微信小程序 微信支付
Posted 悟空dong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 微信支付相关的知识,希望对你有一定的参考价值。
微信官方文档链接:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_10&index=1
首先必要的就是注册微信的账号咯 微信公众号
然后就是注册好 登录到后台 点击微信支付 申请开通 其他的根据微信提醒操作就好了
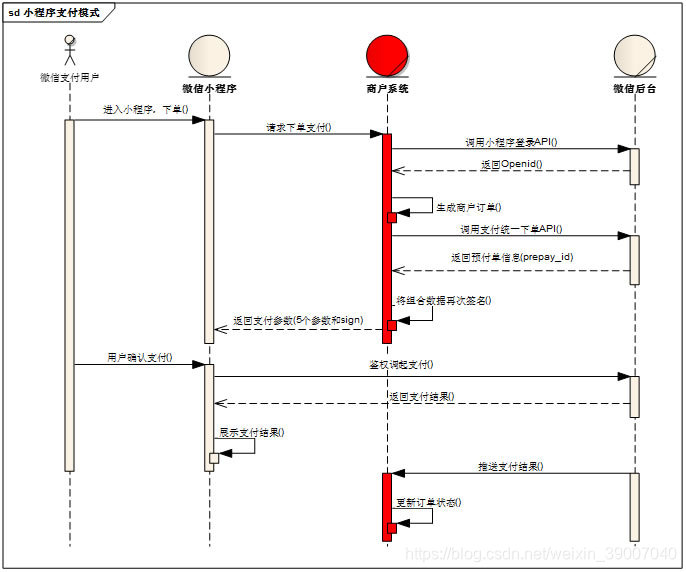
1.在开发之前一定要看支付流程图 请看文章最底下
2.调用微信支付前提需要通过调取登录API获取code 换取 openid
(换取由服务器请求微信获取)
------------------------------------------------------------------------------------------------
开发
主要工作量在后台手上(微信有提供 重点请查看文档)
需编写 统一下单接口(需要前端提供参数:openid 、订单信息如ID ) 返回订单ID及开发微信账号信息(前端需要的微信信息)如下
| timeStamp | String | 是 | 时间戳从1970年1月1日00:00:00至今的秒数,即当前的时间 |
| nonceStr | String | 是 | 随机字符串,长度为32个字符以下。 |
| package | String | 是 | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=* |
| signType | String | 是 | 签名类型,默认为MD5,支持HMAC-SHA256和MD5。注意此处需与统一下单的签名类型一致 |
| paySign | String | 是 | 签名,具体签名方案参见微信公众号支付帮助文档; |
主要是 paySign 容易出错 请看签名的具体算法
例子:
paySign = MD5(appId=wxd678efh567hg6787&nonceStr=5K8264ILTKCH16CQ2502SI8ZNMTM67VS&package=prepay_id=wx2017033010242291fcfe0db70013231072&signType=MD5&timeStamp=1490840662&key=qazwsxedcrfvtgbyhnujmikolp111111) = 22D9B4E54AB1950F51E0649E8810ACD6
前端工作甚是简单
确认有获取过openid 没有的话 先调用登录API 获取code 登录API 然后换取openid
再调用后端提供的统一下单接口 获取返回的订单ID 及 开发微信账号信息
获取返回数据 调用微信提供的API方法
wx.requestPayment({
timeStamp:‘‘,//时间戳
nonceStr:‘‘,//随机字符串 32位
package:‘‘,//统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=***
signType:‘MD5‘,//签名算法
paySign:‘‘,//签名,具体签名方案参见 小程序支付接口文档
success(res){
console.log(‘支付成功‘)
//成功做处理回调。。
},
fail:(){
console.log(‘支付失败‘)
}
})
结束
前端调用的微信支付API 发起微信支付 API链接
//流程图
注释:本人小前端一枚 前端角度编写的微信支付流程
以上是关于微信小程序 微信支付的主要内容,如果未能解决你的问题,请参考以下文章