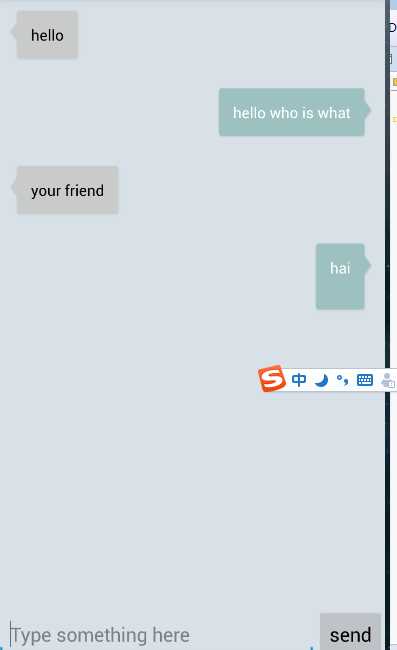
自定义android精美聊天界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义android精美聊天界面相关的知识,希望对你有一定的参考价值。
编写精美聊天界面,那就肯定要有收到的消息和发送的消息。
首先还是编写主界面,修改activity_chat.xml中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8"
android:orientation="vertical" >
<ListView
android:id="@+id/msg_list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type something here"
android:maxLines="2"
/>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="send"
/>
</LinearLayout>
</LinearLayout>
这里在主界面中放置一个ListView用于显示聊天的消息内容,又放置一个EditText用于输入聊天消息,还放置了一个Button用于发送消息。ListView中用到了一个adnroid:divider属性,它可以指定ListView分割线的颜色,这里#0000表示将分割线设为透明色。
然后定义消息的实体类,新建Msg,代码如下所示:
public class Msg {
public static final int TYPE_RECEIVER = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
Msg类中只有两个字段,content表示内容,type表示消息的类型。
编写ListView子项的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/ease_chatfrom_bg_focused"
android:visibility="gone"
>
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#000"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/ease_chatto_bg_focused"
android:visibility="gone"
>
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"
/>
</LinearLayout>
</LinearLayout>
编写ListView的适配器
public class MsgAdapter extends ArrayAdapter<Msg>{
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if(msg.getType() == Msg.TYPE_RECEIVER){
//接收消息 左边的消息
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.leftMsg.setText(msg.getContent());
}else if(msg.getType() == Msg.TYPE_SEND){
//发送消息 右边的消息
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}
编写ChatActivity
public class ChatActivity extends Activity{
private MsgAdapter msgAdapter ;
private EditText inputText ;
private Button send ;
private ListView mListView ;
ArrayList<Msg> msgList = new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_chat);
initMsgs();
msgAdapter = new MsgAdapter(ChatActivity.this, R.layout.chat_list_item, msgList);
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
mListView = (ListView) findViewById(R.id.msg_list_view);
mListView.setAdapter(msgAdapter);
send.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content, Msg.TYPE_SEND);
msgList.add(msg);
msgAdapter.notifyDataSetChanged();//当有消息时刷新listview列表显示
mListView.setSelection(msgList.size());//将listview定位在最后一行
inputText.setText("");//输入框内容清空
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("hello", Msg.TYPE_RECEIVER);
msgList.add(msg1);
Msg msg2 = new Msg("hello who is what", Msg.TYPE_SEND);
msgList.add(msg2);
Msg msg3 = new Msg("your friend", Msg.TYPE_RECEIVER);
msgList.add(msg3);
}
}


以上是关于自定义android精美聊天界面的主要内容,如果未能解决你的问题,请参考以下文章