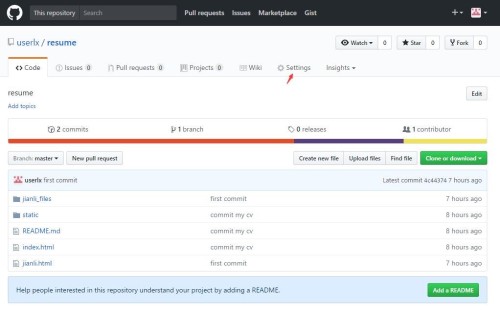
#选择Settings——向下拉 找到GitHub Pags
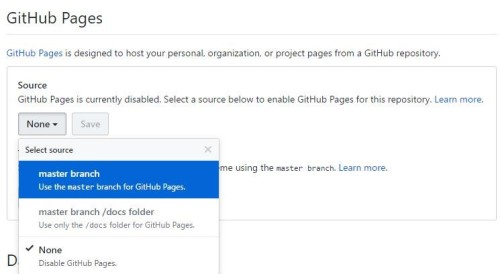
#选择master branch——save
Congratulation! Your site is published at https://userlx.github.io/resume/
以后就可以访问userlx.github.io/resume了!
就是这么简单,但是!做之前先别急着敲命令,先知晓流程,理清思路,明白命令,之后再下手做;必定事半功倍!共勉··
另一个问题:我的简历好像还没改完整呢?
远程或者虚拟机上都不方便改,那就在自己电脑上改!下载个github客户端,就可以在本地直接打开随意操作;纯图形化操作,不再赘述;
拓展:Git知识点很多,GitHub很强大,该篇博客讲的知识九牛一毛;
git讲解:廖雪峰讲git
git命令:那个谁的博客
VNC的使用就不说了吧
以上是关于GitHub使用教程——使用GitHub创建简历展示页的主要内容,如果未能解决你的问题,请参考以下文章