uni小程序上传图片,兼容安卓机不会自动弹出相机选项的写法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni小程序上传图片,兼容安卓机不会自动弹出相机选项的写法相关的知识,希望对你有一定的参考价值。
参考技术A 原本是用的没有设置 itemList: ["拍照", "选择本地相册"],但是在安卓手机中点击图标不能弹出下图2,而是直接打开了手机相册,所以需要自己写一个数组展示index.vue//[点击相机图片弹出拍照和选择本地相册的弹框,去选择/上传成功展示图片]
//点击调用弹框 ["拍照", "选择本地相册"],上传本地图片
//点击图片预览
下图是图片展示和预览
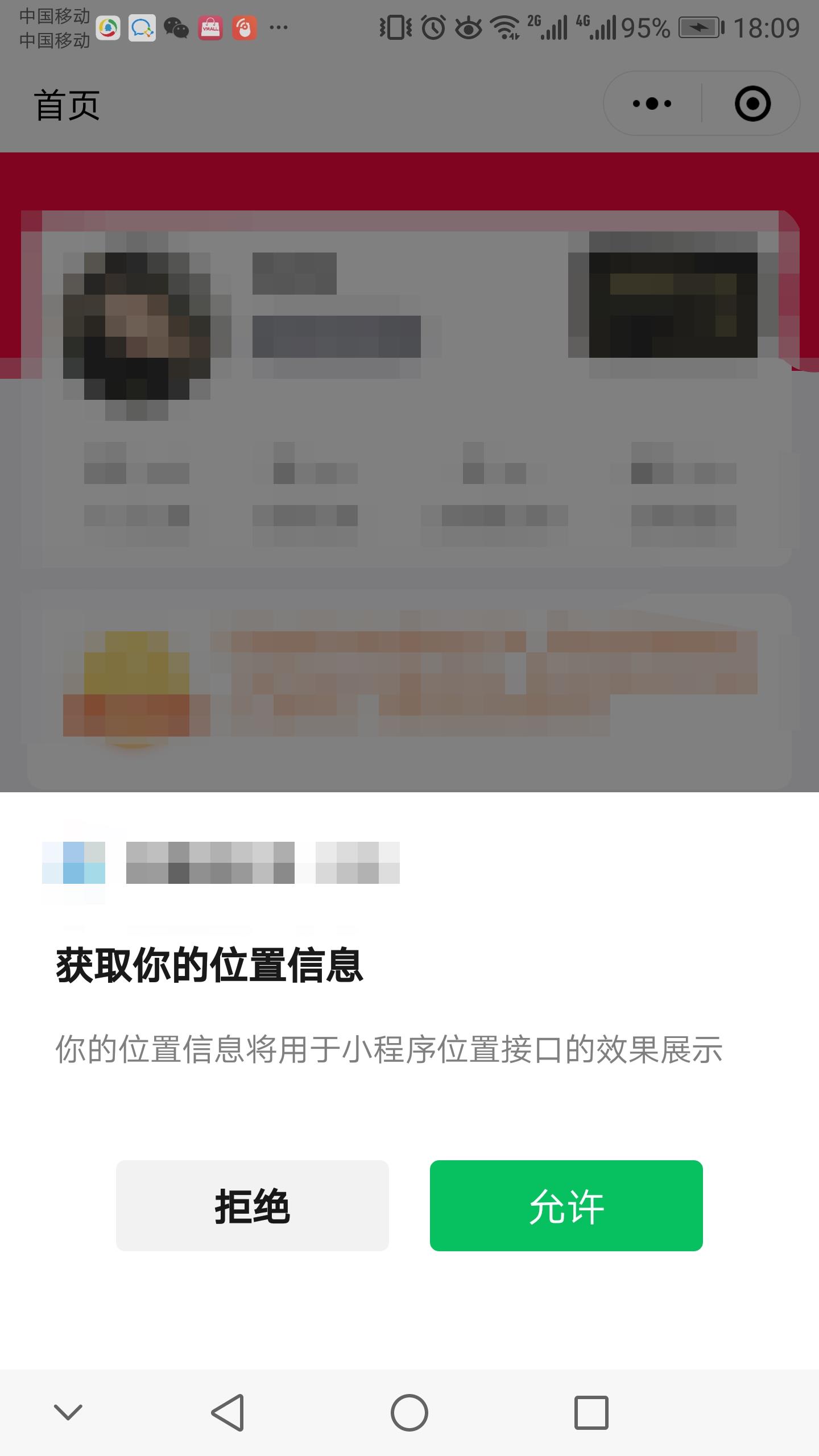
uniapp 小程序首次进入弹出位置授权

1、微信小程序中,目前版本无法自动直接弹窗,使用位置授权需搭配 uni.getSetting
2、在app.vue onLaunch()中添加如下代码或定义外部方法调用
1 uni.getSetting({ 2 success(res) { 3 if (!res.authSetting[\'scope.userLocation\']) { 4 // 未授权 5 uni.authorize({ 6 scope: \'scope.userLocation\', 7 success() { //1.1 允许授权 8 uni.getLocation() 9 10 }, 11 fail(){ //1.2 拒绝授权 12 console.log("你拒绝了授权,无法获得周边信息") 13 } 14 }) 15 }else{ 16 // 已授权 ..(获取位置信息) 17 } 18 } 19 });
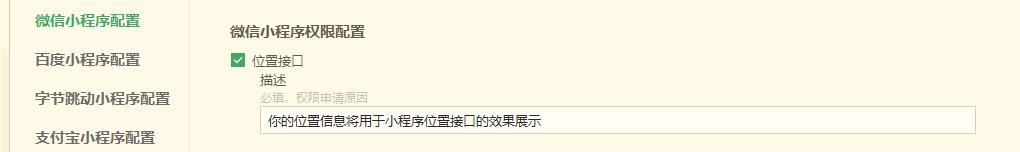
3、在manifest.json配置文件中勾选:微信小程序设置->位置接口描述

其他完整代码参考:https://blog.csdn.net/qq_42231156/article/details/89764301
以上是关于uni小程序上传图片,兼容安卓机不会自动弹出相机选项的写法的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序安卓机使用uploadfile提示undefined错误原因