BootStrap笔记-BootStrap的安装与使用
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap笔记-BootStrap的安装与使用相关的知识,希望对你有一定的参考价值。
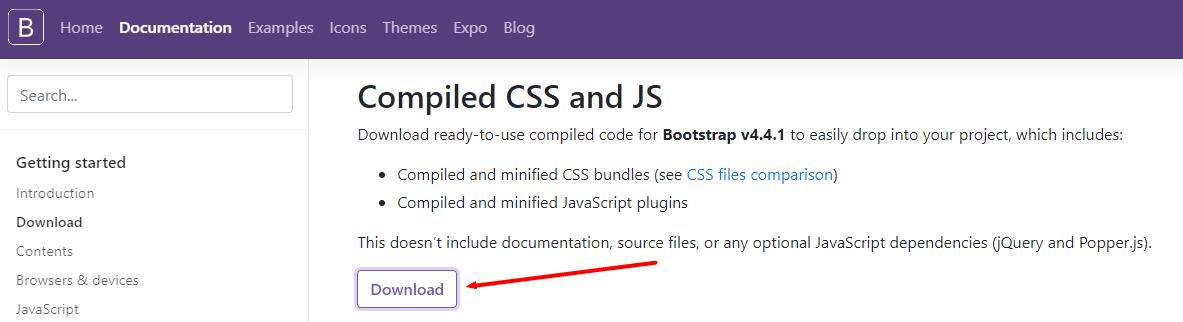
下载BootStrap,如4.4.1

如下代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CN_TEST1</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap css核心文件-->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css">
<!-- bootstrap使用到了jquery,需要提前引用-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- 弹窗、提示、下拉菜单-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.bundle.js"></script>
<!-- bootstrap核心文件-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- <div class="container" style="background: orangered">-->
<!-- <h1>class = container</h1>-->
<!-- <p>中文,,,English</p>-->
<!-- </div>-->
<div class="container-fluid" style="background: orangered">
<h1>class = container</h1>
<p>中文,,,English</p>
</div>
</body>
</html>其中:
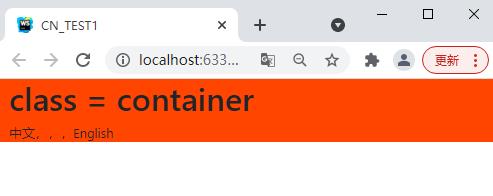
<div class="container-fluid" style="background: orangered">
<h1>class = container</h1>
<p>中文,,,English</p>
</div>对应的效果:

其中
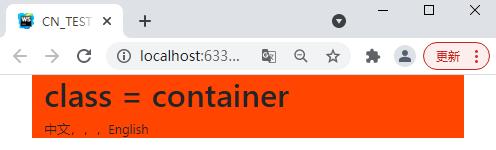
<div class="container" style="background: orangered">
<h1>class = container</h1>
<p>中文,,,English</p>
</div>对应的效果:

解释下:
①meta中的width=device-width代表宽度是设备的宽度也就是视口=布局=理想视口;
②initial-scale=1代表初始的放缩比例为1;
③shrink-to-file=no是在ios9中上面2条才能起作用,其他的设备可以忽略。
以上是关于BootStrap笔记-BootStrap的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章