微信小程序导入three.js
Posted pocean2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序导入three.js相关的知识,希望对你有一定的参考价值。
例子:
GitHub - wechat-miniprogram/threejs-miniprogram: WeChat MiniProgram adapted version of Three.js
重点是:
1. 解压后要在根目录下运行npm install
前置条件是需要windows下安装npm链接:
下载安装就行,然后在cmd下确认执行没有问题
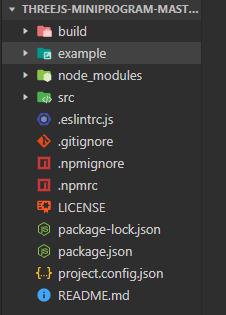
完成后的目录是这样子:
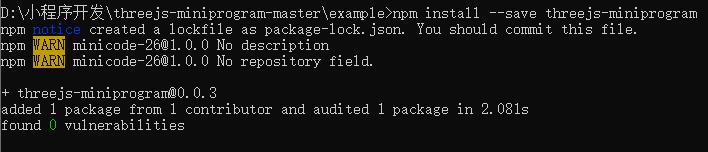
项目目录下运行指令安装three.js包

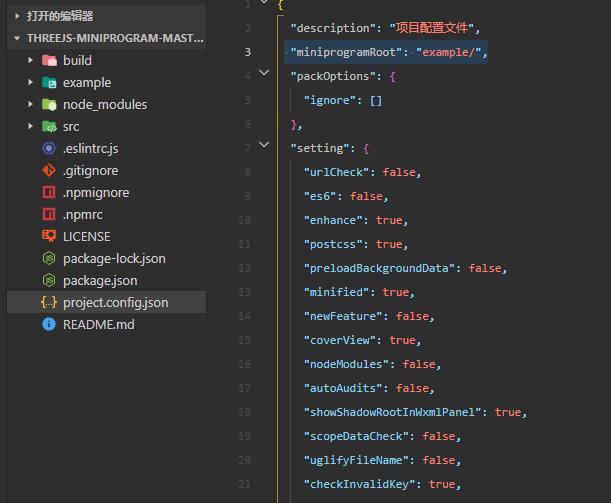
2. 修改project.config.json文件,配置目录
主要是增加
"miniprogramRoot": "example/",

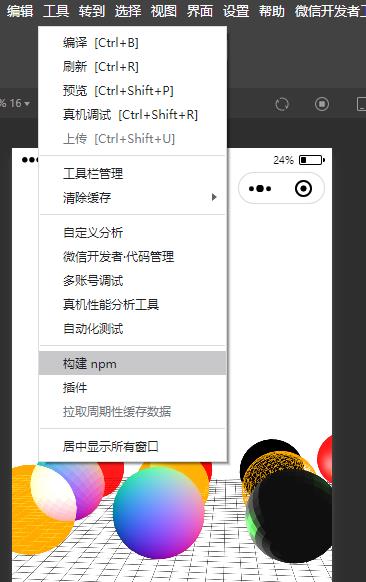
3. 构建npm

4. 有个关键环节
“真机调试”需要切换到2.0, 否则手机调入不会显示模型。
以上是关于微信小程序导入three.js的主要内容,如果未能解决你的问题,请参考以下文章