js如何取到后台传入的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何取到后台传入的值相关的知识,希望对你有一定的参考价值。
如果想要取后台返回的值,前提是后台必须提供一个借口。通过这个借口后就可以获取数据了。下面是简单的代码实现:<script src="jquery-1.7.2.js"></script>
<script>
$(function()
$(\'input\').click(function()
$.ajax( //这里是用jquery自带的ajax发送请求。
url:\'http://demo.xxxxx.com/own.js\', //这个是后台提供的借口
dataType:\'jsonp\',
data:
,
success:function(json) //这里的json就是从后台获取的借口。
console.log(json);
);
);
);
</script>
</head>
<body>
<input type="button" value="aaa">
</body> 参考技术A
很多方法都可以 看你后台是用什么传的了
在页面中 总是先执行java代码 然后就是<javascript>再然后才是页面标签、、
列如:
$project.dateStart
<%=request.getAttribute("project") %>
等等。。。。。。。。
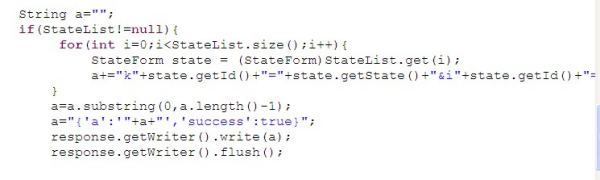
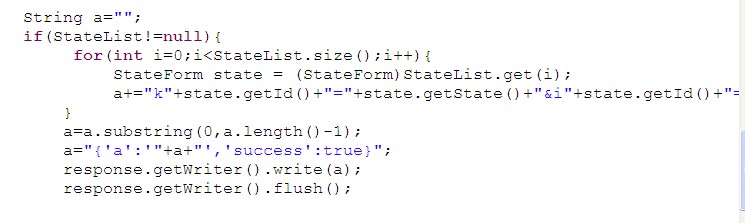
这是我后台的传的值

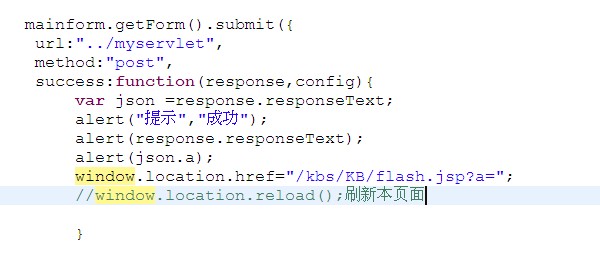
这是我前台取值的方法 可是老是取不到 但我里面有数据



js读取文件流如何传入后台
参考技术A 首先你要明白XMLHttpRequest 返回的都是啥玩意,一般来说是文本,这个可以设置:
responseText 是文本,
responseXML是XML
你这个直接用简单的文本就行了,接受的内容就是你在后台Response.write的内容
你的修改如下:
C# 我不熟,语法可能有错,但是思路绝对正确
----------------------------------------
JS:
url: "CheckName.aspx?userName="+userName //userName就是你要传入的用户名
后台:
protected void Page_Load(object sender, EventArgs e)
string userName=Request.querystring("userName");
GetUserName(userName)//服务器返回GetUserName中Response.write 的值
请参考
以上是关于js如何取到后台传入的值的主要内容,如果未能解决你的问题,请参考以下文章