uni-app——小程序实现本地图片的上传以及身份证的智能识别
Posted Bonsoir777
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app——小程序实现本地图片的上传以及身份证的智能识别相关的知识,希望对你有一定的参考价值。
文章目录
前言
上传本地图片的功能很常见,那么具体该如何实现呢?
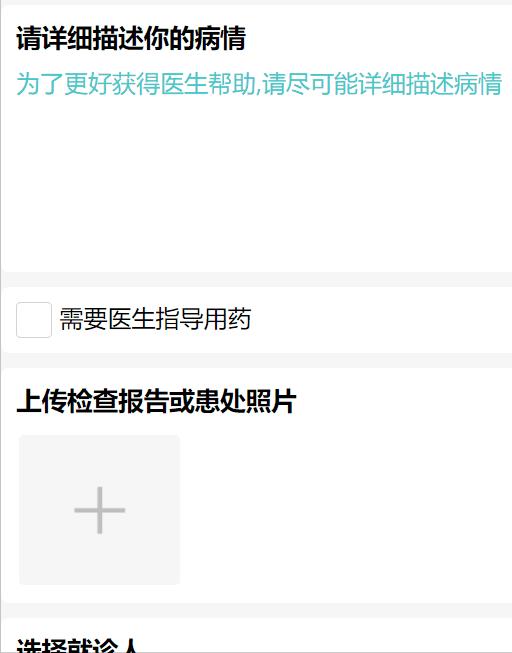
一、示例图

二、实现过程
1.完成提交图片的api地址
提交图片同样也需要调用相应的api接口,所以,我们的首要任务就是确保提交图片的地址是可使用的
此时可以在项目文件的根目录下新建一个api文件 ,接着新建 index.js文件
index.js文件中:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export IMAGEURL, AICARD
公共地址
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
定义提交图片的地址
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';可以看到这里就是一个公共地址和提交图片地址的一个字符串拼接,这样提交图片的api地址就书写完成了,但是还是需要提交相应的参数,也就是你所要提交的图片地址,那么如何获取本地图片呢?这就需要查看uni-app的文档了,文档中有相应的api,只需要调用即可实现。
2.获取本地图片
#uni.chooseMedia(OBJECT)
拍摄或从手机相册中选择图片或视频。
OBJECT 参数说明
| 参数名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | Number | 9(注意:ios不可大于9) | 否 | 最多可以选择的文件个数 |
| mediaType | Array.<string> | ['image', 'video'] | 否 | 文件类型 |
| sourceType | Array.<string> | ['album', 'camera'] | 否 | 图片和视频选择的来源 |
| maxDuration | Number | 10 | 否 | 拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 30s 之间 |
| sizeType | Array.<string> | ['original', 'compressed'] | 否 | 仅对 mediaType 为 image 时有效,是否压缩所选文件 |
| camera | String | 'back' | 否 | 仅在 sourceType 为 camera 时生效,使用前置或后置摄像头 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
OBJECT.mediaType 合法值
| 值 | 说明 |
|---|---|
| image | 只能拍摄图片或从相册选择图片 |
| video | 只能拍摄视频或从相册选择视频 |
| mix | 可同时选择图片和视频 |
OBJECT.sourceType 合法值
| 值 | 说明 |
|---|---|
| album | 从相册选择 |
| camera | 使用相机拍摄 |
OBJECT.camera 合法值
| 值 | 说明 |
|---|---|
| back | 使用后置摄像头 |
| front | 使用前置摄像头 |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFiles | Array.<string> | 本地临时文件列表 |
| type | String | 文件类型,有效值有 image 、video、mix |
res.tempFiles 的结构
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 本地临时文件路径 (本地路径) |
| size | Number | 本地临时文件大小,单位 B |
| duration | Number | 视频的时间长度 |
| height | Number | 视频的高度 |
| width | Number | 视频的宽度 |
| thumbTempFilePath | String | 视频缩略图临时文件路径 |
| fileType | String | 文件类型 |
fileType 合法值
| 值 | 说明 |
|---|---|
| image | 图片 |
| video | 视频 |
用法示例:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc)
return new Promise((resolve, reject) =>
uni.chooseMedia(
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res)
console.log(res.tempFiles)
)
)
// 暴露该函数
export
upLoad
3.将本地图片上传至开发者服务器
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile(
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header:
accept: 'application/json'
,
success: (uploadFileRes) => //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
);三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc)
return new Promise((resolve, reject) =>
uni.chooseMedia(
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res)
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile(
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header:
accept: 'application/json'
,
success: (uploadFileRes) => //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
);
)
)
// 暴露该函数
export
upLoad
步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage()
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
,四、身份证的智能识别
学会了以上方法,关于身份证的智能识别就很简单啦,依旧可以采取上述步骤、调用相应的智能识别的接口,调用上述的uni-app中的api接口,之后将返回值赋值给对应的表单项即可,学会了吗?开干!
uni-app+uView实现多图上传功能。
最近使用uni-app开发一个多平台的小项目,项目需要多图上传,uni-app前端UI框架使用了uView UI。结合uView的Upload组件,实现了多图上传功能,多图上传可以限制上传的个数,以及选择设为封面功能。
目录
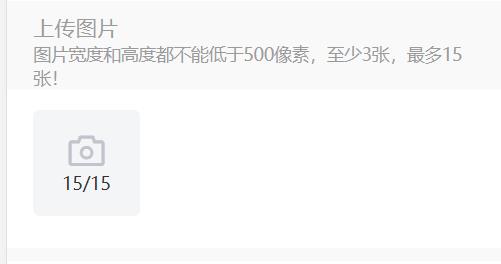
效果图
上传初始状态:

上传图片:

uView Upload组件
先来认识一下uView的Upload组件。Upload组件用于图片上传场景。Upload组件支持如下平台
- APP
- H5
- 各家小程序
Upload组件支持手动上传与自动上传,可以限制图片大小以及图片数量。可以配置上传前的钩子与删除文件前的钩子,灵活性还是比较大的。有兴趣的可以去看下相关的组件文档,这里就不多做介绍了。
view部分
不多废话,来到正文:
图片上传一般可以单独使用,也可以跟其他form组件放在一起,示例中其他组件的使用不在本篇内容范畴内,所以一行代码用以表示。只展示主要代码。
<view class="container">
<view class="font-size-16 text-9B9B9B margin-top-10">上传图片</view>
<view class="text-9B9B9B">图片宽度和高度都不能低于500像素,至少3张,最多15张!</view>
<u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage">
<u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input>
</u-form-item>
</view>
这段代码定义了上传图片的提示文字,以及封面图!
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">设为封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>imageUploadText</view>
</view>
</u-upload>
</view>
</view>
</view>
这段代码中,定义了上传成功后的图片预览、以及上传组件的展示。图片列表里,还有设为封面的功能。
完整代码:
<template>
<view>
<u-form :model="form" ref="uForm" :rules="rules" :error-type="errorType">
<u-form-item label="表单项" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
<!--图片上传-->
<view class="container">
<view class="font-size-16 text-9B9B9B margin-top-10">上传图片</view>
<view class="text-9B9B9B">图片宽度和高度都不能低于500像素,至少3张,最多15张!</view>
<u-form-item label="" v-show="false" :border-bottom="false" prop="coverImage">
<u-input v-model="form.coverImage" :disabled="false" placeholder=""></u-input>
</u-form-item>
</view>
<view class="container padding-vertical-15">
<view class="pre-box">
<block v-for="(item, index) in imageList" :key="index">
<view class="pre-item">
<image class="pre-item-image" :src="item.url" mode="aspectFill"></image>
<view class="u-delete-icon" @click="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
<view class="default-image-box">
<u-checkbox shape="circle" v-model="item.checked" labelColor="#FFFFFF" active-color="#19be6b" label-size="24" :name="index" size="24"
@change="setDefault(index)">设为封面</u-checkbox>
</view>
<view class="default-image-box-mask"></view>
</view>
</block>
<view class="pre-item">
<u-upload ref="imageUpload" :action="imageUploadUrl" :show-tips="false" :disabled="hiddImageUpload" :auto-upload="true"
:max-count="imageMaxCount" :upload-text="imageUploadText" :show-upload-list="false" @on-success="imageUploadSuccess"
@on-error="uploadError">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="camera" size="60" :color="$u.color['lightColor']"></u-icon>
<view>imageUploadText</view>
</view>
</u-upload>
</view>
</view>
</view>
<!--/图片上传-->
<u-form-item label="表单项" label-width="160rpx" :border-bottom="true">
//...
</u-form-item>
</u-form>
</view>
</template>
上传代码片段前后都定义了一个form-item组件,你可跟实际需要增加或者删除就可以了。
script部分
<script>
export default
data()
return
//form提交表单
form:
coverImage:""
,
rules:,//表单校验规则
imageMaxCount: 10,//最多上传多少张
imageList: [],//上传完成后的图片列表
imageUploadText: "",//上传组件的文字
hiddImageUpload: false,//是否隐藏上传组件
imageIndex: 0,//图片索引
imageUploadUrl: this.$settings.uploadUrl,//上传图片的API地址
errorType: ['border-bottom', 'toast'],//出差提示,参考uView的form组件
,
onReady()
this.$refs.uForm.setRules(this.rules);
,
onLoad()
this.initUploadText();
,
methods()
initUploadText()
this.imageUploadText = this.imageMaxCount - this.imageList.length + "/" + this.imageMaxCount;
this.hiddImageUpload = (this.imageMaxCount - this.imageList.length) == 0 ? true : false;
,
deleteItem(index)
this.imageList.splice(index, 1);
this.$refs.imageUpload.remove(index);
this.initUploadText()
,
uploadError()
this.$u.toast('上传失败!');
,
imageUploadSuccess(data, index, lists, name)
let that = this;
if (data.status == 200)
let itemData = data.data;
itemData.url = itemData.url;
itemData.index = index;
that.imageList.push(itemData);
that.initUploadText();
else
that.$u.toast('上传失败!');
,
setDefault(index)
let that = this;
that.imageList = that.imageList.map(function(item, _index, arr)
if (index == _index)
item.checked = true;
that.form.coverImage = item.url;
else
item.checked = false;
return item;
);
,
</script>
data部分已经有了注释了,不做特别说明。
上传组件定义了ref="imageUpload",可以通过ref手动操作图片的upload(手动上传图片)、clear(清空内部文件列表)、reUpload(重新上传)、remove(index):删除某张图片,index为imageList的索引。这个看实际需要,自己实现一下就可以了。
onReady的this.$refs.uForm.setRules(this.rules); 主要功能是设置表单验证,根据实际需要自行决定,非必须的哦!
initUploadText:方法是设置上传的文字,也就是那个15/15。
deleteItem:方法是删除图片列表中的某张图片。这里就用到了ref="imageUpload"的手动方法this.$refs.imageUpload.remove(index);。
uploadError:上传图片出错的提示。
imageUploadSuccess:图片上传成功要做的一些事情。
setDefault:设置封面图。
样式
<style>
.containerpadding:0 30rpx
.font-size-16font-size:32rpx;
.text-9B9B9Bcolor:#9B9B9B
.margin-top-10margin-top:2orpx;
.padding-vertical-15padding:30rpx 0;
.pre-box display: flex;align-items: center;justify-content: flex-start;flex-wrap: wrap;
.pre-item width: 160rpx;height: 160rpx;overflow: hidden;position: relative;margin-right: 10rpx;margin-bottom: 20rpx;
.pre-item-image width: 100%;height: 160rpx;
.u-delete-icon position: absolute;top: 0rpx;right: 0rpx;z-index: 10;background-color: #fa3534;border-radius: 100rpx;width: 44rpx;height: 44rpx;display: flex;align-items: center;justify-content: center;
.slot-btn width: 160rpx;height: 160rpx;display: flex;justify-content: center;align-items: center;background: rgb(244, 245, 246);border-radius: 10rpx