WEB入门一 网页设计基础
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB入门一 网页设计基础相关的知识,希望对你有一定的参考价值。
本章简介
视频课:零基础学习Ract与实战教程--React视频教程-前端开发-CSDN程序员研修院
在当今社会,网页是网络信息共享和发布的主要形式。而html (Hyper Text Mark-up Language),即超文本标记语言,是创建网页基础。本章将学习HTML文档的基本结构、组成HTML文档的各类常见标签。HTML 标签可以说明文字、图形、动画、声音、表格和链接等。本章重点是各种标签的基本语法和用法。

核心技能部分
1.1 HTML文档基本结构
首先我们来了解下什么是HTML以及它和浏览器之间的关系。
1. 什么是HTML
HTML称为超文本标签语言,它包括很多标签 (例如:<p>段落、<h1>~<h6>标题标签),这些标签用来告诉浏览器(例如微软公司的InternetExplorer,简称IE) 如何显示页面,它是网页制作的基础。
它有如下特点:
Ø 简单性:各类HTML标签简单易学,方便开发者学习、使用。
Ø 平台无关性:这是HTML语言的最大优点,也是Internet网络盛行的原因之一。它包括“硬件”平台无关性和“软件”平台无关性,不管你的计算机是普通的个人电脑,还是服务器或其它计算机(比如:苹果机),也不管你的操作系统是常见的Windows,还是高端Unix或Linux,HTML都可以得到良好的支持
2. HTML和浏览器的关系
和Java需要JRE运行时环境一样,有了HTML文档,还需要一个“解释和执行”的工具,而浏览器就是用来解释并执行HTML文档的工具。想运行HTML文档就要有一个浏览器:比如微软公司的IE、Mozilla公司的Firefox(火狐)。
1.1.1 HTML文档结构
一个完整的HTML文档至少包含 html、head、title、body 4个标签,它们成对出现,即以<标签名>开始,以</标签名>结束,例如:
1. <html>标签
<html>标签是HTML文档的根标签,页面中的所有内容都必须包含在<html>与</html>之间。
2. <head>标签
一个网页文档从总体上可分为头和主体两部分。<head>和</head>定义了 HTML文档的头部分,它包含页面的标题、文件MIME类型、样式表、脚本等。就像平时写的书信,书信一般由称谓、问候语、正文、结尾、署名、日期所构成;书信的头部就是称谓和问候语。譬如:尊敬的老师:您好,现在工作忙吗?下面就是书信的主体部分了。
其中,标题在下面的介绍,文件MIME类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。例如,假设你要传送一个MicrosoftExcel文件到客户端。那么这时的MIME类型就应该设置为下面的格式“application/vnd.ms-excel”。样式表是用来美化HTML标签的,具体的用法在第三章会介绍;而脚本就是javascript脚本程序,主要功能是用来做页面的输入验证的,以及一些页面特效;javascript会在二期课程中重点学习。
3. <title>标签
<title>标签用于设置HTML文档的标题。当使用浏览器查看页面时,在浏览器的标题栏中将显示<title>标签中的内容,如图1.1.1所示,www.cnnic.net.cn的标题“中国互联网络信息中心”。

图1.1.1 HTML标题
4. <body>标签
<body>和</body>标签定义了 HTML文档的主体部分,用于设置页面实际需要呈现给用户的内容,如文字、图片、视频等。
5. <meta>标签
使用该标签描述网页的具体摘要信息,包括文档内容类型、字符编码信息、搜索关键字、网站提供的功能和服务的相信描述等。<meta>标签描述的内容并不显示在浏览器的窗口中,其目的是方便浏览器解析或利用搜索引擎搜索,它采用“名/值”对的方式进行设置。
(1) name属性和 content属性
name属性用于描述设置内容的名称,其值所描述的内容通过content属性表示,便于搜索引擎查找、分类。其中最重要的属性值包括description、keywords和robots。
示例1.1
| <meta name="description" content="新浪网为全球用户24小时提供全面及时的中文资讯,新闻、体育、娱乐、财经、科技、房产、汽车" /> |
(2) http-equiv属性和 content属性
http-equiv属性用于提供 HTTP协议的响应头报文 (小文档头),它以名称/ 值形式进行设置。http-equiv属性的值所描述的内容通过content属性表示,通常是在网页加载前提供给浏览器等设备使用。其中最重要的属性值有content-type (提供编码信息)、refresh (刷新与跳转页面)、no-cache (页面缓存)以及 expires (网页缓存过期时间)。
示例1.2
| <!-- 每2秒钟刷新一次页面 --> <meta http-equiv="refresh" content="2"> <!-- 设置页面字符集为gbk --> <metahttp-equiv="content-type"content="text/html;charset=gbk"> |
1.1.2 HTML注释和特殊字符
1. HTML注释
在 HTML 网页文档中可以使用“<!--注释 -->”加入页面注释,注释内容将被浏览器忽略。HTML注释可以用于解释文档中某些内容的作用或功能。除此之外,还可以屏蔽部分暂不需要的HTML语句。
示例1.3
| <html> <head> <title>注释的用法</title> </head> <body> <!-- 这里是HTML注释,将不会显示在浏览器的窗口中 --> 这是网页的主体部分 </body> </html> |
示例1.3在浏览器的运行效果如图1.1.2所示,可见注释里面的内容“这里是HTML注释,将不会显示在浏览器的窗口中”并不会显示。

图1.1.2 HTML注释
2. 特殊字符
当需要在网页上显示用作HTML标签的特殊字符 (如“<”、“>”等)以及被浏览器忽略的空格字符时,如果直接使用字符,浏览器将以标签的形式进行解释或忽略。例如在页面中显示<html>,若直接在HTML文档中输入<html>时将被浏览器忽略,即页面中不显示任何内容。此时,需要使用HTML编码来显示特殊字符。
HTML文档中的特殊字符通常用字符序列来表示,此序列以字符“&”开头,以分号 (;)结束。如在页面中显示大于 (>)号时,可用连续字符序列“>”表示,HTML 中常用的特殊字符编码见表1-1-1所示。
表1-1-1 常用特殊字符 HTML编码
| 特殊字符 | HTML编码 |
| < | < |
| > | > |
| © | © |
| ® | ® |
| 空格 | |
1.2 编辑HTML文档
了解了HTML文档的基本结构,下面学习如何编辑HTML文档。
1. 记事本
记事本是Windows自带的文本编辑工具,使用简单方便,实际项目开发中常用来编辑代码较少的文档,使用记事本编辑HTML文档的步骤如下:
(1) 在Windows操作系统中打开记事本程序。
(2) 在记事本中输入HTML代码,如图1.1.3所示。

图1.1.3 记事本编辑HTML文档
(3) 点击菜单“文件”-->“保存”,弹出“另存为”对话框,如图1.1.4所示,将文件保存为*.htm或*.html文件,如first.html。

图1.1.4 文件“另存为”对话框
(4) 双击保存的HTML文档,系统将自动调用浏览器(如:IE)打开HTML文档。结果如图1.1.5所示。

图1.1.5 我的第一个网页
2. 使用 EditPlus创建第一个 HTML文档
使用任意一款文本编辑器都可以编写HTML文档,本书将介绍使用小巧但功能强大的EditPlus文本编辑器。当然,也可以使用记事本、UltraEdit等其他文本编辑工具来编写HTML文档。
(1) 首先,打开 EditPlus编辑器,单击“文件”-“新建”+“其他”菜单,在弹出的“选择文件类型”对话框中选择“HTML”,如图1.1.6所示。

图1.1.6 EditPlus选择文件类型
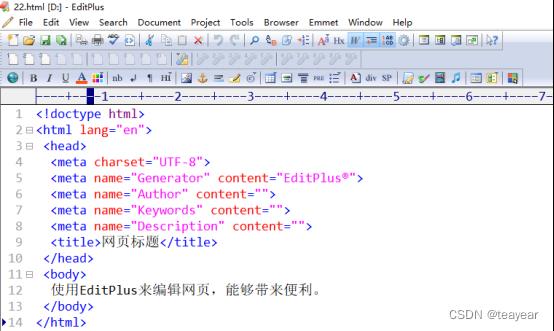
(2) 文件创建完毕后,在编辑器中输入如下代码,如图1.1.7所示:

图1.1.7 使用EditPlus编写网页
(3) 单击“文件”-“保存”,在弹出的对话框中选择要存盘的路径以及文件名。需要注意的是,HTML文档的扩展名是“.html”或“.htm”。使用浏览器中查看该文件的输出效果,如图 1.1.8所示

图1.1.8 使用EditPlus编辑的HTML文档
1.3 HTML常用标签
HTML标签是HTML语言中最基本的单位,也是HTML语言最重要的组成部分,HTML标签具有以下 3个特点:
1. 标签通常使用“<”和“>”两个尖括号括起来。
2. 标签都是闭合的。闭合是指标签的结尾必须以“/”标识结束,例如在<html>和</html>标签中,<html>是开始标签,</html>是结束标签,但并不是所有的标签都必须成对出现,例如<br/>标签就是单独出现的标签。
3. 标签名不区分大小写,但是推荐都使用小写,因为在新的HTML标准中全部使用小写标签名。例如,<body>与<BODY>表示完全相同的意思。HTML基本标签有很多,本章主要列举一些常用的 HTML标签,如格式标签、文本、图像和超链接等。
1.3.1 最常用的几个标签
1. <h1>~<h6>标题标签
<hl>~<h6>标签用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。标题标签是成对出现的,标题标签共分为 6级。在<hl>和</hl>之间的文字是一级标题,即最大最粗的标题。<h6>和</h6>之间的文字是最后一级标题,即最小最细的标题。示例1.4
| <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>标题</title> </head> <body> <h1>卫生部部长陈竺回应铬含量超标胶囊事件</h1> <h5>2012年04月18日20:02 来源:中国广播网</h5> ........... <h3>本文相关推荐</h3> </body> </html> |
在浏览器中运行,结果如图1.1.9所示

图1.1.9 标题标签的运行效果
2. <p>段落标签
<p>标签是HTML的段落标签,表示以段落的形式组织内容。<p>与</p>之间可以加入文字表、表格等。一个段落可以包含多行文字,文字将随浏览器的大小自动换行。
示例1.5
| <html> <head> <title>段落标签的应用</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <h1>android 系统发展状况</h1> <p>IDC:2015年Android市场份额将达到45%。</p> <p>IDC:2011年智能手机出货量将超过4.5亿部。</p> <p>2010年移动开发人才需求20万,未来人才需求缺口将达百万。</p> <p>51job:有1年开发经验的Android工程师月薪在8000元左右。</p> </body> </html> |
示例1.5在浏览器中的运行结果如图1.1.10所示。

图1.1.10 段落标签的使用
3. <br/>换行标签
<br/>标签表示强制换行显示,这个标签没有结束标签。在HTML源码中的换行并不能让网页运行显示时换行,如果要想在制定的地方换行就要使用<br/>标签。
示例1.6
| <html> <head> <title>换行标签的用法</title> </head> <body> <h1>什么是 HTML 文件?</h1> <p> HTML 指超文本标签语言。<br/> HTML 文件是包含一些标签的文本文件。<br/> 这些标签告诉 WEB 浏览器如何显示页面。<br/> HTML 文件必须使用 htm 或者 html 作为文件扩展名。<br/> HTML 文件可以通过简单的文本编辑器来创建。 </p> </body> </html> |
示例1.6在浏览器中的运行结果如图1.1.11所示。

图1.1.11 换行标签的使用
1.3.2 格式化标签
1. <center>居中标签
<center>标签用于将页面元素在所处的父标签中居中。可以使文字、图片等元素居中。
2. 有序列表标签<ol>
有序列表标签表示多个并列的列表项,它们之间有明显的先后顺序,<ol>表示有序列表,<li>表示列表项。
3. 无序列表标签<ul>
无序列表和有序列表类似,但多个列表项之间没有先后顺序。<ul>表示无序列表,也是使用<li>表示列表项。无序列表主要用来做页面导航菜单或新闻列表等等。
示例1.7
| <html> <head> <title>列表的用法</title> </head> <body> <center> <h3>什么是 HTML 文件?(有序列表)</h3> </center> <hr/> <ol> <li>HTML 指超文本标签语言。</li> <li>HTML 文件是包含一些标签的文本文件。</li> <li>这些标签告诉 WEB 浏览器如何显示页面。</li> </ol> <center> <h3>什么是 HTML 文件?(无序列表)</h3> </center> <hr/> <ul> <li>HTML 指超文本标签语言。</li> <li>HTML 文件是包含一些标签的文本文件。</li> <li>这些标签告诉 WEB 浏览器如何显示页面。</li> </ul> </body> </html> |
示例1.7在浏览器中的运行结果如图1.1.12所示。

图1.1.12 列表标签的使用
4. 自定义列表标签<dl>
自定义列表标签可用来描述某个术语或产品的定义或解释。可以替代表格的功能。<dl> (自定义列表)标签可以容纳整个数据结构,<dt>(自定义标题)标签和<dd> (自定义描述)标签能够分别容纳数据中的标题和内容。
示例1.8
| <html> <head> <title>自定义列表的用法</title> </head> <body> <dl> <dt>产品名称:</dt> <dd>空调</dd> <dt>产品价格:</dt> <dd>1800元</dd> <dt>产品简介:</dt> <dd>绿色环保,安全省电</dd> </dl> </body> </html> |
示例1.8在浏览器中的运行结果如图1.1.13所示。

图1.1.13 自定义列表的使用
5. 预定义格式标签<pre>
编写HTML文档代码时,有时我们想在代码里编写的什么格式在浏览器里查看的时候也是什么格式;但是浏览器在解析代码的时候会忽略多余的空格和换行。这时可以使用<pre>标签设置某种自定义格式,例如使用回车将内容换行显示、使用空格将两句话隔开等。
示例1.9
| <html> <head> <title>pre标签的用法</title> </head> <body> <pre> 春晓 春眠不觉晓,处处闻啼鸟。 夜来风雨声,花落知多少。 </pre> </body> </html> |
示例1.9在浏览器中的运行结果如图1.1.14所示。

图1.1.14<pre>标签的使用
1.3.3 文本标签
1. 字体形状标签
字体形状包括字体加粗、倾斜、下划线、下标、上标等。<b>和</b>用于将文本加粗;<i>和</i>用于设置斜体;<u>和</u>用于为文本添加下划线;<sub>用于将文字作为下标显示,<sup>用于将文字作为上标显示。
示例1.10
| <html> <head> <title>字体格式标签的用法</title> </head> <body> <b>春晓</b> <sub>孟浩然</sub> <p> <u>"春眠不觉晓"</u>,春日酣梦不知不觉到了早晨。这首诗之所以深受人们喜爱,除了语言 <i>明白晓畅、音调琅琅上口</i>之外,还在于它贴近生活,情景交融,意味隽永。<sup>[2]</sup> </p> <p></p> </body> </html> |
示例1.10在浏览器中的运行结果如图1.1.15所示。

图1.1.15 字体形状标签的使用
2. 字体标签<font>
<font>和</font>用于设置文本的字体、字号、颜色等。
语法:
| <font size=”字号” face=”字体” color=”颜色”>文本</font> |
其中,size用于设置字体的大小,取值为l~7,默认为 3。face用于设置文本需要使用的字体,使用某种特定的字体完全取决于用户机器上该字体是否可用,该属性不指示任何字体下载。因此,强烈推荐使用一个通用字体名作为补充,如字体Arial。color用于设置文本的颜色,可以使用颜色名称,如 red表示红色、green表示绿色、blue表示蓝色等,还可以使用十六进制的 RGB颜色值,如 #FFOOOO表示红色、#OOFFOO表示绿色、#OOOOFF表示蓝色。
RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
示例1.11
| <html> <head> <title>font标签的用法</title> </head> <body> <font size="5" face="Times New Roman" color="#FFOOOO">HTML</font> <font face="隶书">是一种规范,一种<u>标准</u></font> </body> </html> |
示例1.11在浏览器中的运行结果如图1.1.16所示。

图1.1.16 <font>标签的使用
1.3.4 图像标签<img>
如果一个网页中只有文字没有图像,就会显得过于简单、呆板,不能达到生动活泼的效果。HTML语言提供了<img>标签用于显示网页中的图像。使用<img>标签能够显示多种格式的图片,如下所述。
1. 图片格式
(1) BMP格式
BMP 是(Windows 位图) Windows 位图,可以用任何颜色深度(从黑白到 24 位颜色)存储单个光栅图像。Windows 位图文件格式与其他 Microsoft Windows 程序兼容。它不支持文件压缩,也不适用于 Web 页。从总体上看,Windows 位图文件格式的缺点超过了它的优点。为了保证照片图像的质量,请使用 PNG、JPEG、TIFF 文件。BMP 文件适用于 Windows 中的墙纸。
(2) GIF格式
GIF(GraphicsInterchange Format)的原义是"图像互换格式",是CompuServe公司在 1987年开发的图像文件格式。GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。其压缩率一般在50%左右,它不属于任何应用程序。目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
(3) JPEG格式
JPEG是Joint Photographic Experts Group(联合图像专家组)的缩写,文件后辍名为".jpg"或".jpeg",是最常用的图像文件格式,由一个软件开发联合会组织制定,是一种有损压缩格式,能够将图像压缩在很小的储存空间,图像中重复或不重要的资料会被丢失,因此容易造成图像数据的损伤。
JPEG格式的应用非常广泛,特别是在网络和光盘读物上,都能找到它的身影。目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快。
(4) PNG格式
PNG(PortableNetwork Graphics)的原名称为"可移植性网络图像",是网上接受的最新图像文件格式。PNG能够提供长度比GIF小30%的无损压缩图像文件。它同时提供 24位和48位真彩色图像支持以及其他诸多技术性支持。由于PNG非常新,所以目前并不是所有的程序都可以用它来存储图像文件,但Photoshop可以处理PNG图像文件,也可以用PNG图像文件格式存储。
2. <img>标签
<img>标签用于在页面中插入图像,它使用 src属性指定插入图像源文件所在的路径。
语法:
| <img src=”图片路径” title=”标题” width=”宽度” height=”高度” align=”对齐” /> |
示例1.12
| <html> <head> <title>img标签用法</title> </head> <body> <img src="liuxiang.jpg" title="刘翔" align="left" /> 中文名:刘翔<br/> 别名:翔飞人<br/> 运动项目:田径110米栏运动员<br/> 刘翔(Liu Xiang)是中国田径(110米跨栏)一级运动员。<br/> 2004年雅典奥运会上以12.91秒的成绩平了保持11年之久的世界纪录;<br/> 东亚运动会田径男子110米栏决赛中,成就“三冠王”。<br/> 2011年刘翔成为中国人民政治协商会议第十一届全国委员会委员。<br/> 2011年4月初,教练孙海平表示刘翔的起跑技术已经从原先的八步改为七步上栏,<br/> 刘翔首试七步上栏技术,以13秒07的成绩力压美国名将大卫¡¤奥利弗获得冠军<br/> </body> </html> |
示例1.12在浏览器中的运行结果如图1.1.17示:


图1.1.17 img标签的使用
1.3.5 超链接标签<a>
超链接是网页中相对醒目的一段文本或一个图标,只要用鼠标单击超链接,浏览器就会打开超链接所指向的网页,从一个网页跳转到另一个网页。如图1.1.18
图1.1.18 超链接页面
1. 超链接
<a>标签用于创建超链接,超链接标签提供 href属性来设置页面链接的地址。
示例1.13
| <html> <head> <title>超链接标签用法</title> </head> <body> <a href="http://www.baidu.com">百度</a>|| <a href="http://www.google.com">谷歌</a>|| <a href="http://www.sina.com">新浪</a>|| <a href="http://www.51job.com">前程无忧</a> </body> </html> |
示例1.13 在浏览器中的运行结果如图1.1.19所示:
图1.1.19 超链接的使用
2. 文件路径
怎样在一个HTML页面中引用另一个HTML页面作为超链接?怎样在一个网页中插入一张图片?在下面将一一解决这些问题。如果在引用文件时 (如添加超链接或插入图片等),使用了错误的文件路径,将会导致引用失效,无法浏览链接文件或无法显示插入的图片等。
HTML有两种路径写法:绝对路径和相对路径。
(1) 绝对路径
绝对路径是指带域名或盘符的完整路径。如需要访问百度网站的logo,径为http://www.baidu.com/img/baidu_sylogo1.gif,http://www.baidu.com是Web应用程序的根目录,在根目录下拥有一个img目录,baidu_sylogo1.gif文件就存放在img目录下。
(2) 相对路径
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。
如果源文件和引用文件在同一个目录里,直接写引用文件名即可。例如:我们现在建一个源文件info.html,在info.html里要引用index.html文件作为超链接。
如果info.html和index.html在同一个目录下,则可以如下方式链接
| <a href=”index.html”>首页</a> |
如果index.html在info.html文件的上级路径,则可以使用../代表一级上级目录(间隔一个目录),../../代表二级上级目录(间隔两个目录)。则可以使用如下方式链接
| <a href=”../index.html”>首页</a> |
3. 锚点
使用锚点可以在文档中设置标签,这些标签通常放在文档的特定主题处或顶部。然后创建指向锚点的链接,通过链接可以快速定位到指定位置。
(1) 创建锚点
<aname="">标签用于在HTML文档中创建一个锚点,属性name为命名锚点的名称
(2) 链接到命名锚点
链接到锚点需要使用<a hrer="">标签分为两种情况:链接到当前文档中的锚点、链接到其他文档中的锚点。
| 链接到当前文档中的锚点:<a href=”#锚点名称”>链接文本</a> 链接到其他文档中的锚点:<a href=”文件名称#锚点名称”>链接文本</a> |
示例1.13
| <html> <head> <title>锚点超链接标签用法</title> </head> <body> <p><a href="#C4">查看 Chapter 4。</a></p> <h2>Chapter 1</h2> <p>本章内容</p> <h2>Chapter 2</h2> <p>本章内容</p> <h2>Chapter 3</h2> <p>本章内容</p> <h2><a name="C4">Chapter 4</a></h2> <p>本章内容</p> <h2>Chapter 5</h2> <p>本章内容</p> </body> </html> |
示例1.13在浏览器中运行结果如图1.1.20所示。因为在超链接“查看 Chapter 4。”处设置了链接到锚点C4,所以当点击该超链接时,页面自动滚动到锚点C4处。
图1.1.20 锚点超链接用法
锚点连接用的比较多的是一些电子商务网站,由于商品比较多,用户拉滚动条一直向下浏览商品;到网页的最底部的时候怎么直接跳转到页面顶端呢?这时用锚点是一个省时省力的方法。
本章总结
Ø HTML文档基本结构
n <html>标签
n <head>标签
n <title>标签
n <body>标签
Ø HTML常用标签
n <h1>~<h6>标题标签
n <p>段落标签
n 格式化标签
u <center>居中标签
u <ol>有序列表
u <ul>无序列表
u <dl> 自定义列表
u <pre>与格式化标签
n 文本标签
u <b>文本加粗
u <i>设置斜体
u <u>文本下划线
u <sub>下标
u <sup>上标
n 图像标签<img>
n 超链接标签<a>
任务实训部分
实训任务1:制作唐诗三百首介绍页面
训练技能点
Ø HTML文档的基本结构
Ø <h1>~<h6>标题标签的用法
Ø 换行标签<br/>、水平线标签<hr/>
需求说明
使用EditPlus工具编写代码,实现如图1.2.1所示的页面效果
实现思路
使用<h1>标签显示大标题,<h2>标签显示小标题。使用<hr/>做分割线,<p/>标签组织段文字,<br/>标签进行换行显示
实现步骤
(1) 使用EditPlus创建HTML文件,命名为exercise1.html
| <html> <head> <title>唐诗三百首</title> </head> <body> </body> </html> |
(2) 使用<h1>标签插入“唐诗三百首”,使用<hr/>标签插入水平分割线,使用<h2>标签插入“目录”,使用<p>标签插入目录列表,使用<h3>标签插入“夜静思”,关键代码如下所示。
| <html> <head> <title>唐诗三百首</title> </head> <body> <h1>唐诗三百首</h1> <hr /> <h2>目录</h2> <p>第一首:静夜思</p> <p>第二首:忆江南</p> <p>第三首:长恨歌</p> <hr /> <h3>静夜思</h3> <p>作者:李白</p> <p>床前明月光,疑是地上霜。举头望明月,低头思故乡。</p> <hr /> <h4>【李白简介】</h4> </body> </html> |

图1.2.1 唐山三百首
实训任务2:制作购物网站商品分类页面
训练技能点
无序列表<ul>-<li>标签
需求说明
制作购物网站商品分类列表,如图1.2.2所示。

图1.2.2 商品分类
实现思路
使用EditPlus创建HTML文件,使用<h2>标签插入标题,使用<ul>-<li>无序列表实现商品分类。
实现步骤
(1) 使用EditPlus创建HTML文件
(2) 使用<ul>-<li>无序列表显示商品分类,关键代码如下。
| <html> <head> <title>商品分类</title> </head> <body> <h2>产品类别</h2> <hr/> <ul> <li>电脑</li> <li>手机</li> <li>家电</li> <li>美容</li> <li>服装</li> <li>图书</li> <li>美护</li> <li>食品</li> <li>手表</li> </ul> </body> </html> |
实训任务3:制作购物流程页面
训练技能点
<ol>-<li>有序列表的使用
需求说明
制作购物流程页面,效果如图1.2.3所示。

图1.2.3 购物流程页面
实训任务4:制作商品介绍页面
训练技能点
Ø 使用<dl>-<dt>-<dd>自定义列表
Ø 使用<img>标签插入图片
Ø 使用<font>标签设置字体颜色
需求说明
制作商品介绍页面,效果如图1.2.4所示。

图1.2.4 商品显示页面
实现思路
使用<dl>-<dt>-<dd>自定义列表,在<dt>标签中使用<img>标签插入图片,使用<dd>标签插入产品介绍文字。代码如下所示。
| <html> <head> <title>商品显示</title> </head> <body> <h1>商品信息</h1> <dl> <dt><img src="computer.jpg" title="上网本,特惠拍卖" width="250" height="200"/></dt> <dd>拍卖上网本</dd> <dd>奔腾双核,1G内存,200G硬盘</dd> <dd>跳楼疯抢价<font color="#FF0000">1</font>元起</dd> </dl> </body> </html> |
实训任务5:制作网站超链接
训练技能点
超链接<a>标签的使用
需求说明
制作网站超链接,效果如图1.2.5所示
图1.2.5 网站超链接
巩固练习
一、选择题
1. 在下列的 HTML 中,哪个是最大的标题?( )
A. <h6>
B. <head>
C. <heading>
D. <h1>
2. 在下列的 HTML 中,哪个可以插入换行?( )
A. <br/>
B. <lb>
C. <break>
D. <p>
3. 在下列的 HTML 中,哪个可以添加背景颜色?( )
A. <bodycolor="yellow">
B. <background>yellow</background>
C. <bodybgcolor="yellow">
4. 请选择产生粗体字的 HTML 标签 ( )
A. <bold>
B. <bb>
C. <b>
D. <bld>
5. 请选择产生斜体字的 HTML 标签 ( )
A. <i>
B. <italics>
C. <ii>
6. 在下列的 HTML 中,哪个可以产生超链接? ( )
A. <aurl="http://www.w3school.com.cn">W3School.com.cn</a>
B. <ahref="http://www.w3school.com.cn">W3School</a>
C. <a>http://www.w3school.com.cn</a>
D. <aname="http://www.w3school.com.cn">W3School.com.cn</a>
二、上机练习
1. 使用<img/>和<br/>标签实现如图1.3.1所示效果。

图1.3.1图文混排效果
2. 使用自定义列表实现图1.3.1所示效果。
3. 制作如图1.3.2所示的图片滚动效果。提示:使用<marquee></marquee>标签可以实现图片的滚动
以上是关于WEB入门一 网页设计基础的主要内容,如果未能解决你的问题,请参考以下文章