html鼠标悬停在文字显示图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html鼠标悬停在文字显示图片相关的知识,希望对你有一定的参考价值。
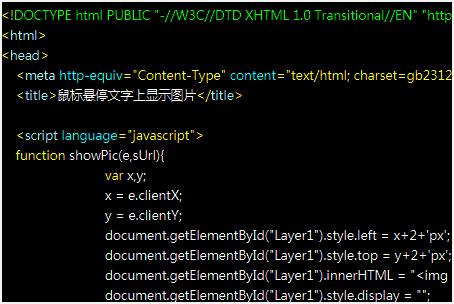
1、首先输入代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>鼠标悬停文字上显示图片</title>

2、然后输入代码:
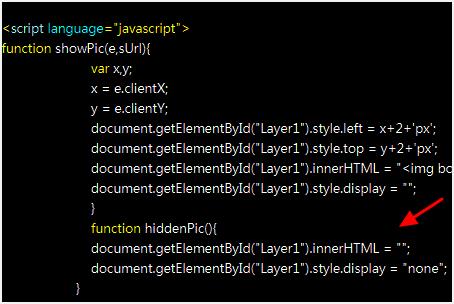
<script language="javascript">
function showPic(e,sUrl)
var x,y;
x = e.clientX;
y = e.clientY;
document.getElementById("Layer1").style.left = x+2+'px';
document.getElementById("Layer1").style.top = y+2+'px';
document.getElementById("Layer1").innerHTML = "
<img border='0' src=\\"" + sUrl + "\\">";
document.getElementById("Layer1").style.display = "";

3、然后输入代码:
function hiddenPic()
document.getElementById("Layer1").innerHTML = "";
document.getElementById("Layer1").style.display = "none";

4、然后输入代码:
</script>
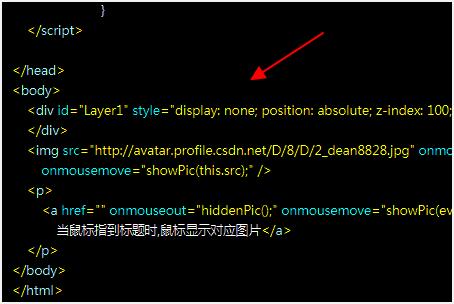
</head>
<body>
<div id="Layer1" style="display: none; position: absolute; z-index: 100;">
</div>
<img src="http://avatar.profile.csdn.net/D/8/D/2_dean8828.jpg" onmouseout="hiddenPic();"
onmousemove="showPic(this.src);" />

5、然后输入代码:
<p>
<a href="" onmouseout="hiddenPic();" onmousemove="showPic(event,'http://avatar.profile.csdn.net/D/8/D/2_dean8828.jpg');">
当鼠标指到标题时,鼠标显示对应图片</a>
</p>
</body>
</html>。

6、然后就完成了。

html:
<div class="abc">
<p>移动上来看美女</p>
<img src="xx.jpg" />
</div>
CSS:
.abcwidth:300px; height:200px; position:relative
.abc>img float:left; width:300px; height:200px; position:absolute; display:none
.abc>pdisplay:block; width:300px; text-align:center; height:25px; line-height:25px; bottom:0; z-index:999
//移动上去显示图片
.abc>p:hover.abc>imgdisplay:block
//如果hover再这里不生效:
//就用JS
$(function()
$(".abc>p").hover(function()
$(".abc>img").css("display","block")
);
$(".abc>p").mouseout(function()
$(".abc>img").css("display","none")
)
)//这个JS只是移动上去显示,移开好像不隐藏,那么可以用mouseout(移开)属性,
测试下如果有问题再问我,我这里手写的,没有经过测试
参考技术B 把文字放在SPAN里面,把图片放在 div 里面,设置DIV 的CSS display:none然后用JS 给 span 绑定 mouseover 事件处理代码,代码中 设置DIV CSS display·:block 就可以了 参考技术C <!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<div>
<p onmouseover="over()" onmouseout = "out()">指向这里可以显示图片</p>
<img src="https://gss0.bdstatic.com/70cFsj3f_gcX8t7mm9GUKT-xh_/avatar/66/r6s1g8.gif" style="display:none" id="img"/>
</div>
</body>
<script>
function over()
img = document.getElementById("img");
img.style.display = "block";
function out()
img = document.getElementById("img");
img.style.display = "none";
</script>
</html> 参考技术D
- <script>
function over(obj_name)
document.getElementById(obj_name).style.visibility="visible";
;
function leave(obj_name)
document.getElementById(obj_name).style.visibility="hidden";
</script>
<p onmouseover="over('img_');" onmouseleave="leave('img_');">words</p>
<img src="url..." style="visibility:hidden;" id="img_">
以上是关于html鼠标悬停在文字显示图片的主要内容,如果未能解决你的问题,请参考以下文章