原生JS我打算在把数据存在缓存数组中,再从数组中取出数据在另一个页面取出做表格,怎么不重复添加?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS我打算在把数据存在缓存数组中,再从数组中取出数据在另一个页面取出做表格,怎么不重复添加?相关的知识,希望对你有一定的参考价值。
就是想在另个页面做个表格,用缓存拿数据,但是创表格又经常出现重复的行 我打算把重复的行转成第一个出现行中的文本框中的value值+,求大神加我好友
参考技术A 不太明白你的需求,描述的不够清楚追问意思就是创建点击事件,按一下获取一个对象,但按多了会出现多个重复对象,我打算创个表格,把对象分别创一行,但我现在就是创建的行很多重复的,因为我点了很多次,我的想法就是吧重复的对象数据不创建行,但我可以获取到他的次数并把它加给我那一行中的value值
追答做点击判断呀
追问感觉不行的样子
参考技术B从今天这章开始,我将会着重介绍KitJs的事件管理的内容,尽量用浅显的语言给大家揭露主流的js框架是如何在内部实现自己独立的事件管理功能的。
(一)普通的Dom事件
我们一般可以通过支持在html写上事件
<a onclick=”alert(1)”>测试</a>
或者取到dom对象后绑定
document.getElementById(‘a').onclick=function()alert(1)
或者二级事件
document.getElementById(‘a').addEventListener(‘click',function()alert(1),flase)
或者通过script tag
<script for=”a” event=”onclick”>alert(1)</script>
而W3C标准推荐的是以上的第三种方式绑定,既二级事件的方式,目的是解耦HTML与Js的强依赖
(二)问题
但是如果我们仅仅直接使用方式3的方式进行我们的Js编程的话,还是不够的,因为会遇到以下问题
1. 浏览器兼容性,IE系列和W3C支持的浏览器对于二级事件绑定的方式名,参数都不一致
2. 通过2级事件绑定之后,你无法知道别人对于同一个元素有没有绑定过事件,绑定了哪些事件,事件内容是什么?
3. 通过2级事件绑定的方法触发后,顺序不是按照绑定之前的先后顺序,是随机执行的,可有些时候,我们需要对于触发的方法按照顺序
4. 当同一个元素的事件被触发之后,没有w3c的标准api支持对于同一个元素绑定着的其他事件停止继续触发,w3c支持停止冒泡
5. 很多时候,我们是通过匿名函数的方法注册2级事件的,没有留下注册事件执行方法的句柄,所以很难通过removeEventListener注销该事件
(三)Kit如何解决
ok,js框架就是为了解决以上问题而存在的,让我们看看kit是如何处理以上问题的。
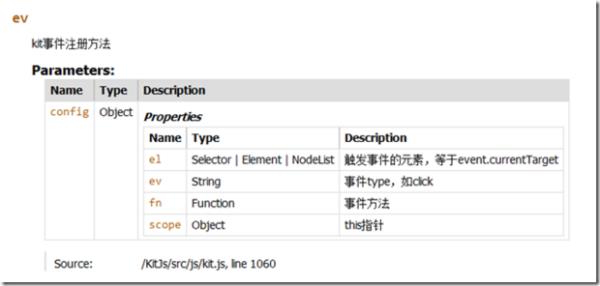
在kit.js的api中,存在一个ev(config)方法

该方法接受一个Map类型的object,里面存在了4个重要参数,
el 需要绑定的元素
String 事件类型
fn 触发执行的方法
scope 可以省略,是否需要指定this指针,如无,则传入注册时的el作为this指针
(四)代码解析
让我们进一步看看代码实现
直接从核心部分看起
如果传入参数不为空,那个在传入参数的el上建立一个对象,用于保存KitJs的事件注册evReg
evReg对象里面有两个子对象,一个叫做evRegEv,保存注册的事件
在evRegEv对象里面,保存一个key为当前注册事件,value为一个数组,数组里面按照先来后到的顺序放入方法ev传入的config参数,注意了,这个是一个数组!!!因为数组可以保存先后顺序,这一点非常重要
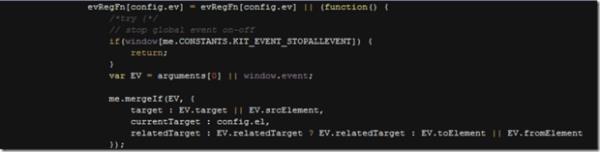
还有一个叫做evRegFn,保存事件触发的匿名方法,


我们可以看到evRegFn是一个匿名事件,在开头,他会判断一下global的变量window[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION]是否==true,如果是true的话,即会返回,不会再继续执行
接着往下看,他会接受到事件触发的EV对象,给这个EV用mergeIf的方式附加很多对象,像target,currentTarget,relatedTarget是为了解决浏览器兼容性的问题
而stopNow,stopDefault,stopGoOn是为了阻止事件继续触发而创建的方法。
下面这段就是evRegFn的关键了,我们会循环之前创建的那个evRegEv里面的事件数组,按照先后顺序,取出之前的ev方法传入的config参数,执行config参数里面方法,如果方法的返回值不为空,则返回他的返回值

最后做一个浏览器兼容,用2级事件的方式,绑定我们的evRegFn匿名方法。
(五)小结
简单来说,Kit用一个自己的匿名方法,缓存了事件注册的句柄,到一个数组里面,这样就可以记住事件的先后顺序,以及提供入口找出之前注册的事件,参数,方法等等,同时针对浏览器兼容性做了兼容。
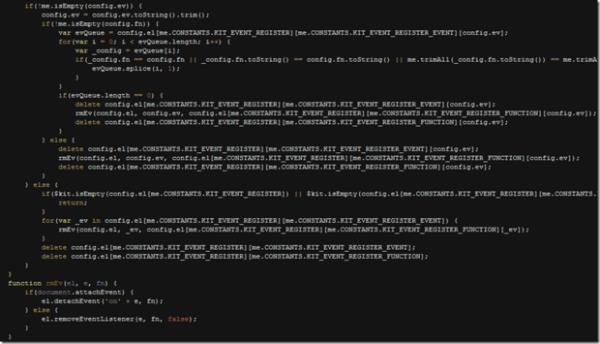
(六)注销事件
有了Kit帮忙缓存事件句柄,注销就变得简单了

你可以看到Kit通过直接对比,或者fn.toString对比,以及fn.toString().trim()的方式对比来找到对应的事件config,从数组中删除
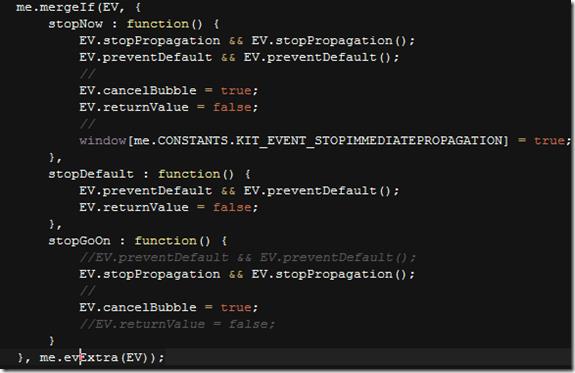
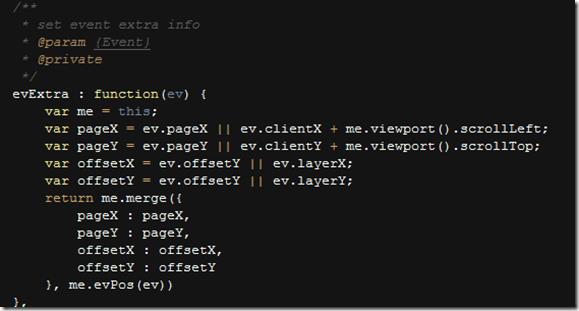
(七)事件增强
大家刚才也应该留意到Kit对于系统的Event对象做了一个mergeIf的操作,首先为什么要做megerIf,因为系统的Event的对象属性是Readonly的,不能覆盖,只能添加他没有的属性
所以Kit只能megerIf,我们都知道各个浏览器的事件对象Event Object存在一个不兼容性,所以就需要Kit去fix这些不兼容,比如IE没有target属性,只有srcElement,我们可以给他加上target属性,实现W3c标准的兼容
当然了,仅仅的修复是不能满足我们的需求的,很多时候,我们还需要给Event对象做一点小小的增肥
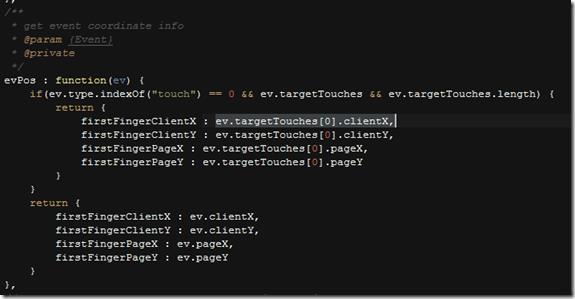
比如在iphone的touchdown,touchmove开发的时候,我们经常要取到单指的offset,而取单指的offset,又需要ev.targetTouches[0].clientX,这样的代码,但是一旦在匿名函数这样了,在PC上又不兼容了,
怎么办呢,没有关系,我们可以给Event Object mergeIf我们自己的属性



firstFingerClientX等等,这样我们就可以很简单的实现移动端,PC端开发的代码统一了。
包括,下一篇要说HTML5拖拽,高级手势事件都是基于这一基础之上架构的。
补充一下,为什么不像ExtJs那样new一个自己的Event,是因为
1. 系统原生的对象,有一定的继承关系,不想破坏
2. 如果用自己的new Object,可能会造成代码脱离框架之后,不可移植性,需要再次改变代码内容
js数组的几个练习题
第一次在博客园写文章,之前一直自己做记录。现在前端工作两年了,对前端整体技术有较清晰的了解。项目用了vue,react之类的写,如今打算从基础开始,慢慢深入了解原生的JS.这几天清明节,玩的嗨皮,最后一次开始赶作业(我规定自己每天至少一个Js题,在网上随机找的。*~*)
今天主要是重写了数组的remove(),concat()方法以及查找数组中对应元素。下面做一个简单分享:
1.重写remove()方法,返回新数组
function remove(arr, item) {
var arry=[]
for(var i=0;i<arr.length;i++){
if(arr[i]!=item){
arry.push(arr[i])
}
}
return arry
}
2.移除数组 arr 中的所有值与 item 相等的元素,直接在给定的 arr 数组上进行操作,并将结果返回
function removeWithoutCopy(arr, item) {
for(var i=0;i<arr.length;i++){
if(arr[i]==item){
arr.splice(i,1);
i--;
arr.length--;
}
}
return arr
}
注:这里要i--;arr.length--;是因为在给定的数组中操作的。splice每次移除都会改变arr的长度。
3.在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组
function append(arr, item) {
Array.prototype.clone=function(){
return this.slice(0)
}
var arry=arr.clone();
arry.push(item);
return arry
}
注:这里我特意给数组的原型加了一个克隆方法是方法初学者理解。因为直接给数组赋值如:var arry=arr;是赋值引用,
当我改变arry时,arr源会跟着改变,所以我选择克隆一个新数组。
4.数组的合并,不能在原有数组上修改。
function concat(arr1,arr2) {
var arry=arr1.slice(0);
for(var i=0;i<arr2.length;i++){
arry.push(arr2[i]);
}
return arry;
}
注:这里我也用到了第3题的克隆(截取)方式
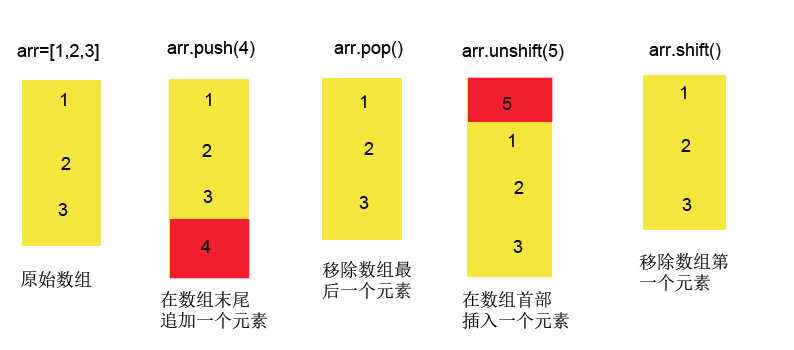
下面我再用一组图简单介绍一下操作数组用烂了的几个函数:push(),pop(),unshift(),shift()

好啦,今天就写到这,欢迎多多指教!
以上是关于原生JS我打算在把数据存在缓存数组中,再从数组中取出数据在另一个页面取出做表格,怎么不重复添加?的主要内容,如果未能解决你的问题,请参考以下文章