Android 仿微信聊天图片
Posted study_zhxu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 仿微信聊天图片相关的知识,希望对你有一定的参考价值。
前言
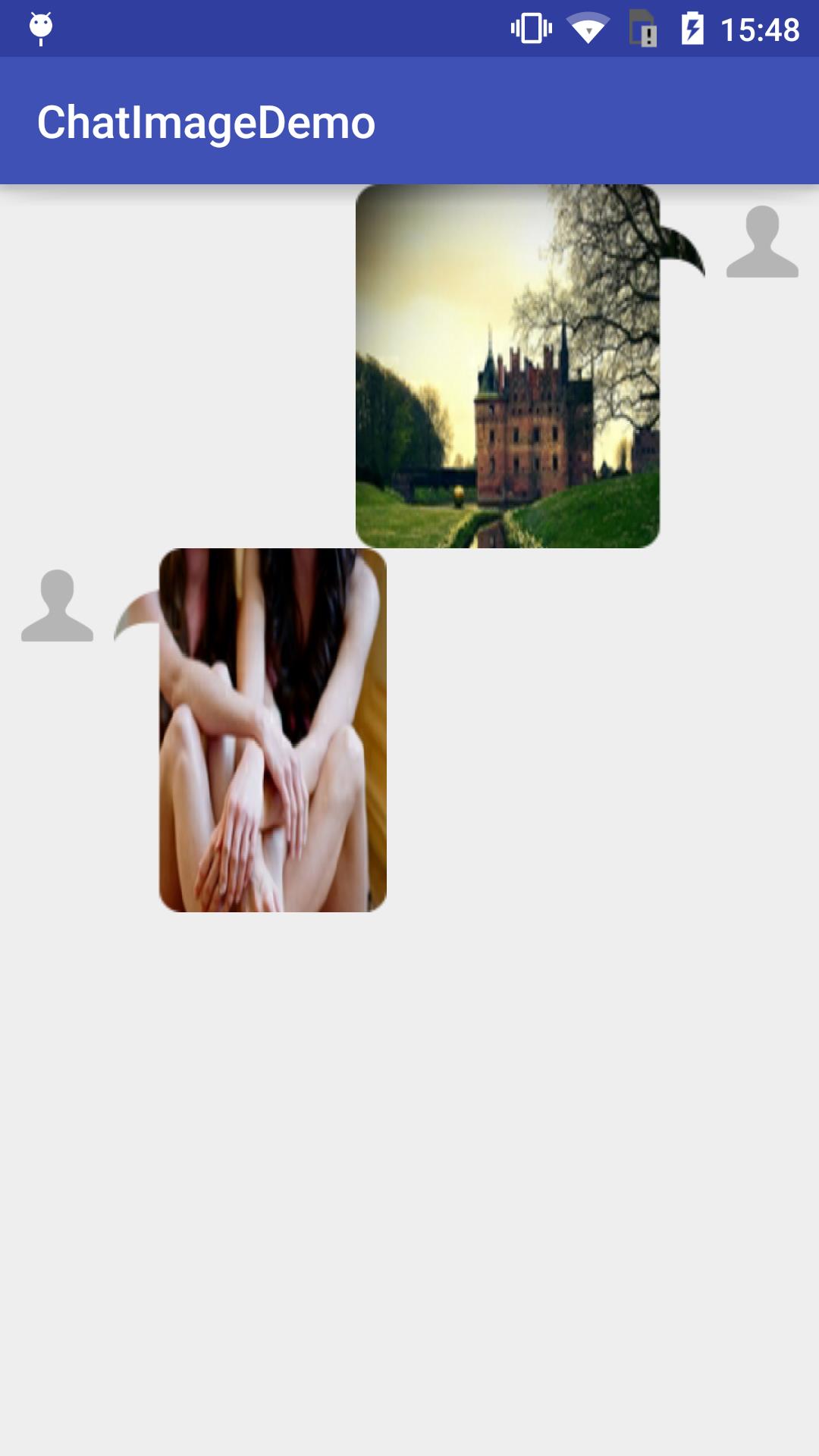
在微信的聊天界面中,发送图片的时候显示图片如下,下面就来看看如何实现

实现
首先我们自定义一个ImageView用于显示聊天界面中的图片。
自定义ChatImageView继承ImageView,代码如下
public class ChatImageView extends ImageView
private Context context ;
public ChatImageView(Context context)
super(context);
this.context = context;
public ChatImageView(Context context, AttributeSet attrs)
super(context, attrs);
this.context = context;
public ChatImageView(Context context, AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
this.context = context;
public ChatImageView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes)
super(context, attrs, defStyleAttr, defStyleRes);
this.context = context;
/**
* 设置图片
* @param bitmap 显示的图片
* @param res 背景图片id
*/
public void setImage(Bitmap bitmap , int res)
Bitmap bitmap_bg = BitmapFactory.decodeResource(getResources(), res);
Bitmap bp = getRoundCornerImage(bitmap_bg, bitmap);
setScaleType(ScaleType.CENTER_CROP);
setImageBitmap(bp);
private Bitmap getRoundCornerImage(Bitmap bitmap_bg,Bitmap bitmap_in)
int height = bitmap_in.getHeight();
int width = bitmap_in.getWidth();
//设置图片的宽高比例
if(height != 0)
double scale = (width * 1.000) / height ;
if(scale >= 1)
width = getBitmapWidth() ;
height = (int)(width / scale) ;
else
height = getBitmapHeight();
width = (int) (height * scale);
else
height = 100 ;
width = 100 ;
Bitmap roundConcerImage = Bitmap.createBitmap(width, height,Bitmap.Config.ARGB_8888);
//绘制图片
Canvas canvas = new Canvas(roundConcerImage) ;
Rect rect = new Rect(0,0,width,height) ;
Rect rectF = new Rect(0,0,bitmap_in.getWidth(),bitmap_bg.getHeight());
NinePatch ninePatch = new NinePatch(bitmap_bg,bitmap_bg.getNinePatchChunk(),null);
Paint paint = new Paint() ;
//抗锯齿
paint.setAntiAlias(true);
ninePatch.draw(canvas,rect) ;
//设置混合 两层绘制交集 显示上层
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap_in, rectF, rect, paint);
return roundConcerImage ;
/** 获取屏幕的高度 */
private int getScreenHeight()
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
return display.getHeight() ;
/** 获取屏幕的宽度 */
private int getScreenWidth()
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
return display.getWidth() ;
/** 获取图片宽度 */
private int getBitmapWidth()
return getScreenWidth() / 3 ;
/** 获取图片高度 */
private int getBitmapHeight()
return getScreenHeight() / 4 ;
通过上面的代码可以看出,通过这种方式实现微信的聊天界面图片显示需要两个图片,一个是要显示的图片,还有一个就是背景图片,背景图片一般用9patch图片。
QQ交流群

微信公众号:android在路上,欢迎关注

以上是关于Android 仿微信聊天图片的主要内容,如果未能解决你的问题,请参考以下文章