HTML语言的<table>标签怎么可以互相嵌套,就是一个大的表格套一个小的表格。留下源码!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML语言的<table>标签怎么可以互相嵌套,就是一个大的表格套一个小的表格。留下源码!相关的知识,希望对你有一定的参考价值。
参考技术A 直接复制看看这个嵌套嘛,呵呵<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
<td><table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
Web前端开发笔记——第二章 HTML语言 第七节 表格标签
一、表格标签的定义
在html中,表格标签表示为<table></table>,其中的每行用<tr></tr>标签表示,在表格中的每一行都由若干个单元格组成,表示为<td><td>,它代表该单元格的数据,可以为文本、图片、列表等等,且可以在其中嵌套表格。
例如,在HBuilder X中,下列html代码,设定一个三行四列的表格:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>
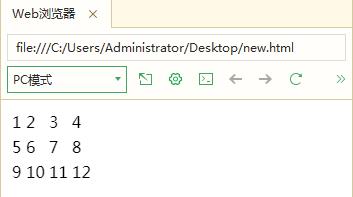
运行结果如下:

二、表格标签的属性
(一)边框属性
上图创建的表格是没有属性的,它表示的是无边框的表格,其table标签属性border="0"或默认为无边框,即若不定义表格边框属性,表格不会显示边框。
例如,在HBuilder X中,下列html代码,设定一个三行四列的表格,设置其边框大小,其属性为border=“1”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>
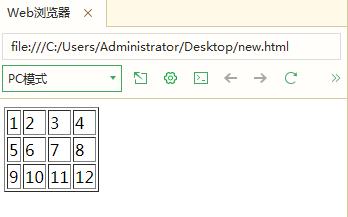
运行结果如下,我们其实可以发现有两层边框,最外层的是表格的边框,而内层的是单元格的边框:

(二)单元格属性
通过设置table标签的cellspacing属性和cellpadding属性,可以设置表格中各单元格之间的距离和表格中各单元格的内容与其边框之间的距离,如下:
<table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
</table>
例如,在HBuilder X中,下列html代码,设定一个两行三列的表格,其各单元格之间的距离为0,即cellspacing=“0”,且单元格的内容与其边框之间的距离为25,即cellpadding=“25”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="25">
<tr>
<th>1</th>
<td>星期一</td>
<td>星期二</td>
</tr>
<tr>
<th>2</th>
<td>语文</td>
<td>数学</td>
</tr>
</table>
</body>
</html>
运行结果如下:

三、表格标签的表头
可以将表格标签的第一行或第一列设置为表头,通过<th></th>标签设置。
例如,在HBuilder X中,下列html代码,制作一个简单的课程表,第一行tr标签内有三个th表头标签,表示课程表的“星期”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td>1</td>
<td>语文</td>
<td>数学</td>
<td>物理</td>
</tr>
<tr>
<td>2</td>
<td>英语</td>
<td>化学</td>
<td>数学</td>
</tr>
<tr>
<td>3</td>
<td>生物</td>
<td>英语</td>
<td>语文</td>
</tr>
</table>
</body>
</html>
运行结果如下:

表头属性
可以对表头添加colspan属性和rowspan属性,对th表头的下面的单元格进行分列和分行。
例如,在HBuilder X中,下列html代码,对列分为两列,colspan=“2”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th colspan="2">星期一</th>
</tr>
<tr>
<td>上午</td>
<td>1班</td>
<td>2班</td>
</tr>
<tr>
<td>下午</td>
<td>3班</td>
<td>2班</td>
</tr>
</table>
</body>
</html>
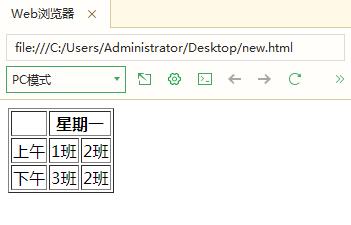
运行结果如下:

例如,在HBuilder X中,下列html代码,对行进行分为两行,rowspan=“2”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">上午</th>
<td>1班</td>
</tr>
<tr>
<td>2班</td>
</tr>
<tr>
<th rowspan="2">下午</th>
<td>2班</td>
</tr>
<tr>
<td>3班</td>
</tr>
</table>
</body>
</html>
运行结果如下:

四、表格标签的标题
可以通过在table标签中定义<caption></caption>标签,对表格添上标题,即在表格的上方添加上一个标题。
例如,在HBuilder X中,下列html代码,在表格上添加一个名称为“课程表”的表格标题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<caption>课程表</caption>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td>1</td>
<td>语文</td>
<td>数学</td>
<td>物理</td>
</tr>
<tr>
<td>2</td>
<td>英语</td>
<td>化学</td>
<td>数学</td>
</tr>
<tr>
<td>3</td>
<td>生物</td>
<td>英语</td>
<td>语文</td>
</tr>
</table>
</body>
</html>
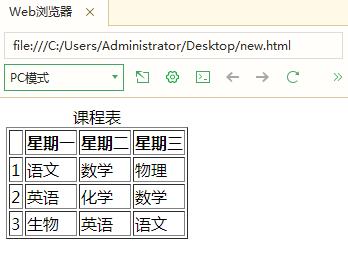
运行结果如下:

五、表格标签的嵌套
可以在表格内添加图片、文字、段落等等,也可以嵌套表格。
例如,在HBuilder X中,下列html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">1</th>
<td>
<p>这是一个段落!</p>
</td>
</tr>
<tr>
<td>
<p>这是一个图片:</p>
<img src="../image/酒柜.png" alt="酒柜" width="100" height="80">
</td>
</tr>
<tr>
<th rowspan="2">2</th>
<td>
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ol>
</td>
</tr>
<tr>
<td>
<table>
用HTML的<table>标签,怎么写出一个三行两列的表格?