调取微信支付的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调取微信支付的方法相关的知识,希望对你有一定的参考价值。
参考技术A //获取微信支付接口信息http.post(`$api.api/config`,
url: location.href.split("#")[0]//截取地址栏地址传到后台
)
.then((res) =>
//获取后台返回的参数
this.appId = res.data.appId
this.nonce = res.data.nonce
this.signature = res.data.signature
this.timestamp = res.data.timestamp
//调取微信官方config接口
wx.config(
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: this.appId, // 必填,公众号的唯一标识
timestamp: this.timestamp, // 必填,生成签名的时间戳
nonceStr: this.nonce, // 必填,生成签名的随机串
signature: this.signature,// 必填,签名
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表
);
)
.catch((error) =>
console.log(error);
);
//调取后台接口,获取下单信息,并用wx.ready调取微信支付方法
var id = JSON.parse(localStorage.getItem('token')).id
http.get(`$api.api/orders?id=$id&money=$this.total*100&type=$0&count=$this.date&acount=$this.count`)
.then((res) =>
console.log(res)
wx.ready(()=>
wx.chooseWXPay(
timestamp: res.data.timeStamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: res.data.nonceStr, // 支付签名随机串,不长于 32 位
package: res.data.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: 'MD5', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: res.data.paySign, // 支付签名
success: (res) =>
// 支付成功后的回调函数
this.$router.push(path:'/creditcard')
);
)
)
.catch((error) =>
console.log(error);
);
关于微信支付安全的一点小思考
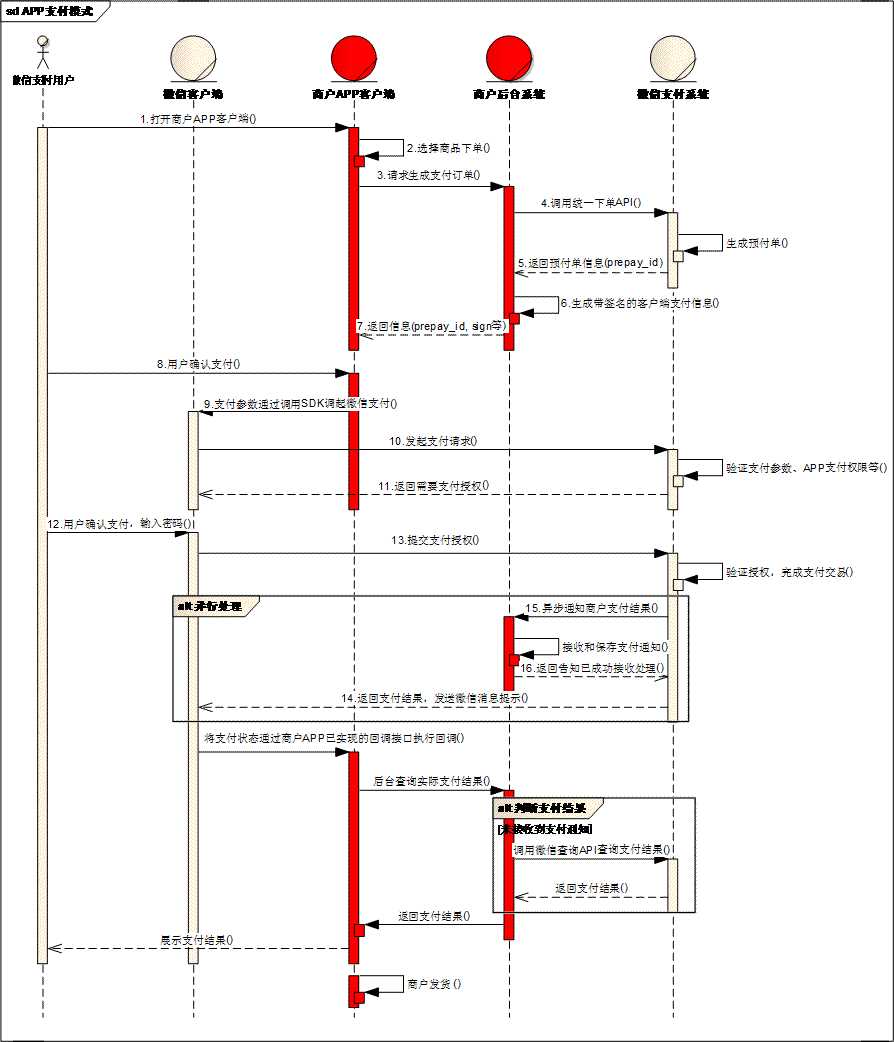
这是微信支付的业务流程:

在调用微信支付进行下单付款的时候,首先要调起‘统一下单接口先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。
在调用统一下单API的时候需要处理大量的参数,要进行加密、拼接等操作,还涉及到iOS、安卓的统一。
因此我在想,如果只把商品的某些信息如id上传到服务器端,由后台重新从服务器调取商品信息,生成微信支付需要的相关字段并返回给手机端,在手机端进行拼接后直接调取[WXApi sendReq:request];进行付款。
个人认为这样处理较所有操作都在手机端进行安全性要高
当然,如果涉及到多个商品和优惠券的使用则数据处理的逻辑要更复杂一些
以上是关于调取微信支付的方法的主要内容,如果未能解决你的问题,请参考以下文章