网站优化篇
Posted 云水之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站优化篇相关的知识,希望对你有一定的参考价值。
网站优化篇
最近公司要大力推广官方网站,但是发现不论是PC网站还是手机网站的打开响应速度都比较卡顿,而每个人都知道官方网站,一般是企业对外用户打造品牌,进行宣传的第一道门,如果用户访问网站时遇到了卡顿,很多用户会选择拒绝入门,这是个大问题,所以就这个问题,我做了相关的调研和实践,已达到我们这期的要求效果。那么接下来就介绍下,优化网站的步骤及方法,供有需要的人参考。
l 前端工作
l 后端工作
一、前端工作
首先,需要前端开发工程师优先过滤掉网站首页中不再使用的js/css文件。原因很明显,只要多一个js/css文件的加载,都会与服务端进行交互,造成一定的量的资源响应速度影响,所以该部分建议优先在首页进行(因为首页是用户进入门户网站的第一站)。
其次,压缩优化网站中的css、js及图片是必要的。一般情况下,大图文件可以通过贵司的UI设计师进行裁剪压缩(一般指体量较大的图片),而一些相对小的图片可以实用压缩工具压缩。另外,像css及js文件的压缩是常见的,一般推荐使用一些网站静态资源优化工具操作,比如:gulp、webpack及类似工具。
最后,将样式css文件的加载放在页面上面,脚本js文件的加载放在页面的下面。原因就是页面的加载一般是从上往下进行加载解析,优先加载css文件,就可以优先显示页面渲染;后加载脚本js文件,就是在页面样式基本正常时,再解析渲染js文件,一定程度做到不卡顿现象。
二、后端工作
在这里,后端所做的处理也十分重要,因为后端主要从两方面对前端请求过来的静态资源进行缓存压缩,另一方面则是处理如何减少前端与后端的交互次数,大家都知道频繁的与后端服务器交互,就会开启过多的IO操作,会给服务器造成压力,从而引起服务端响应变慢的问题,所以下面分别从这两方面介绍(Web服务器推荐nginx)。
1、缓存压缩静态资源
这里我以Nginx服务器为例,来演示如何缓存和压缩网站请求的静态资源,具体步骤如下:
A、缓存处理
location ~.*\\.(png|gif|jpg|jpeg|ico|css|js)$
root /project/www.xxx.com/;
expires 24h;
PS:配置文件为nginx.conf,放在的位置为server…区间。
B、压缩处理
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plainapplication/x-javascript text/css application/xml text/javascriptapplication/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE[1-6]\\.";
PS:具体Nginx的gzip内容这里不做介绍,请读者自行查阅资源,基本上上面配置为常规配置,配置文件为nginx.conf,放在的位置为http…区间,server…之外。
2、减少静态资源请求
减少前端页面静态资源对服务端的请求次数,我这里选用或推荐的是阿里开源的mod_concat项目,它能够支持前端页面将多个js或多个css或两者的结合放在一个<script />或<link />中,统一一次与服务器交互并渲染它们。那么,接下来我介绍下如何让Nginx支持mod_concat项目,并讨论下Nginx新旧版本中对mod_concat的特殊处理,具体如下实现:
A、mod_concat的下载
$cd /usr /local/nginxmodules
$wget https://github.com/alibaba/nginx-http-concat/archive/master.zip-O nginx-http-concat-master.zip
$unzip nginx-http-concat-master.zip
B、Nginx新旧版本处理
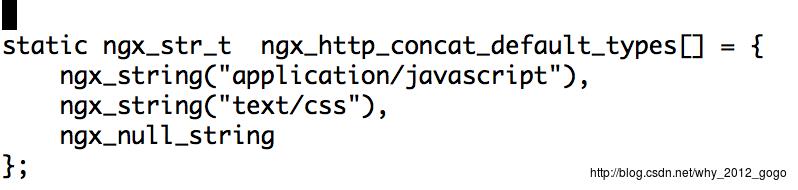
在较新的Nginx版本,如:我使用的nginx-1.8.1,默认支持的协议是application/javascript,而阿里的mod_concat默认支持的是application/x-javascript,所以我们需要修改下mod_concat,保持两者的协议相同,否则会包400 Bad Request错误,如下:
$cd /usr/local/nginxmodules/nginx-http-concat-master
$vim ngx_http_concat_module.c

C、如何支持mod_concat
这里要使Nginx支持mod_concat,那么就需要为Nginx添加mod_concat模块,并需要配置编译即可,具体如下:
$cd /opt/nginx-1.8.1
$nginx -V
如上图,我已经添加过了,所以配置参数列表中就会支持mod_concat。而正常我们应该将nginx -V显示的已有参数配置复制,并在下面中直接粘贴重新编译(make),如下:
$./configure --prefix=/usr/local/nginx --with-http_stub_status_module--add-module=/usr/local/nginxmodules/nginx-http-concat-master
$make
编译完成之后,在nginx的根据路径的objs中会生成新的二进制执行文件nginx,我们需要将其替换掉原来旧的nginx,重新启动即可,当然,在复制替换前必须将正在运行的nginx先停掉再行复制,如下:
$cd /opt/nginx-1.8.1/src
$nginx -s reload
$cp ./nginx /usr/local/nginx/sbin/
$nginx
D、如何配置Nginx
我们以前端的静态资源(css/js/png…),存放地址为statics,那么配置情况如下:
location /statics/
root /project/www.xxx.com/;
concat on;
concat_max_files 20;
PS:
Concat on // 开启concat服务
Concat_max_files // 支持前端拼接文件最大个数
E、如何验证是否启用
首先,前端页面代码对js和css的拼接形式如下:
JS部分:
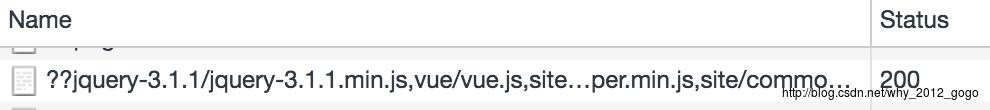
<script src="/statics/??jquery-3.1.1/jquery-3.1.1.min.js,vue/vue.js,site/lang-zh.js,site/lang-en.js,js/jquery.cookie.js,swiper/js/swiper.min.js,site/common.js,site/component.js,site/zh-en.js?v=123"></script>
CSS部分:
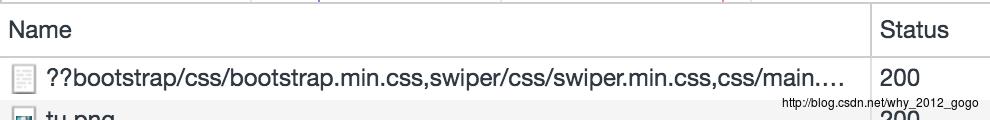
<link href="/statics/??bootstrap/css/bootstrap.min.css,swiper/css/swiper.min.css,css/main.min.css?v=321"rel="stylesheet">
正如上面所示,分别将js和css的拼接分开,好处就是更加清晰拼接的结构,并且便于后续的维护操作。当然,也可以将js和css的拼接混合起来,实现形式与单个拼接相同,这里不再赘述。
另外,细心的读者会发现上面拼接的最后有?v=123形式的内容,该内容为避免页面浏览器缓存而加的版本号,一般加与不加没太大区别,如果是频繁修改的话,建议加这个版本号区分。
其次,让我们来看看这种拼接是否起作用,我们可以打开浏览器控制台查看,如下:


如上图,原多个css/js的请求,现在只需要一次请求即可,这在高并发环境下,可以大大缓解前端多发访问,给服务器所带来的压力问题,所以也是很多大型网站的做法,比如:京东。
以上是关于网站优化篇的主要内容,如果未能解决你的问题,请参考以下文章