BootStrap学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap学习笔记相关的知识,希望对你有一定的参考价值。
(笔记内容有点长,尝试做个目录,但是没有成功,大家将就着看看吧!o(╯□╰)o)
BootStrap笔记
一.BootStrap简介
1、Bootstrap的由来
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如屏幕这几个网站页面都是用Bootstrap框架制作的。
2、基本的html模板
(1)bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
(2)同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
***Bootstrap用到的HTML元素和CSS属性需要HTML5 doctype。因此每个使用Bootstrap的页面都应该包启HTML5声明。
3、全局样式
(1)移除body的margin声明
(2)设置body的背景色为白色
(3)为排版设置了基本的字体、字号和行高
(4)设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <body>
4
5 <div class="jumbotron">
6
7 <h1>Hello, world!</h1>
8
9 <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
10
11 <p><a href="#" >Learn more »</a></p>
12
13 </div>
14
15 </body>
二、排版
1、标题
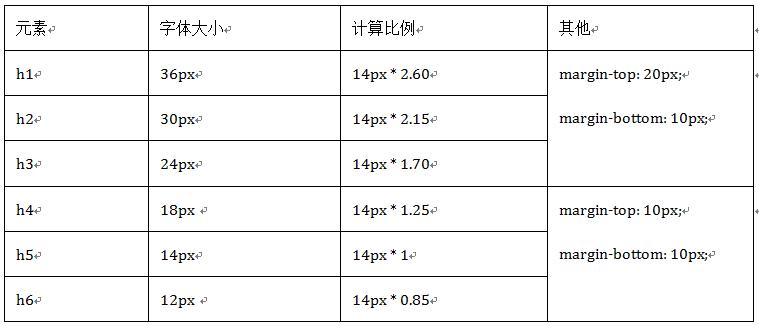
(1)Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用<h1>~<h6>标签,分别表示标题一至标题六,h 后面的数字越大,表示级别越小,文本也越小。来看一个简单的效果:右侧代码编辑器中的10-16行的代码。
在Bootstrap中为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名。
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <body>
4
5 <!--Bootstrap中的标题-->
6
7 <h1>Bootstrap标题一</h1>
8
9 <h2>Bootstrap标题二</h2>
10
11 <h3>Bootstrap标题三</h3>
12
13 <h4>Bootstrap标题四</h4>
14
15 <h5>Bootstrap标题五</h5>
16
17 <h6>Bootstrap标题六</h6>
18
19 <!--Bootstrap中让非标题元素和标题使用相同的样式-->
20
21 <div class="h1">Bootstrap标题一</div>
22
23 <div class="h2">Bootstrap标题二</div>
24
25 <div class="h3">Bootstrap标题三</div>
26
27 <div class="h4">Bootstrap标题四</div>
28
29 <div class="h5">Bootstrap标题五</div>
30
31 <div class="h6">Bootstrap标题六</div>
32
33 </body>
(2)除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <h1>Bootstrap标题一<small>我是副标题</small></h1>
4
5 <h2>Bootstrap标题二<small>我是副标题</small></h2>
6
7 <h3>Bootstrap标题三<small>我是副标题</small></h3>
8
9 <h4>Bootstrap标题四<small>我是副标题</small></h4>
10
11 <h5>Bootstrap标题五<small>我是副标题</small></h5>
12
13 <h6>Bootstrap标题六<small>我是副标题</small></h6>
2、段落
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在<body>元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
1 <body> 2 3 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 4 5 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 6 7 </body>
3、强调内容
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
1 <p>我是普通文本,我的样子长成这样我是普通文本,我的样子长成这样我是普通文本,</p>
2 <p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>
4、粗体
粗体就是给文本加粗,在普通的元素中我们一般通过font-weight设置为bold关键词给文本加粗。在Bootstrap中,可以使用<b>和<strong>标签让文本直接加粗。
5、斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签<em>或<i>来实现。
6、强调相关的类
在Bootstrap中除了使用标签<strong>、<em>等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
1 <body> 2 3 <div class="text-muted">.text-muted 效果</div> 4 5 <div class="text-primary">.text-primary效果</div> 6 7 <div class="text-success">.text-success效果</div> 8 9 <div class="text-info">.text-info效果</div> 10 11 <div class="text-warning">.text-warning效果</div> 12 13 <div class="text-danger">.text-danger效果</div> 14 15 </body>
7、文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
? 左对齐,取值left
? 居中对齐,取值center
? 右对齐,取值right
? 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
? .text-left:左对齐
? .text-center:居中对齐
? .text-right:右对齐
? .text-justify:两端对齐
<p class="text-left">我居左</p>
<p class="text-center">我居中</p> <p class="text-right">我居右</p>
8、列表
(1)简介
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul>
<li>…</li>
</ul>
有序列表
<ol>
<li>…</li>
</ol>
定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
(2)无序列表、有序列表
无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),在样式方面,Bootstrap只是在此基础上做了一些细微的优化(只是在margin上做了一些调整)
在Bootstrap中列表也是可以嵌套的。
<h5>普通列表</h5>
<ul>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
<h5>有序列表</h5>
<ol>
<li>项目列表一</li>
<li>项目列表二</li>
<li>项目列表三</li>
</ol>
<h5>有序列表嵌套</h5>
<ol>
<li>有序列表</li>
<li>
有序列表
<ol>
<li>有序列表(2)</li>
<li>有序列表(2)</li>
</ol>
</li>
<li>有序列表</li>
</ol>
(3)去点列表
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
1 <ul class="list-unstyled"> 2 3 <li>不带项目符号</li> 4 5 <li>不带项目符号</li> 6 7 </ul>
(4)内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
1 <ul class="list-inline"> 2 3 <li>W3cplus</li> 4 5 <li>Blog</li> 6 7 <li>CSS3</li> 8 9 <li>jQuery</li> 10 11 <li>php</li> 12 13 </ul>
(5)定义列表
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>
9、表格
(1)Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
? .table:基础表格
? .table-striped:斑马线表格(让表格带有背景条纹效果)
? .table-bordered:带边框的表格(所有单元格具有一条1px的边框。)
? .table-hover:鼠标悬停高亮的表格(当鼠标悬停在表格的行上面有一个高亮的背景色)
? .table-condensed:紧凑型表格(单元格没内距或者内距较其他表格的内距更小)
? .table-responsive:响应式表格(当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失)
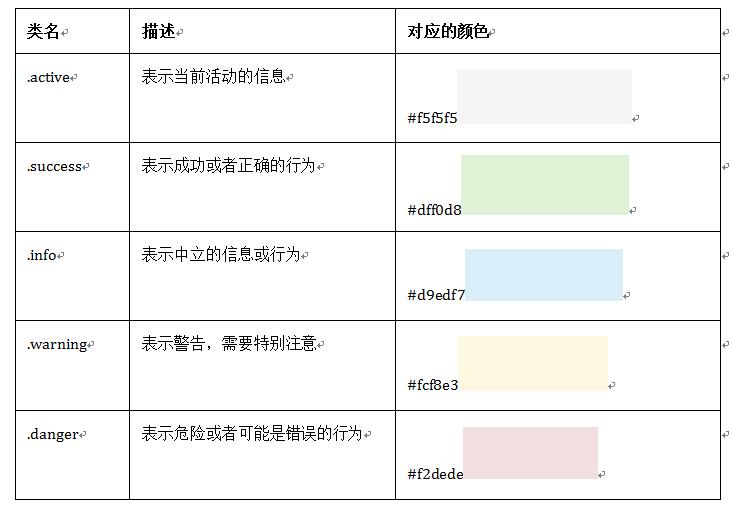
(2)Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

其使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果。
1 <table class="table table-bordered"> 2 <thead> 3 <tr> 4 <th>类名</th> 5 <th>描述</th> 6 </tr> 7 </thead> 8 <tbody> 9 <tr class="active"> 10 <td>.active</td> 11 <td>表示当前活动的信息</td> 12 </tr> 13 <tr class="success"> 14 <td>.success</td> 15 <td>表示成功或者正确的行为</td> 16 </tr> 17 <tr class="info"> 18 <td>.info</td> 19 <td>表示中立的信息或行为</td> 20 </tr> 21 <tr class="warning"> 22 <td>.warning</td> 23 <td>表示警告,需要特别注意</td> 24 </tr> 25 <tr class="danger"> 26 <td>.danger</td> 27 <td>表示危险或者可能是错误的行为</td> 28 </tr> 29 </tbody>
三、表单
1、基础表单
对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。
在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <label for="exampleInputEmail1">邮箱:</label> 6 7 <input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址"> 8 9 </div> 10 11 <div class="form-group"> 12 13 <label for="exampleInputPassword1">密码</label> 14 15 <input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码"> 16 17 </div> 18 19 <div class="checkbox"> 20 21 <label> 22 23 <input type="checkbox"> 记住密码 24 25 </label> 26 27 </div> 28 29 <button type="submit" class="btn btn-default">进入邮箱</button> 30 31 </form>
2、水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。
1 <form class="form-horizontal" role="form"> 2 3 <div class="form-group"> 4 5 <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> 6 7 <div class="col-sm-10"> 8 9 <input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"> 10 11 </div> 12 13 </div> 14 15 <div class="form-group"> 16 17 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 18 19 <div class="col-sm-10"> 20 21 <input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"> 22 23 </div> 24 25 </div> 26 27 <div class="form-group"> 28 29 <div class="col-sm-offset-2 col-sm-10"> 30 31 <div class="checkbox"> 32 33 <label> 34 35 <input type="checkbox"> 记住密码 36 37 </label> 38 39 </div> 40 41 </div> 42 43 </div> 44 45 <div class="form-group"> 46 47 <div class="col-sm-offset-2 col-sm-10"> 48 49 <button type="submit" class="btn btn-default">进入邮箱</button> 50 51 </div> 52 53 </div> 54 55 </form>