react-navigation android 导航标题居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-navigation android 导航标题居中相关的知识,希望对你有一定的参考价值。
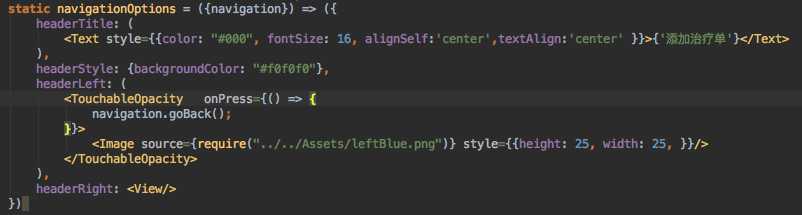
先贴下代码供参考:

安卓默认导航的titile 是在左侧的,为了和ios保持一致,需要添加
alignSelf:‘center‘,这个 属性 但是会遇到title有点偏右的情况

添加headerRight 这个属性,就OK 了,仅此手记,供各位参考
参考:https://github.com/react-community/react-navigation/issues/544
以上是关于react-navigation android 导航标题居中的主要内容,如果未能解决你的问题,请参考以下文章
react-navigation android 导航标题居中
react-navigation 做导航栏,发现 Android 上的标题不居中
react-navigation createDrawerNavigator 抽屉菜单 点击其他地方 无法关闭菜单的解决方案