玩转BUI系列一--动画控制交互篇:bui.animate
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转BUI系列一--动画控制交互篇:bui.animate相关的知识,希望对你有一定的参考价值。
介绍
早在BUI 1.0 版本就已经加入了这个动画控制器,利用transform 进行上下左右旋转放大缩小等操作,简单的操控元素按步骤做动画。原本是打算在BUI控件里面用的,后面采用了bui.toggle来处理交互动画,用animate比较少,就一直搁着。直到最近1.7.3版本开始,才对这个动画控制器进行改造,改造后,现在支持属性动画,同步动画,顺序动画,循环动画等等,方便了许多。
改造前动画实例
单个动画原理
<style>
#animate width:.6rem;height:.6rem;background:red;
</style>
<div id="#animate"></div>
/* 单个动画 */
var uiAnimate = bui.animate(#animate);
uiAnimate.left(100).start();
效果图预览

相当于
$("#animate").css(
transiton: "all 300ms ease 0s";
transform:"translateX(-100px)";
)那用
$来操控,看上去好像还更简单些?
BUI 默认是等比缩放的,画布的宽是有限的,比方:位移的值是750px, 在小屏幕640px的大小,就会超出屏幕110px,bui.animate的数值会转换成等比rem值,另外left,right 等方法操作的是正数,方便理解动画的位置,另外值是可以累积的,会记录之前的位置,继续做动画,这个就是bui.animate跟$操控的不同之处。
连续动画
// 连续动画
uiAnimate.clear().left(100).start(function ()
this.skewX(10).start(function ()
this.left(200).start()
);
)
改造后的连续动画
async function init()
/* 动画示例,支持链式动画,最后需要执行start(); */
var uiAnimate = bui.animate(
id: ".box"
);
await uiAnimate.clear().left(100).start();
await uiAnimate.skewX(10).start();
await uiAnimate.left(200).start();
// 执行初始化
init();

点击预览
属性动画
通过一个元素需要初始化一个animate,做动画比较简单,但元素一多,逻辑就容易乱。所以改造的方向是让其支持样式,并支持属性动画,属性动画可以针对每个元素设置不同的动画时间,通过时间差组合更多形式的交互。
1.支持多个动画
<style>
.box width:2rem;height:2rem;
</style>
<div class="box success" anim-right="300"></div>
<div class="box warning" anim-right="300" anim-transition="500ms"></div>
/* 一组动画 */
var uiAnimate = bui.animate(
id: ".box",
clear: true,
);
// clear 参数会清除默认的动画记录,每次都重新开始
// 开始动画
uiAnimate.start();

2.延迟顺序动画
<style>
.box width:2rem;height:2rem;
</style>
<div class="box success" anim-right="300"></div>
<div class="box warning" anim-right="300" anim-delay="200ms"></div>
/* 一组动画 */
var uiAnimate = bui.animate(
id: ".box",
clear: true,
);
// 开始动画
uiAnimate.start();

3.反向动画
<style>
.box width:2rem;height:2rem;
</style>
<div class="box success" anim-right="300"></div>
<div class="box warning" anim-right="300" anim-delay="200ms"></div>
/* 一组动画 */
var uiAnimate = bui.animate(
id: ".box",
clear: true,
);
// 开始动画
uiAnimate.reversestart();

4. 分步V字动画-脚本操控
<style>
.box,.box1 width:2rem;height:2rem;
</style>
<div class="box success"></div>
async function init()
/* 动画示例,支持链式动画,最后需要执行start(); */
var uiAnimate = bui.animate(
id: ".box"
);
await uiAnimate.right(200).down(200).start();
await uiAnimate.right(200).up(200).start();
// 执行初始化
init();

5. 循环动画
<style>
.box width:2rem;height:2rem;
</style>
<div class="box success" anim-right="300"></div>
// 初始化
var uiAnimate = bui.animate(
id: ".box"
);
// 循环5次
uiAnimate.loop(5);
这些只是基本的transform 动画,它还可以做 property属性动画, 3d动画(需要浏览器支持),更改坐标等,更多方式请参考API自行摸索。

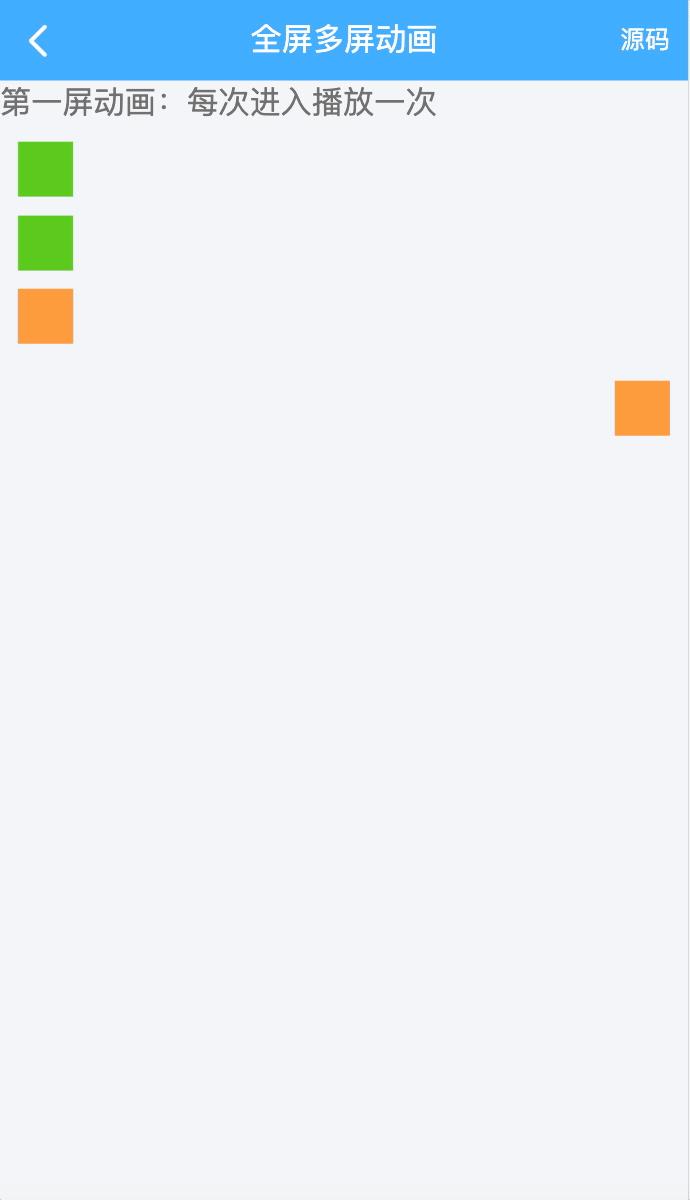
综合案例-分屏动画
朋友圈常见的推广宣传就很适合用这个来做动画了,结合 bui.slide 做一个多页例子,复制代码保存成html即可运行。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>BUI</title>
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no,viewport-fit=cover">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/buijs@latest/lib/latest/bui.css" />
<style>
.bui-slide-fullscreen
background: #ddd;
.box1,
.box
width: .6rem;
height: .6rem;
margin: .2rem;
</style>
</head>
<body>
<div id="uiSlide" class="bui-slide">
<div class="bui-slide-main">
<ul>
<li>
<div class="title">第一屏动画:每次进入播放一次</div>
<!-- 第1屏 -->
<div class="box success" anim-right="300"></div>
<div class="box success" anim-transition="500ms" anim-right="400" anim-delay="100ms"></div>
<div class="box warning" anim-transition="all 500ms ease-out" anim-right="500"
anim-delay="300ms">
</div>
<div class="box warning bui-right" anim-transition="all 500ms ease-out" anim-left="300">
</div>
</li>
<li style="display:none;">
<div class="title">第2屏动画:只播放一次</div>
<!--第2屏-->
<div class="box1 success" anim-right="300"></div>
<div class="box1 success" anim-transition="500ms" anim-right="400" anim-delay="100ms"></div>
<div class="box1 warning" anim-transition="all 500ms ease-out" anim-right="500"
anim-delay="300ms">
</div>
<div class="box1 warning bui-right" anim-transition="all 500ms ease-out" anim-left="300">
</div>
</li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/buijs@latest/lib/zepto.js"></script>
<script src="https://cdn.jsdelivr.net/npm/buijs@latest/lib/latest/bui.js"></script>
<script>
bui.ready(function ()
// 业务及控件初始化
var uiAnimate = bui.animate(
id: ".box",
clear: true,
);
var uiAnimate1 = bui.animate(
id: ".box1",
clear: true,
);
// 焦点图 js 初始化全屏:
var uiSlide = bui.slide(
id: "#uiSlide",
alignClassName: "bui-align-left", // 默认是上下左右垂直居中,这里修改为默认左对齐
direction: "y", // 往上滑动
fullscreen: true, // 全屏动画
zoom: false, // 全屏不需要等比缩放
)
// 每次切换的时候,根据索引改变不同动画
uiSlide.on("to", async function (index)
switch (index)
case 0:
await uiAnimate.restart();
break;
case 1:
await uiAnimate1.start();
break;
).to(0);
)
</script>
</body>
</html>

效果预览: https://www.easybui.com/demo/#pages/animate/slide
所有示例预览:https://www.easybui.com/demo/#pages/animate/index
综合案例-中秋佳节
图片来源于网络

打开链接预览
以上是关于玩转BUI系列一--动画控制交互篇:bui.animate的主要内容,如果未能解决你的问题,请参考以下文章
[玩转UE4/UE5动画系统>Control Rig篇] 之 使用Control Rig实现目标偏移(Aim Offset)(附项目代码)