Html与CSS快速入门01-基础概念
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html与CSS快速入门01-基础概念相关的知识,希望对你有一定的参考价值。
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间。最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下。内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握。


Html(Hypertext Markup Language超文本标记语言):1990由Tim Berners-Lee爵士设计,成为了Internet上标准的文本传输形式,可以这么说,对于在互联网行业工作的我们来说,这就是我们饭碗的基础啊,嘿嘿。
基本文档格式,请见如下示例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cheer up, xionger</title> 6 </head> 7 <body> 8 <p>first course</p> 9 <br/> 10 <h1>hello</h1> 11 <hr/> 12 <h1>world</h1> 13 </body> 14 </html>
常见HTML标签
| 标签元素 | 诠释 |
| <html>..</html> | 封闭整个HTML文档 |
| <head>..</head> | 封闭HTML文档的头部,在<html>标签内使用 |
| <title>..</title> | 指定文档的页面标题,在<html>标签内使用 |
| <body>..</body> | 封闭HTML文档的主体,在<html>标签内使用 |
| <p>..</p> | 段落,在段落之间跳过一行 |
| <br/>和<hr/> | 换行符和水平标号 |
| <h1>..</h1><h2>..</h2> | 1,2级标题 |
| <header>..</header> | 页面或区域的顶部 |
| <footer>..</footer> | 页面或区域的脚注 |
| <nav>..</nav> | 页面或者整个站点的导航链接 |
| <section>..</section> | 内容的主题组 |
| <article>..</article> | 一段独立的内容,比如新闻故事 |
| <aside>..</aside> | 与包含它内容相关的辅助内容 |
Tip:验证Web内容,http://validator.w3.org/
平时,有空可以通过View Source来查看常见网站的源代码,看看有什么值得借鉴的地方。

CSS(Cascading Style Sheet):层叠样式表是一种定义样式构造的语言,比如字体、颜色和定位,它描述了如何在Web页面上格式化和现实信息。其包含的样式规则是一种格式化指令,可以应用于Web页面的元素,比如文本段落或链接。
基本的外部样式表,一个简单的示例如下所示:

1 first02.css 2 body{ 3 font-size: 10pt; 4 font-family: Verdana, Geneva, Arial, Helvetica,sans-serif; 5 color:black; 6 line-height: 14pt; 7 padding-left: 5pt; 8 padding-right: 5pt; 9 padding-top: 5pt; 10 } 11 12 h1{ 13 font:14pt Verdana, Geneva, Arial, Helvetica,sans-serif; 14 font-weight: bold; 15 line-height: 20pt; 16 } 17 18 p.subheader{ 19 font-weight: bold; 20 color: #593d87; 21 } 22 23 img{ 24 padding:3pt; 25 float:right; 26 } 27 28 a{ 29 text-decoration:none; 30 } 31 32 a:link, a:visited{ 33 color:#8094d6; 34 } 35 36 a:hover,a:active{ 37 color: #FF9933; 38 } 39 40 footer{ 41 font-size: 9pt; 42 font-style: italic; 43 line-height: 12pt; 44 text-align: center; 45 padding-top: 30pt; 46 } 47 48 first01.html 49 <!DOCTYPE html> 50 <html> 51 <head> 52 <meta charset="utf-8"> 53 <title>About Xionger</title> 54 <link rel="stylesheet" type="text/css" href="first02.css"> 55 </head> 56 <body> 57 <section> 58 <header> 59 <h1>About Xionger</h1> 60 </header> 61 <p> 62 <img src="python.jpg" alt="Xionger logo" /> 伐木工光头强在森林中伐木赚钱。为了保卫丛林,熊兄弟一起反抗,无数次打败了光头强。上演了搞笑的丛林保卫战。 后来光头强变成猎人,由于对外面世界的好奇,熊大和熊二翻山越岭,走出丛林,来到城镇动物马戏团,光头强仍不屈不挠地与他们作对。后来又因臭豆腐阴差阳错返回丛林。由于怜悯光头强,经历一次次困难后,送光头强回家过年。 熊二[1] 是比较懒惰,贪吃的狗熊,但不失可爱。他很懒,比较笨,一般是熊大想出来的决策,虽然他的体型很胖胜于熊大,但力气超大,熊大无法抵挡。他还非常善良,心很软,也会为光头强感到可怜(在熊出没之过年中,正是他带头帮助了光头强,如果不是他,那等到猴年马月光头强都回不了家了)。 63 </p> 64 <p class="subheader">Xionger History</p> 65 <p>熊二一般情况下呆呆傻傻,憨态可掬,但是非常善良,特别是那婉转的腔调。他非常可爱,力大无穷,但是太过肥胖,每当去光头强家被光头强发现后,熊大和蹦蹦都会很轻松地从窗户逃出,而熊二的屁股肯定都会卡在那里。 熊二是一头憨厚可爱、力大无穷、有勇无谋的雄性狗熊,但又十分鲁莽,有时熊大不在,小动物们落难,熊二都会挺身而出,运用力量打败光头强。熊二喜欢母熊翠花,常常为了讨好翠花与熊大大打出手;在讨好翠花这一方面,熊二略逊于熊大。熊二老实又听话,但是笨笨的,也非常可爱,贪吃。可是由于熊二有时太过鲁莽,或者熊二做出些蠢事,总被他那聪明的老哥熊大责备甚至教训,熊二对此也只能老实地听着挨着。动物们几乎都是依靠熊大的计谋、熊二的力量才打败光头强的。而且在光头强家中搞恶作剧,偷吃光头强的水果,捣毁光头强的家。防止光头强砍树,捍卫了东北丛林。 66 </p> 67 <p><a href="http://www.baidu.com" />[continue reading]</p> 68 </section> 69 <footer> 70 Copyright ©2016-2016(www.xionger.com). All rights reserved.Use with permission. 71 </footer> 72 </body> 73 </html>
基本布局属性(display属性)
| 标签元素 | 诠释 |
| block | 在新行上显示元素,比如在一个新段落中 |
| List-item | 在新行上显示元素,并在其旁边带有一个列表项标记 |
| inline | 利用当前段落内联显示元素 |
| none | 不显示元素,它是隐藏的 |
Diplay属性依赖于相对定位(relative positioning)的概念,它以为着元素将相对于页面上的其他元素进行定位,之后还会介绍绝对定位(absolute positioning)的概念。
Tip:常见的表示长度和宽度的单位有:in,英寸;cm厘米,mm毫米,%百分比,px像素,pt磅。
基本格式化属性
| 属性 | 诠释 |
| Border | 边框的各边 |
| Border-Width | 边框边缘的宽度 |
| Border-color | 边框边缘颜色 |
| Border-style | 边框边缘样式:solid单线边框,double双线边框,dashed短划虚线边框,dotted点线边框,groove具有沟槽外观的边框,none无边框,hidden等价无边框 |
| Border-left/right/top/bottom | 边框左、右、上、下 |
| Background-color | 元素的内部区域颜色 |
| Text-align | 内容对齐方式,包括左边、右边、中间,justify两端对齐 |
| Text-indent | 内容缩进方式 |
| Font-family | 字体系列,按顺序选择 |
| Font-size/weight | 字体大小和粗细(normal,lighter,bold,bolder) |
| Font-style | 字体的样式,normal,italic |
| Line-height | 行距,用于设置每个文本行的高度 |
| Padding | 给元素左边、右边、上边、下边添加填充 |
使用样式类和ID
使用样式类 p.subheader{ font-weight: bold; color: #593d87; } 使用样式ID p#title{ font:24pt Verdana,Geneva, Arial } 引用样式 <link rel="stylesheet" type="text/css" href="first03.css">
Tip:验证样式表,http://jigsaw.w3.org/css-validator/

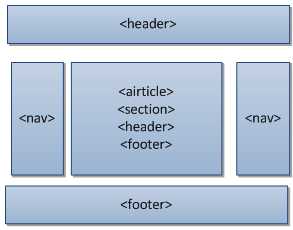
经典的html5页面结构如下图所示

参考资料:
-
梅洛尼. HTML与CSS入门经典(第9版) [M]. 北京:人民邮电出版社, 2014.
以上是关于Html与CSS快速入门01-基础概念的主要内容,如果未能解决你的问题,请参考以下文章
