新手学习大前端,练习一下
Posted 你的指尖-有改变世界的力量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手学习大前端,练习一下相关的知识,希望对你有一定的参考价值。
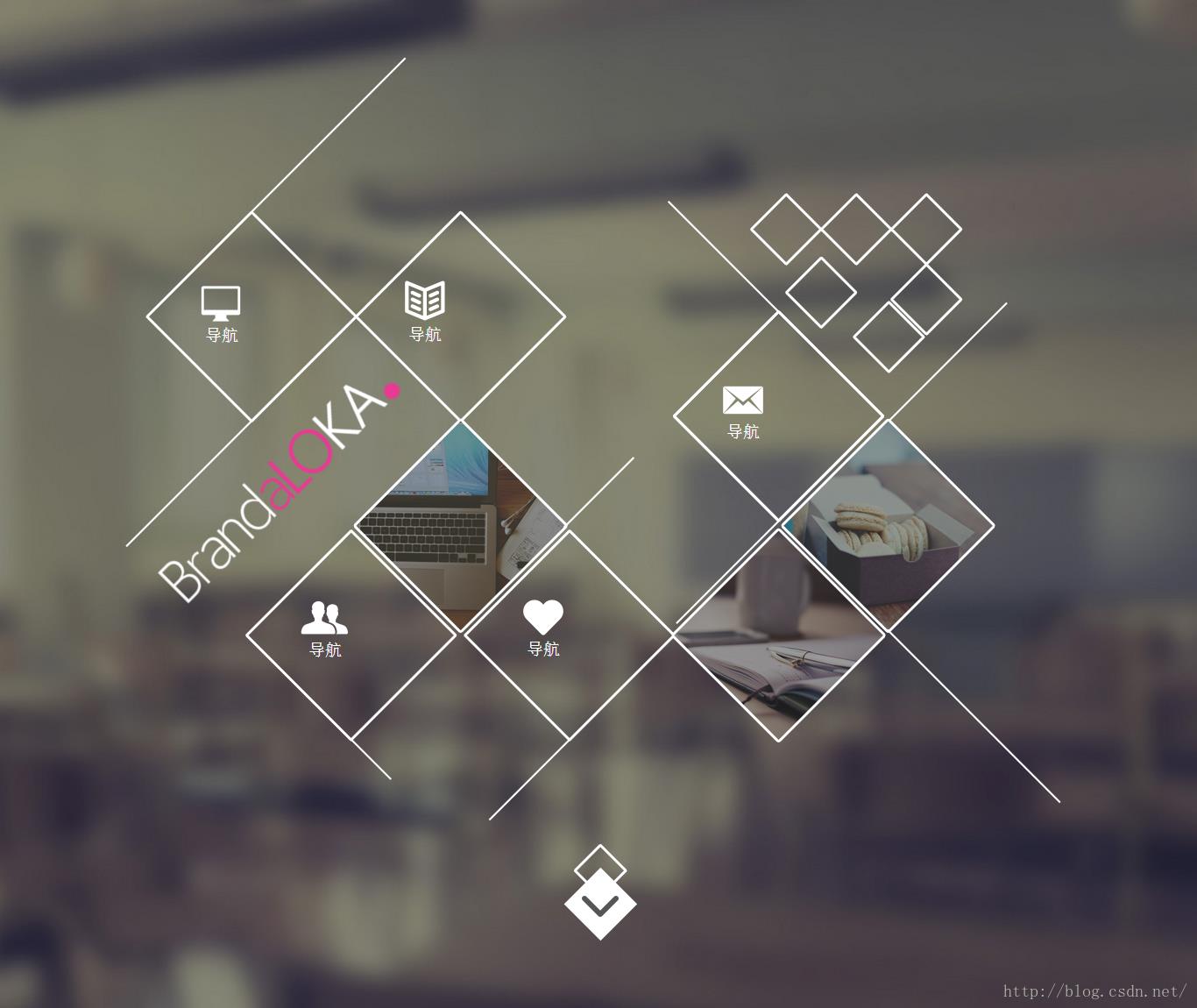
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*
margin: 0;
padding: 0;
.box
width: 100%;
height: 910px;
position: relative;
body
background: url("img/1.jpg")no-repeat center top;
/*background: url("img/t");1000+908 1200+910*/
.tiles
width: 100%;
height: 910px;
background: url("img/tiles.png")no-repeat center -100px;
transform: scale(0.75);
.logo
position: absolute;
width: 350px;
height: 59px;
top: 47%;
left: 14%;
background: url("img/logo.png") no-repeat;
transform: rotate(-44deg) scale(1);
transform-origin:0% 0%;
.jingling
position: absolute;
width: 90px;
height: 98px;
.pc
left: 25%;
top: 25%;
background: url("img/img-sprite.png")no-repeat -294px -310px;
.book
left: 38%;
top: 25%;
background: url("img/img-sprite.png")no-repeat -363px -310px;
.letter
left: 58%;
top:35%;
background: url("img/img-sprite.png")no-repeat -153px -378px;
.people
left: 31%;
top:54%;
background: url("img/img-sprite.png")no-repeat -4px -385px;
.mind
left: 45%;
top:54%;
background: url("img/img-sprite.png")no-repeat -80px -382px;
.daohang
position: absolute;
bottom: 10px;
left: 25px;
display: block;
width: 36px;
height: 18px;
font-size: 18px;
color: white;
.scroller
position: absolute;
width: 91px;
height: 117px;
bottom: 60px;
left: 44%;
background: url("img/scroller.png")no-repeat ;
</style>
</head>
<body>
<div class="box">
<div class="tiles"></div>
<div class="logo"></div>
<div class="jingling pc">
<span class="daohang d1">导航</span>
</div>
<div class="jingling book">
<span class="daohang d2">导航</span>
</div>
<div class="jingling letter">
<span class="daohang d3">导航</span>
</div>
<div class="jingling people">
<span class="daohang d4">导航</span>
</div>
<div class="jingling mind">
<span class="daohang d5">导航</span>
</div>
<div class="scroller">
</div>
</div>
</body>
</html>以上是关于新手学习大前端,练习一下的主要内容,如果未能解决你的问题,请参考以下文章