离线地图怎么用 以百度地图为例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离线地图怎么用 以百度地图为例相关的知识,希望对你有一定的参考价值。
参考技术A 1、首先我们在手机上面找到搜索引擎导航app点击进入。开始时候你可以打开无线网络,后面要使用的。2、进入首页后我们在右下角找到,路线点击进入
3、这时候我们就进入了路线的编辑窗口,我们找到离线导航,点击打开,这里要注意的是,你现在必须要打开无线网络,或者自己的移动网络
4、你会发现这里面有很多地方的离线地图包,你可以根据你所在的地方进行下载,但是全国包是肯定必须要下载的。离线包下载后才可以离线导航。
5、这里面系统会提示你需要下载各个省市的离线包,选择下载,这里要在有网络的情况下进行。然后你再已下载选项中可以找到你的下载离线包
6、然后关闭你的无线网络和自己的移动网络,这个时候,你需要退出app重新登录才能生效。
7、然后输入你的地址,系统会为你选择一条合适的路线,然后你就可以,开始 导航,根据导航提示进行出行。
leaflet.js加载谷歌离线地图
曾经某一刻,笔者也为下载离线地图和加载地图,烦恼过很久。在网上找了很多资料,都不全,不符合要求。要么加载的百度、高德在线地图;要么就是没有完整的离线地图下载方式或者坐标体系对不上。搞了很久,也痛苦了很久,在这里记录一个完整的Demo。
离线地图下载
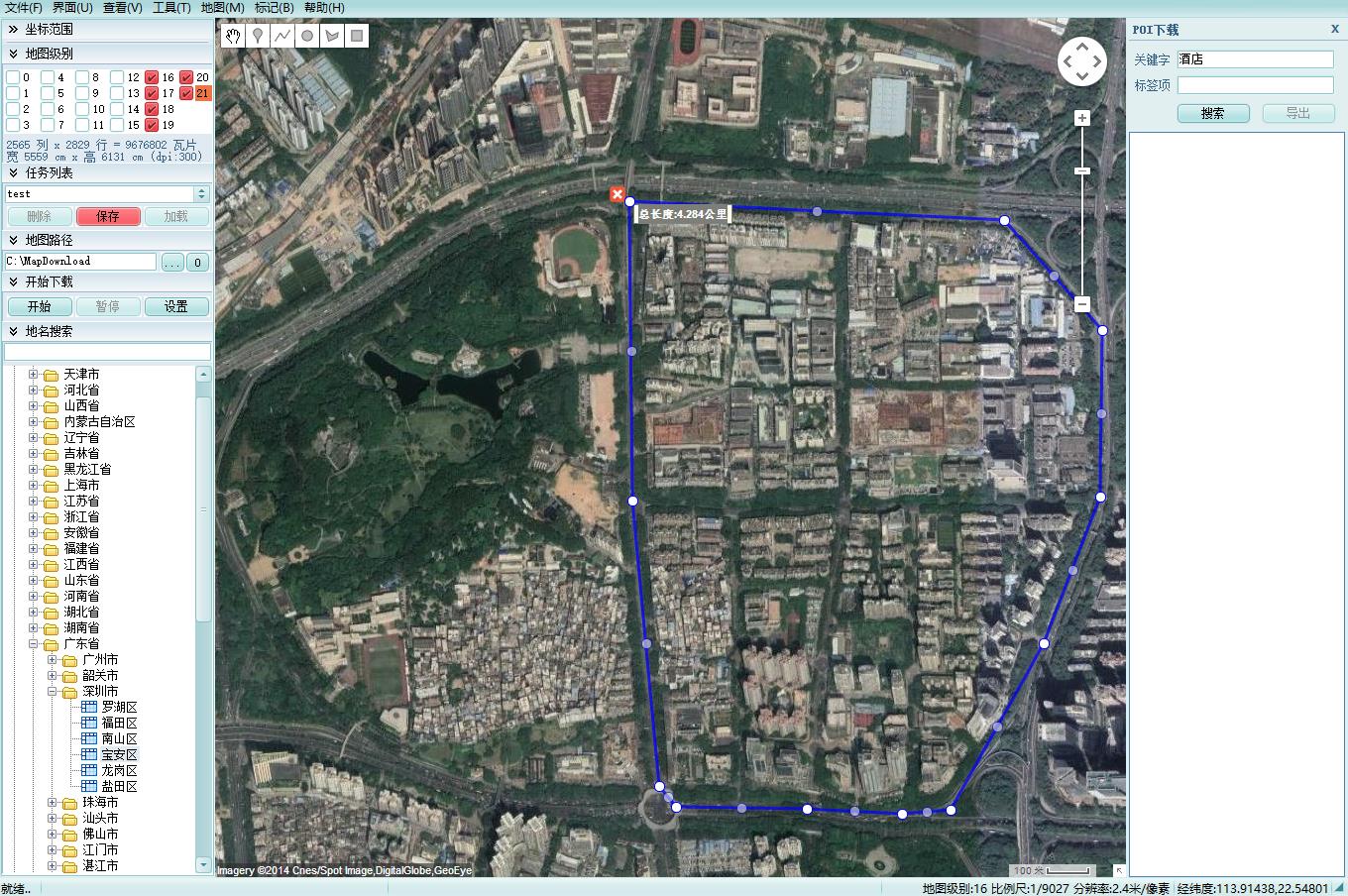
以谷歌卫星地图为例,下载某小区地图。先用线条工具框选好下载的区域,然后在左上角地图级别勾选好要下载的级别(用于地图缩放),设置好任务列表和地图路径,直接点击下载就可以了。下载时间与网络和地图级别有关,级别越大时间越长,显示就越精细。

下载工具来自网络:全能电子地图下载器 3.0
上图中笔者选了16、17、18、19、20、21这6个级别,后来下载很久没下完,就改成只下载16这一个级别了(95.7M),也就是说地图在缩放的时候会出现空白。不过这不影响本次案例的代码编写,如果读者朋友在工作中确实需要,请等待下载完就可以。
部署离线地图
一般需要将下载好的离线地图,即瓦片部署到服务器,以便使用http访问。这里笔者使用的自己开发的tiles-server,读者朋友也可自行选择其他服务器(只要支持http就可以)。
安装tiles-server Linux发行版本
下载发行版本:
https://gitee.com/dev-tang/tiles-server/releases
解压并进入服务器目录
tar -xvf tiles-server-x86_64-unknown-linux-gnu.tar.gz
cd tiles-server
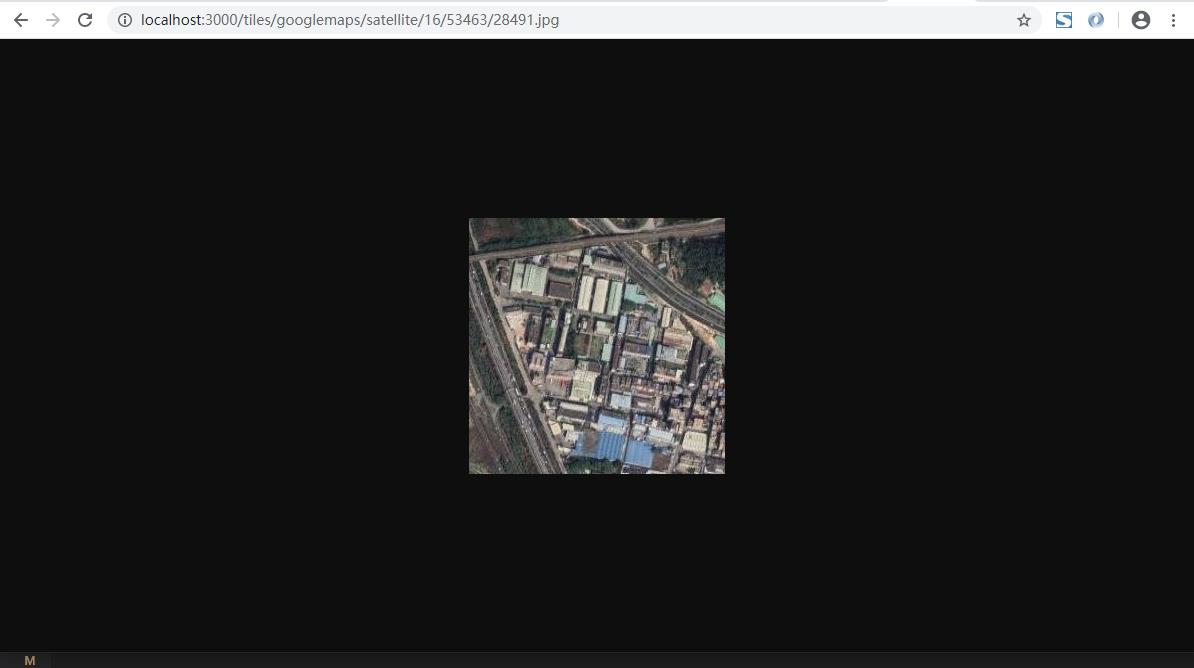
会看到两个目录data和tiles。将下载好的离线地图复制到tiles目录下。运行tiles-server,从目录中找到一张瓦片在浏览器打开,确定是否可以访问。
./tiles-server
瓦片地图加载成功

除了tiles-server,也可以选择nginx、tomcat等web服务器作为瓦片服务器,其原理就是将下载好的瓦片地图当作静态文件来处理就可以了。tiles-server与其它不一样的就是还支持MBtiles。
leaflet.js加载地图
编写一个html文件,在里面写入代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>tiles-server</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/leaflet/1.5.1/leaflet.css">
<style>
html,body {
padding: 0;
margin: 0 auto;
width: 100%;
height: 100%;
min-width: 100%;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="http://cdn.staticfile.org/leaflet/1.5.1/leaflet.js"></script>
<script>
var map = L.map(\'map\',{
center: [22.54746, 113.93552],
zoom: 16
});
var layer = L.tileLayer();
layer.getTileUrl = function(coords)
{
var z = coords.z;
var x = coords.x;
var y = coords.y;
return \'http://localhost:3000/tiles/googlemaps/satellite/\'+z+\'/\'+x+\'/\'+y+\'.jpg\';
};
layer.addTo(map);
</script>
</body>
</html>
这里需要注意zoom、center这两个参数,如果设置不正确,会导致地图无法显示。center就是你下载离线地图时的坐标位置,zoom是地图级别。

本示例代码已托管在Gitee,最终效果预览和源代码下载请访问:https://dev-tang.com/post/2020/05/leafletjs-offline-map.html
以上是关于离线地图怎么用 以百度地图为例的主要内容,如果未能解决你的问题,请参考以下文章