iOS开发最最基础之打包应用并发布到App Store
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发最最基础之打包应用并发布到App Store相关的知识,希望对你有一定的参考价值。
1、安装在Develop操作步骤中生成的3个证书。
2、用Xcode打包。
3、用Xcode上传程序包。
1、安装在Develop操作步骤中生成的3个证书。
在Develop操作中会生成如下图所示的3个证书,依次双击后就完成了安装过程(这里三个证书的获取方式请参考前面的文章)。

2、用Xcode打包。
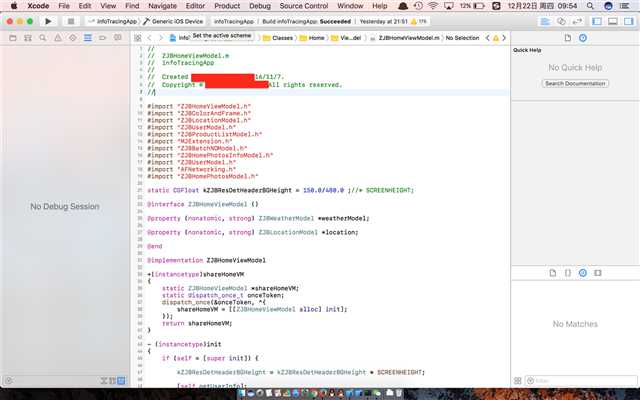
首先,在苹果电脑中用Xcode软件打开对应的工程项目,如下图所示:

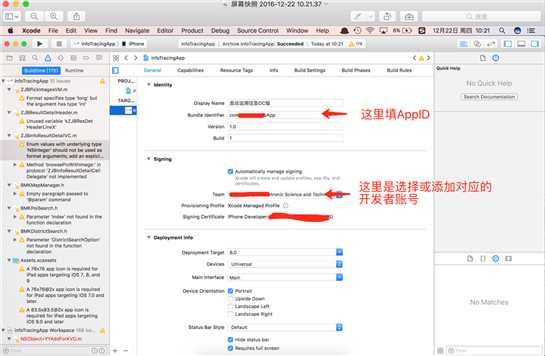
接着需要在项目配置文件中配置相应信息,填写完成后如下图所示:

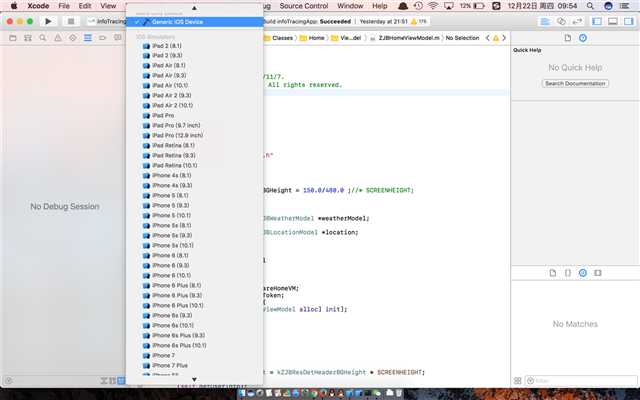
然后就可以进入打包步骤。如果在上图中“铁锤”标志的地方,没有看到“铁锤”。则点击该位置,再选择即可:

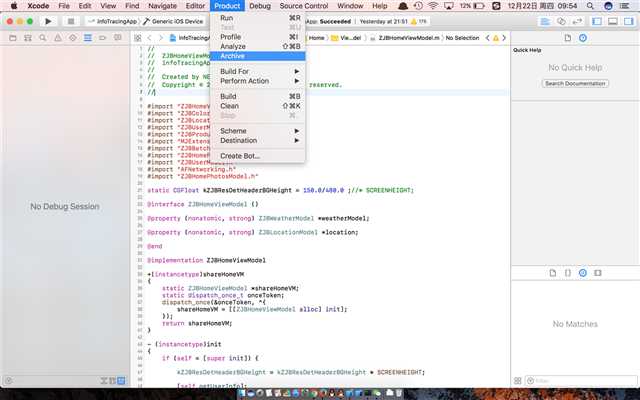
选择完“铁锤”,看到顶部菜单栏的Product,做如下操作:

这时Xcode将进入打包状态,中间会有一些弹窗,点击允许即可。
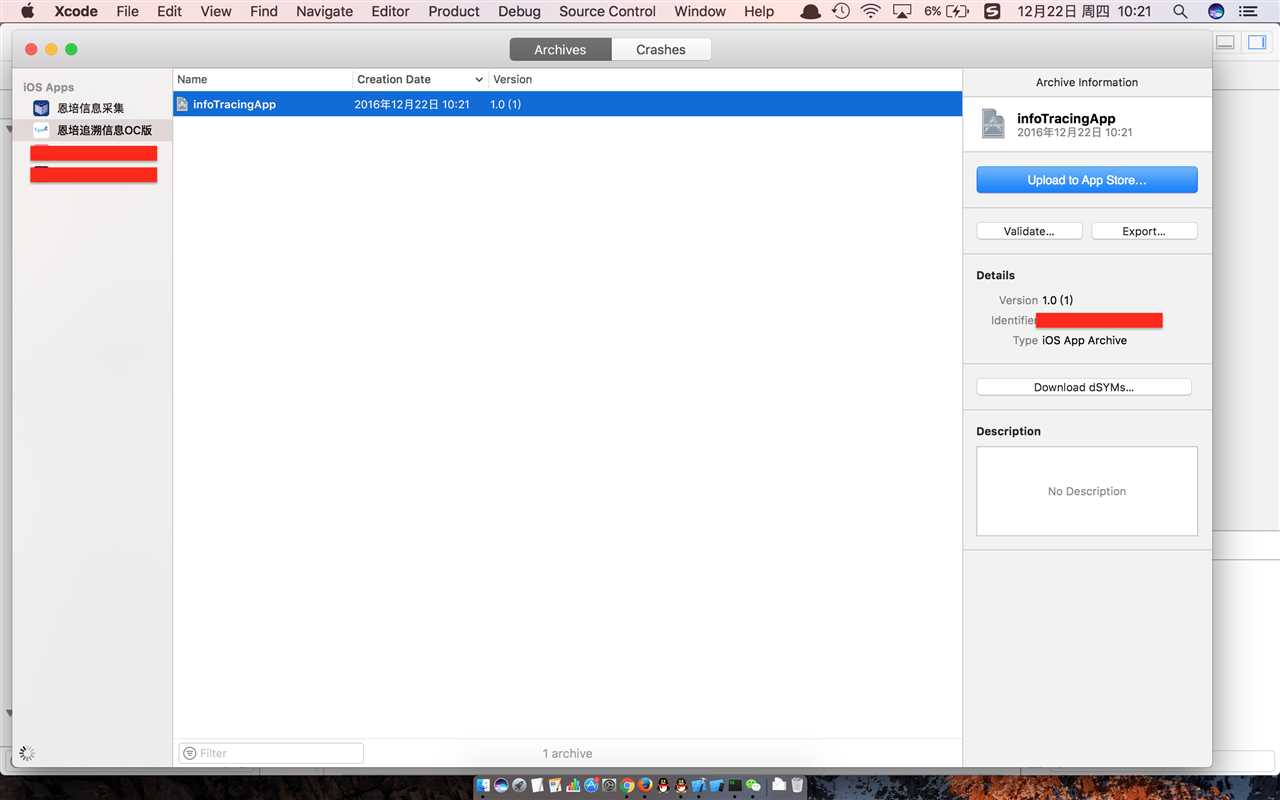
打包完毕会进入如下界面:

3、用Xcode上传程序包。
点击右边栏的蓝色按钮,就会开始向苹果公司的网站传输App。
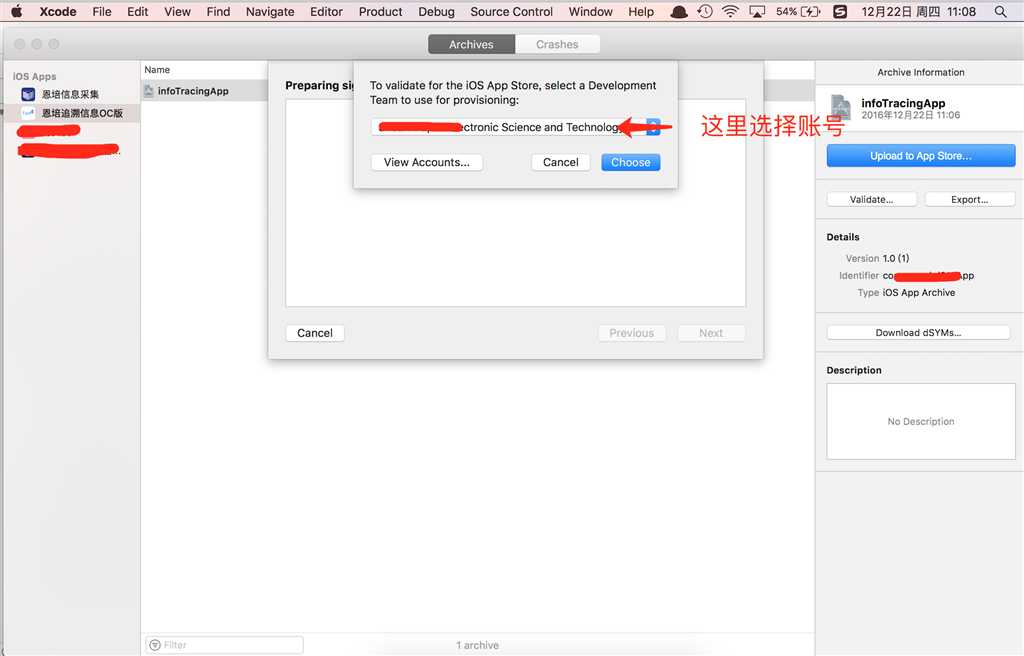
首先需要选择对应的开发者账号,如下图所示:

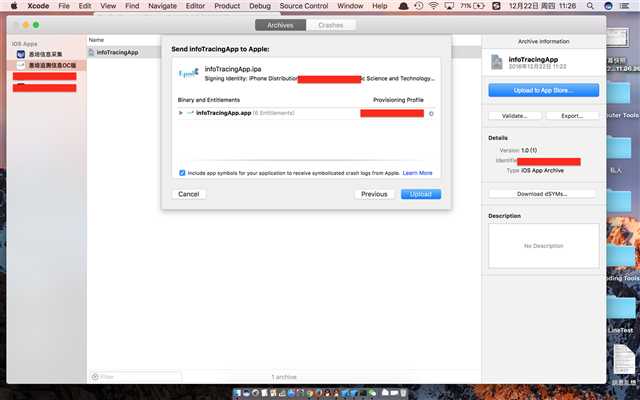
选择完毕,点击Next按钮就可以开始上传:


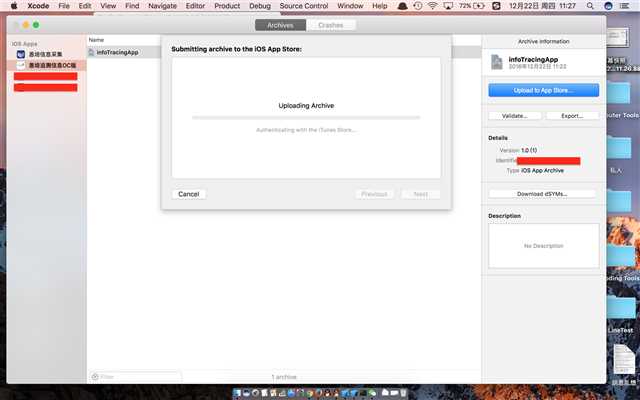
这时候,等待它上传完毕即可。

如果能进入到上图所示的界面,而且没有报错,那么就表示上传成功(如有报错,请自行上网搜索对应原因)。
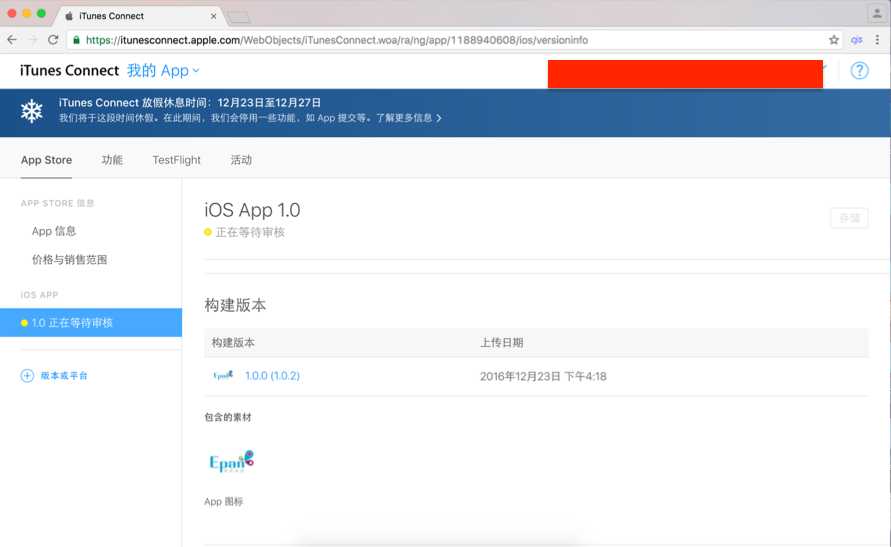
这时候,等待20分钟左右,登录 https://itunesconnect.apple.com/ 做最后一步的操作(选择构建版本,并提交上传)。

找到如图中所示的构建版本部分,点击选择上传成功的程序包即可。
最后存储,提交审核,就能完成所有的操作。
只需等待苹果公司的审核回复。
以上是关于iOS开发最最基础之打包应用并发布到App Store的主要内容,如果未能解决你的问题,请参考以下文章
iOS开发最最基础之配置AppIDCertificateDeviceprofile