[JavaWeb]_[初级]_[如何更换免费网站字体]
Posted infoworld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JavaWeb]_[初级]_[如何更换免费网站字体]相关的知识,希望对你有一定的参考价值。
场景
- 在开发
Web网站时, 标准字体比较难看,这时候可以更换免费的Web字体来美化网页。Windows系统自带的字体大多数都是商业字体,只能在Windows上使用,不可以用于商业运行。目前国内有免费商用的设计字体有阿里巴巴普惠体,但不是网络字体。 那么如何引入免费的网络字体?
说明
-
目前普遍在用免费字体
Google字体服务有提供,它提供了多种语言的字体。可以下载到本地引用,也可以通过网络引用。 -
使用谷歌字体服务的话,因为国内访问不了它的官网[2], 所以可以通过国内的一个代理网站获取到它的访问格式后改为
Google字体服务的格式。-
2.1 打开谷歌字体中文版[7]. 选择一个需要的字体,比如在右上角搜索
Open Sans,搜到后点击卡片的+符号会自动加入选择列表。
图1:

-
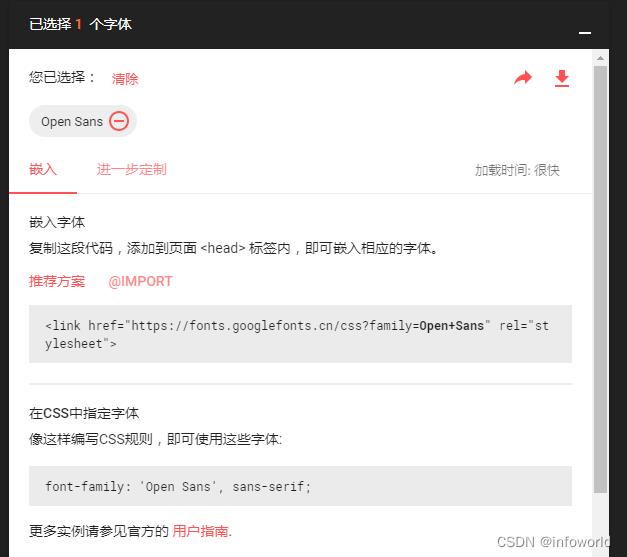
2.2 点击浏览器底部的
已选择x个字体标题栏,会弹出选择细节窗口。 复制它的引用代码:
<link href="https://fonts.googlefonts.cn/css?family=Open+Sans" rel="stylesheet"> font-family: 'Open Sans', sans-serif;图2:

- 2.3 修改
fonts.googlefonts.cn为fonts.googleapis.com.
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"> -
-
使用方式有三种:
- 3.1 在
<head>直接<link>字体服务, 之后增加一个对body标签的字体属性修改。
<head> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"> <style> body font-family: 'Open Sans', sans-serif; </style> </head>- 3.2 也可以创建一个
my-site.css, 之后里面再引入谷歌字体服务, 之后在需要的页面引入这个css
@import url('https://fonts.googleapis.com/css?family=Open+Sans'); body font-family: 'Open Sans', sans-serif;- 3.3 也可以把字体文件下载到本地,浏览器访问
https://fonts.googleapis.com/css?family=Open+Sans,之后下载url()里的字体文件到本地。之后就是修改这个url()路径为本地相对路径。 当然最后可以把这个css里的内容复制到my-site.css里,或者放入一个本地的css文件即可。
- 3.1 在
family=Open+Sans css
/* cyrillic-ext */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVIGxA.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
/* cyrillic */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4kaVIGxA.woff2) format('woff2');
unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
/* greek-ext */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4saVIGxA.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
/* greek */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4jaVIGxA.woff2) format('woff2');
unicode-range: U+0370-03FF;
/* hebrew */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4iaVIGxA.woff2) format('woff2');
unicode-range: U+0590-05FF, U+200C-2010, U+20AA, U+25CC, U+FB1D-FB4F;
/* vietnamese */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4vaVIGxA.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
/* latin-ext */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4uaVIGxA.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
/* latin */
@font-face
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
src: url(https://fonts.gstatic.com/s/opensans/v29/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4gaVI.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
参考
以上是关于[JavaWeb]_[初级]_[如何更换免费网站字体]的主要内容,如果未能解决你的问题,请参考以下文章