仿iOS淘宝产品详情页选择属性规格的动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿iOS淘宝产品详情页选择属性规格的动画相关的知识,希望对你有一定的参考价值。
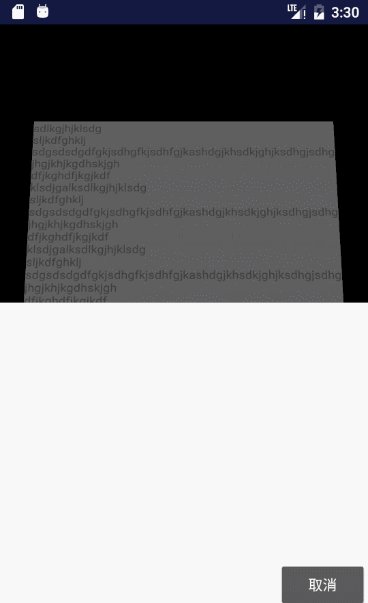
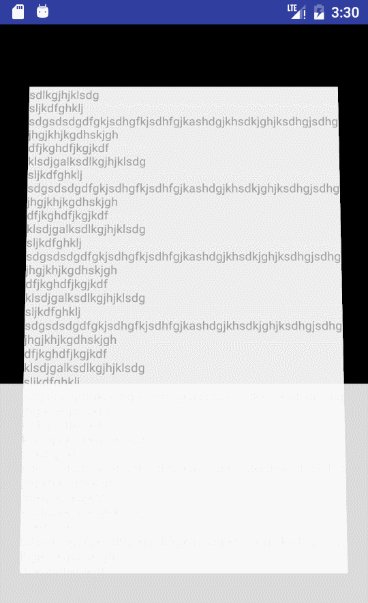
先上效果图:
关键代码
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR1)
private void startContentViewAnim(boolean isSmall)
{
// 设置旋转的中心点
float pivotX = mContentView.getWidth() / 2.0f;
float pivotY = mContentView.getHeight();
mContentView.setPivotX(pivotX);
mContentView.setPivotY(pivotY);
final ViewPropertyAnimator animate = mContentView.animate();
if (isSmall)
{
// 变大
final android.view.ViewPropertyAnimator viewPropertyAnimator = animate
.rotationX(5f).scaleX(1.0f).scaleY(1.0f).y(0);
viewPropertyAnimator.setListener(new android.animation.AnimatorListenerAdapter()
{
@Override
public void onAnimationEnd(android.animation.Animator animation)
{
animate.rotationX(0);
viewPropertyAnimator.setListener(null);
}
});
}
else
{
// 缩小
final ViewPropertyAnimator viewPropertyAnimator = animate
.rotationX(5);
viewPropertyAnimator.setListener(new android.animation.AnimatorListenerAdapter()
{
@Override
public void onAnimationEnd(android.animation.Animator animation)
{
animate.rotationX(0).scaleX(0.85f).scaleY(0.85f).y(-(mContentView.getHeight() * 0.15f / 2.0f));
viewPropertyAnimator.setListener(null);
}
});
}
}分析动画,拆解开来看
window进入变暗退出变亮
选择框进入自下而上,退出自上而下
activity布局旋转变小
前两点比较简单常见,分析第三点
可以看成是:
1. 以底部为轴,旋转适当角度;
2. 上个动画结束后紧跟着的是以底部为轴,旋转回来,同时布局缩小,同时,整个布局向上移动;
回来就是一个相反的过程
完整代码 下载地址https://github.com/shaodong618/AnimDemos
<!-- ============= 我是分割线 ============ -->
写完之后,上网搜索了一下,已经有人实现过这个效果,
对比一下,还是觉得自己的比较好(哈哈哈 卖瓜啦~~~)
不用改变你原来这个页面的任何结构
我动画的布局 是 contentView 背景的黑色 是设置给了DecorView
动画的语句简单清晰明了
本文出自 “码农要翻身” 博客,请务必保留此出处http://xiaodongdong.blog.51cto.com/7049299/1892903
以上是关于仿iOS淘宝产品详情页选择属性规格的动画的主要内容,如果未能解决你的问题,请参考以下文章