css+div html 鼠标滑过div里的内容变样式?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css+div html 鼠标滑过div里的内容变样式?相关的知识,希望对你有一定的参考价值。
参考技术A1、先在找个文件夹创建文件index.html。

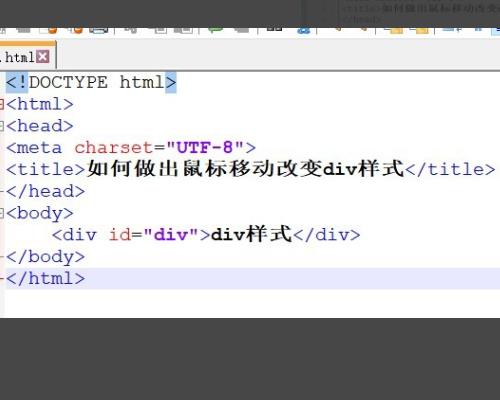
2、然后用能编辑文本文件的软件打开index.html,index.html的初始内容如图。

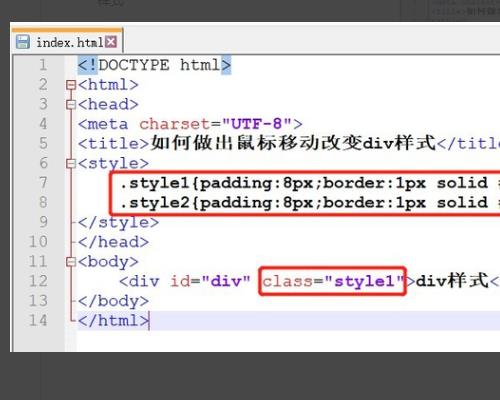
3、接着编写两个样式作为鼠标移动时div修改的样式。

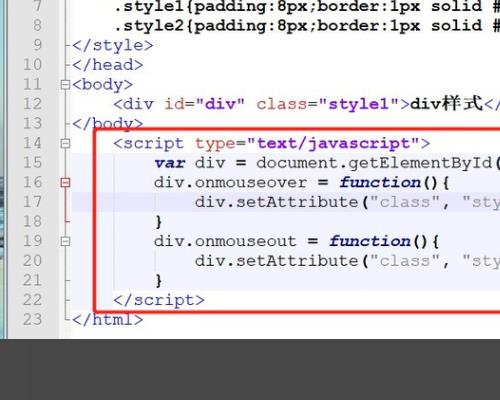
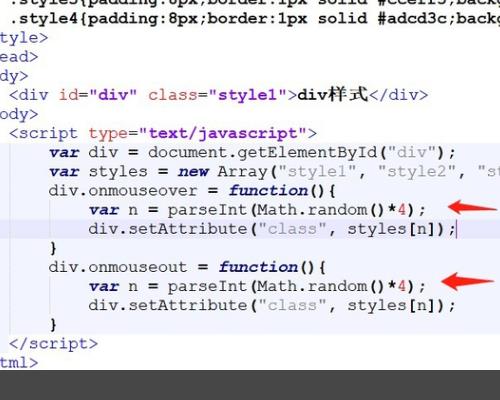
4、然后编写js代码修改div的样式。

5、编辑完index.html后保存,在浏览器中打开index.html。效果如图。鼠标移入移出div时,div的样式改变。

6、如果想div能改变多个样式。可如图修改index.html文件。

以上是关于css+div html 鼠标滑过div里的内容变样式?的主要内容,如果未能解决你的问题,请参考以下文章