[JavaWeb]_[初级]_[img标签的值为#时导致重复访问当前页面]
Posted infoworld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JavaWeb]_[初级]_[img标签的值为#时导致重复访问当前页面]相关的知识,希望对你有一定的参考价值。
场景
-
在开发网站时,可能会遇到调试一个
URL逻辑时,这个URL被调用了两次,怎么回事? -
有些图片需要延迟加载. 那么
src值会设置为#值,这会有什么坏处?
说明
URL被凋用两次,其实就是和<img src="#">标签的src值设置为#的原因。大多数的html标签,如果值是#,那么就会访问当前的URL网址. 比如<a href="#">标签,点击的时候其实就是访问当前页面. 而<img>在网页加载时会自动访问src里的网址,因此也就是会再访问一次当前网页。 修复的方式就是使用空值src=""代替.
例子
test-img.html
- 以下的
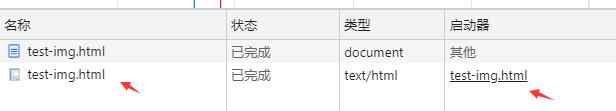
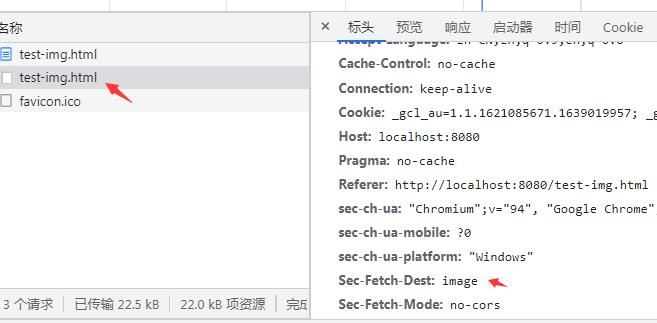
html页面添加了src="#", 之后可以通过谷歌浏览器打开,再按f12打开开发者工具,查看网络部分。可以发现请求了两次test-img.html如图1. 之后如果把这个html放到服务器访问http://localhost:8080/test-img.html,可以看到其中一个test-img.html的请求标头的属性值Sec-Fetch-Dest: image,意思是请求的元素是img(谷歌浏览器). 如图2.
<html>
<body>
<div style="border: 1px solid red; width:200px;height: 100px;"><img src="#" alt="infoworld" /></div>
<a href="#">https://blog.csdn.net/infoworld</a>
</body>
</html>
图1:

图2:

以上是关于[JavaWeb]_[初级]_[img标签的值为#时导致重复访问当前页面]的主要内容,如果未能解决你的问题,请参考以下文章
[JavaWeb]_[初级]_[img标签的值为#时导致重复访问当前页面]
[JavaWeb]_[初级]_[Jfinal使用时的常见错误]*持续更新*