评论回复功能设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了评论回复功能设计相关的知识,希望对你有一定的参考价值。
参考技术A 以评论为主的显示模式 ,类似于下面的CSDN的评论显示模式
将评论拆分为评论表和回复表,评论挂在各种主题下面,而回复挂在评论下面
我是采用的Jpa建表,所以只需要把实体对象写好就行
1.建立俩张表,回复表回复的id分为回复评论还是回复,用一个int标志判断。
2.想像树状那样显示出来,这里就采取链表的形式存储,一条评论下可能有多人回复,所以存储下一个对象我们使用List来存储,开始的List初始化为 private List<ReplayNode> replays = new ArrayList<>(); 不然 replays.add() 的时候会报空指针.
3.因为评论和回复是分开建表的,所以我们还需要单独设置一个评论节点,分别对应上面项目结构图的 TopicNode 和 ReplayNode
4.插入链表和遍历链表都是采用递归方式,有更好的方式欢迎指教。
5.thymeleaf写递归方式和java一样的思路,就是改变了语法而已
Topic
Replay
TopicDao
ReplayDao
TopicService
ReplayService
TopicNode
ReplayNode
HomeController
index.html
digui.html
index.css
Java单表实现评论回复功能
Java单表实现评论回复功能
1.简介
最近在写毕业设计的时候发现需要实现一个评论功能,然后看了一下掘金和csdn的评论区,如何实现评论功能?
评论功能有多种实现方式:
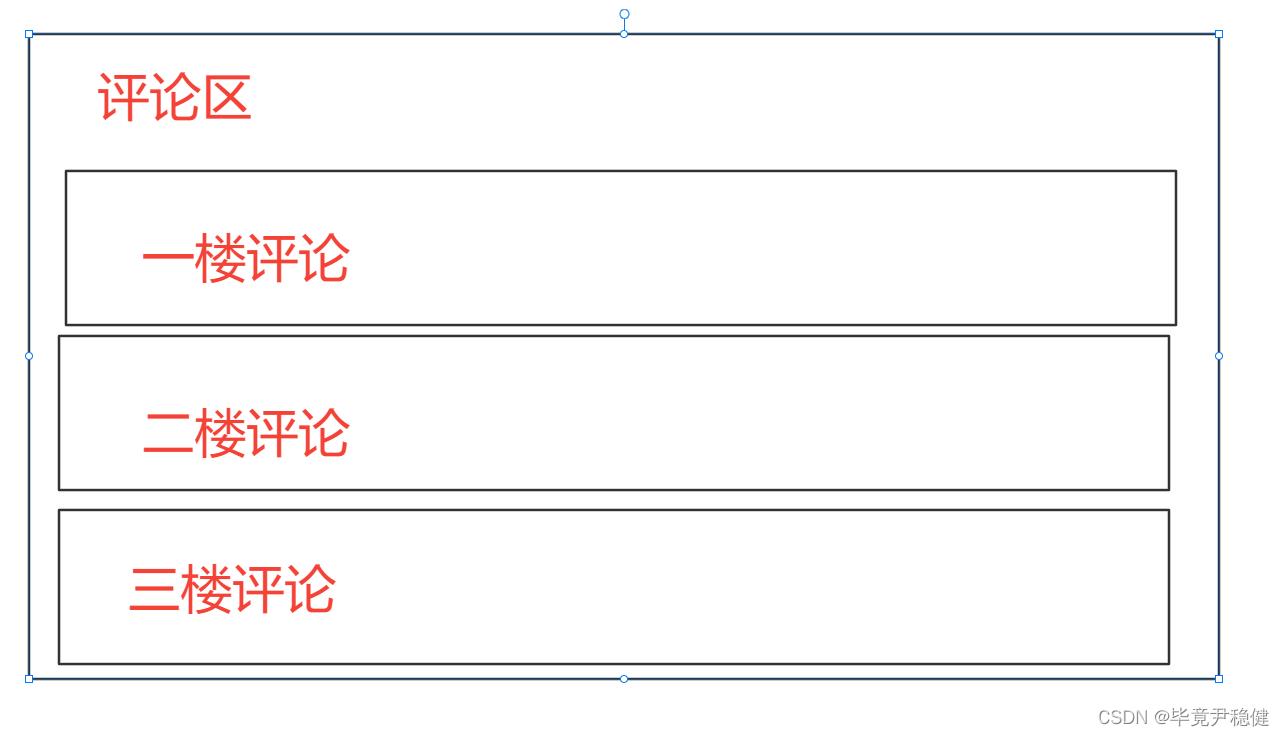
- 单层型
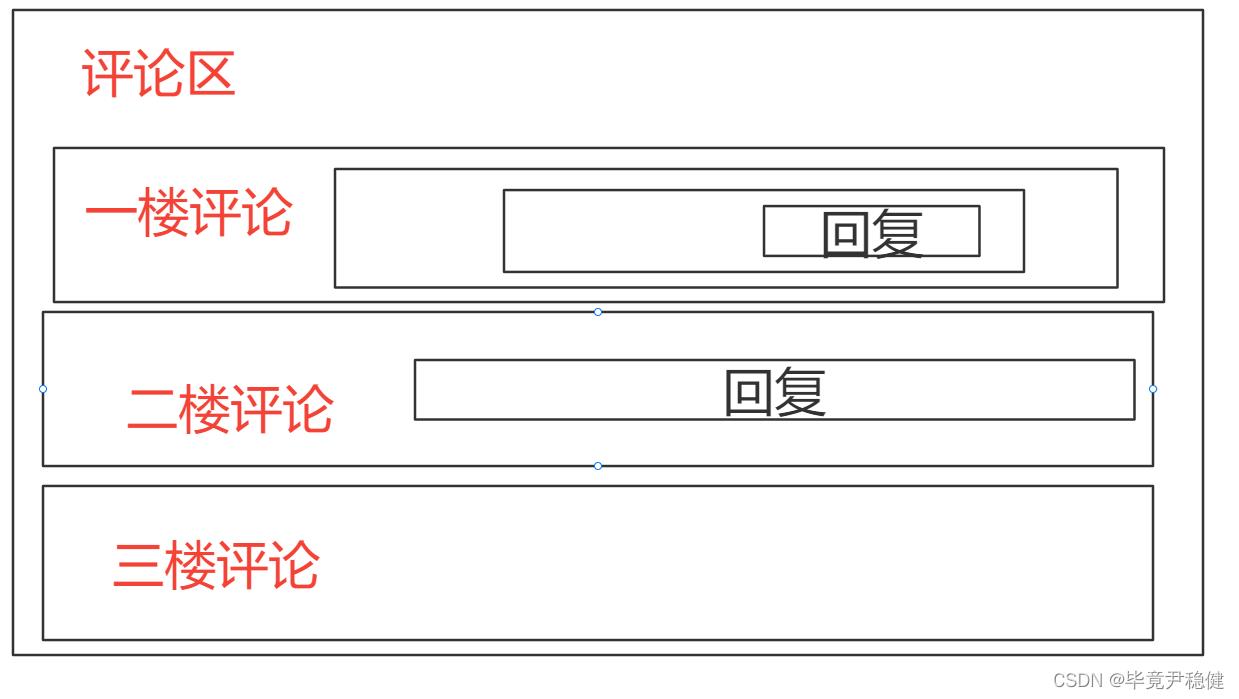
- 套娃型(多层型)
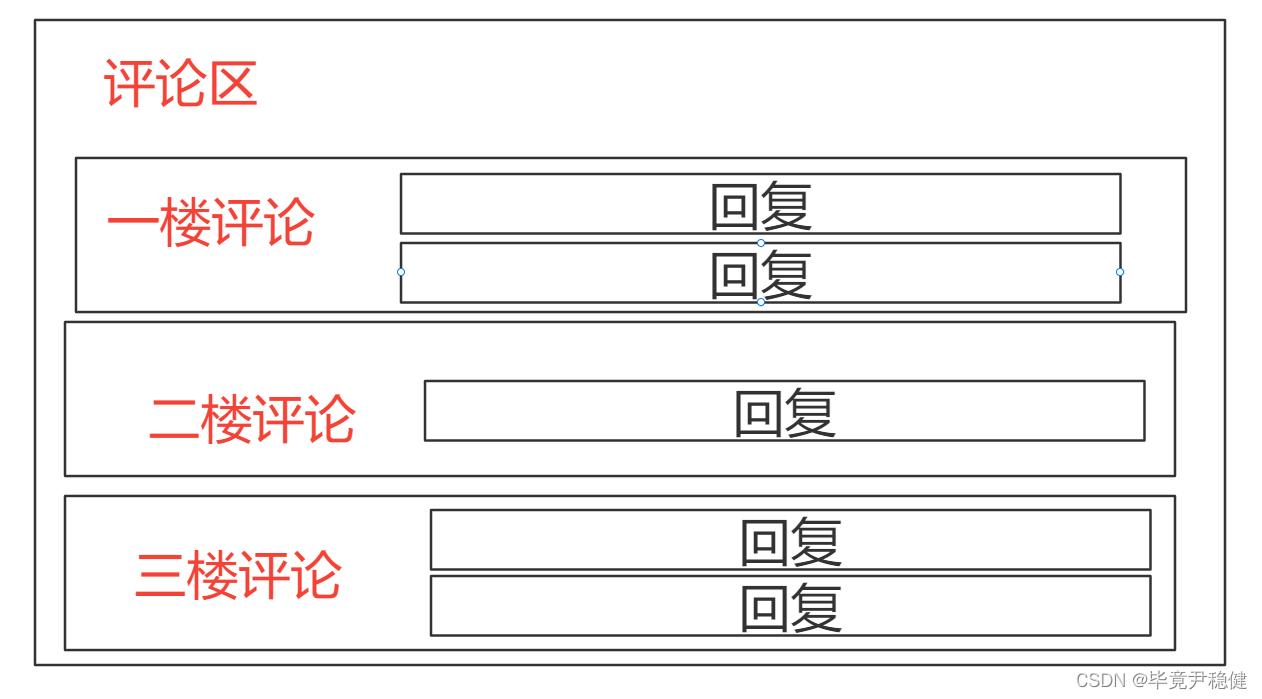
- 两层型
单层型:

套娃型:

两层型:

2.功能实现图

3.数据库设计
这个地方有个answer_id 很容易让人迷糊:是回复哪个用户的id
CREATE TABLE `tb_blog_comments` (
`id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '主键',
`user_id` bigint(20) UNSIGNED NOT NULL COMMENT '用户id',
`blog_id` bigint(20) UNSIGNED NOT NULL COMMENT '探店id',
`parent_id` bigint(20) UNSIGNED NOT NULL COMMENT '关联的1级评论id,如果是一级评论,则值为0',
`answer_id` bigint(20) UNSIGNED NOT NULL COMMENT '回复的评论id',
`content` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '回复的内容',
`liked` int(8) UNSIGNED NULL DEFAULT 0 COMMENT '点赞数',
`status` tinyint(1) UNSIGNED NULL DEFAULT 0 COMMENT '状态,0:正常,1:被举报,2:禁止查看',
`create_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) COMMENT '创建时间',
`update_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) ON UPDATE CURRENT_TIMESTAMP(0) COMMENT '更新时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = COMPACT;
SET FOREIGN_KEY_CHECKS = 1;
4.实体类
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.time.LocalDateTime;
import java.util.List;
/**
* <p>
*
* </p>
*
* @author 尹稳健
* @since 2022-11-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("tb_blog_comments")
public class BlogComments implements Serializable
private static final long serialVersionUID = 1L;
/**
* 主键
*/
@TableId(value = "id", type = IdType.AUTO)
private Long id;
/**
* 用户id
*/
private Long userId;
/**
* 探店id
*/
private Long blogId;
/**
* 关联的1级评论id,如果是一级评论,则值为0
*/
private Long parentId;
/**
* 回复的评论id
*/
private Long answerId;
/**
* 回复的内容
*/
private String content;
/**
* 点赞数
*/
private Integer liked;
/**
* 状态,0:正常,1:被举报,2:禁止查看
*/
private Boolean status;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime createTime;
/**
* 更新时间
*/
private LocalDateTime updateTime;
/**
* 是否点赞
*/
@TableField(exist = false)
private Boolean isLike;
/**
* 子评论
*/
@TableField(exist = false)
List<BlogComments> children;
/**
* 评论者的昵称
*/
@TableField(exist = false)
private String nickName;
/** 评论者的头像 */
@TableField(exist = false)
private String icon;
/** 评论者的上级昵称 */
@TableField(exist = false)
private String pNickName;
/** 评论者的的上级头像 */
@TableField(exist = false)
private String pIcon;
5.实现思路
- 因为有评论区有两层,所以肯定有一个parent_id,这样你才能知道你是哪个评论下面的回复内容,如果继续评论,那么那条评论的parent_id还是之前那条评论的parent_id,而不是那条子评论的id。
- 回复内容也同样是一个评论实体类,只不过是一个集合,所以用List 存储,泛型使用实体类
- 我的功能实现也用到了父评论的用户名和头像,这样可以更好看出这是谁评论的,回复给谁的评论
6.功能实现
6.1 Sql入手
首先,我们需要知道自己需要哪些数据,返回给前端
如果你连mybatis都不会,那就看下思路吧
从这里获取到了评论表的所有数据,以及评论的人的信息,比如说昵称、头像、id,可以展示在前端
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.sky.mapper.BlogCommentsMapper">
<select id="findCommentDetail" resultType="com.sky.pojo.BlogComments">
SELECT
bl.*,
u.icon,
u.nick_name
FROM `tb_blog_comments` bl
left join tb_user u
on u.id = bl.user_id
where bl.blog_id = #blogId
order by bl.id desc
</select>
</mapper>
对应的mapper接口
package com.sky.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.sky.pojo.BlogComments;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* <p>
* Mapper 接口
* </p>
*
* @author 尹稳健
* @since 2022-11-09
*/
@Mapper
public interface BlogCommentsMapper extends BaseMapper<BlogComments>
/**
* 查询所有的评论信息
* @param blogId
* @return
*/
List<BlogComments> findCommentDetail(Long blogId);
6.2 业务实现
- 1.首先我们需要从数据中获取所有的数据
- 2.然后我们需要找到所有的一级评论,一级评论就是最高级,他不在谁的下面,他就是最大的,我这里在添加评论的时候前端做了处理,只要是一级评论,他的paren_id = 0
- 3.然后我们需要从一级评论下面添加他下面所有的子评论
- 最主要的就是如何将父级评论的信息添加到自己的数据中?
- 4.通过子评论中的paren_id 找到父评论,然后通过子评论的answer_id == 父评论的user_id 这样就可以拿到父评论的那一条数据
- 最后通过Optional 添加到子评论的数据中
@Override
public Result showBlogComments(Long blogId)
// 先将数据库中的数据全部查询出来,包括评论作者的信息,昵称和头像
List<BlogComments> blogComments = blogCommentsMapper.findCommentDetail(blogId);
// 获取所有的一级评论
List<BlogComments> rootComments = blogComments.stream().filter(blogComments1 -> blogComments1.getParentId() == 0).collect(Collectors.toList());
// 从一级评论中获取回复评论
for (BlogComments rootComment : rootComments)
// 回复的评论
List<BlogComments> comments = blogComments.stream()
.filter(blogComment -> blogComment.getParentId().equals(rootComment.getId()))
.collect(Collectors.toList());
// 回复评论中含有父级评论的信息
comments.forEach(comment ->
// 无法判断pComment是否存在,可以使用Optional
Optional<BlogComments> pComment
= blogComments
.stream()
// 获取所有的评论的回复id也就是父级id的userid,这样就可以获取到父级评论的信息
.filter(blogComment -> comment.getAnswerId().equals(blogComment.getUserId())).findFirst();
// 这里使用了Optional 只有pcomment!=null 的时候才会执行下面的代码
pComment.ifPresent(v ->
comment.setPNickName(v.getNickName());
comment.setPIcon(v.getIcon());
);
// 判断是否点赞
isBlogCommentLiked(comment);
);
rootComment.setChildren(comments);
// 判断是否点赞
isBlogCommentLiked(rootComment);
return Result.ok(rootComments);
7.前端实现
因为前端代码很多,只copy关键代码
<html>
<body>
<div class="comment-list">
<div class="comment-box" style="display: block" v-for="comment in commnetList" :key="comment.id">
<div style="display:flex">
<!-- 评论者头像 -->
<div class="comment-icon">
<img :src="comment.icon" alt="">
</div>
<!-- 评论div -->
<div class="comment-info">
<!-- 评论者昵称 -->
<div class="comment-user">
comment.nickName
</div>
<!-- 评论时间 -->
<div style="display: flex">
comment.createTime
<!-- 评论点赞,回复按钮 -->
<div style="margin-left: 42%;display: flex;">
<div @click="addCommnetLike(comment)" style="display: flex">
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2187" width="14" height="14">
<path
d="M160 944c0 8.8-7.2 16-16 16h-32c-26.5 0-48-21.5-48-48V528c0-26.5 21.5-48 48-48h32c8.8 0 16 7.2 16 16v448zM96 416c-53 0-96 43-96 96v416c0 53 43 96 96 96h96c17.7 0 32-14.3 32-32V448c0-17.7-14.3-32-32-32H96zM505.6 64c16.2 0 26.4 8.7 31 13.9 4.6 5.2 12.1 16.3 10.3 32.4l-23.5 203.4c-4.9 42.2 8.6 84.6 36.8 116.4 28.3 31.7 68.9 49.9 111.4 49.9h271.2c6.6 0 10.8 3.3 13.2 6.1s5 7.5 4 14l-48 303.4c-6.9 43.6-29.1 83.4-62.7 112C815.8 944.2 773 960 728.9 960h-317c-33.1 0-59.9-26.8-59.9-59.9v-455c0-6.1 1.7-12 5-17.1 69.5-109 106.4-234.2 107-364h41.6z m0-64h-44.9C427.2 0 400 27.2 400 60.7c0 127.1-39.1 251.2-112 355.3v484.1c0 68.4 55.5 123.9 123.9 123.9h317c122.7 0 227.2-89.3 246.3-210.5l47.9-303.4c7.8-49.4-30.4-94.1-80.4-94.1H671.6c-50.9 0-90.5-44.4-84.6-95l23.5-203.4C617.7 55 568.7 0 505.6 0z"
p-id="2188" :fill="comment.isLike ? '#ff6633' : '#82848a'"></path>
</svg>
comment.liked
</div>
<!-- 评论回复 -->
<div style=" display:flex">
<el-dropdown trigger="click" size="mini" placement="top" type="mini">
<i class="el-icon-more"></i>
<el-dropdown-menu>
<el-dropdown-item>
<div @click="replyCommentForm(comment)">
回复
</div>
</el-dropdown-item>
<el-dropdown-item>
<div v-if="comment.userId == user.id" @click="deleteComment(comment.id)">
删除
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</div>
<!-- 评论主题 : 评论内容,点赞,回复 -->
<div style="padding: 5px 0; font-size: 14px;display: flex;">
<!-- 评论内容 -->
<div>
comment.content
</div>
</div>
</div>
</div>
<!-- 回复的内容 -->
<div v-if="comment.children.length" style="padding-left: 5px;">
<div v-for="reply in comment.children" :key="reply.id" style="padding: 5px 10px">
<div style="display: flex">
<!-- 评论者头像 -->
<div class="comment-icon">
<img :src="reply.icon" alt="">
</div>
<!-- 评论div -->
<div class="comment-info">
<!-- 评论者昵称 -->
<div class="comment-user">
reply.nickName 回复: reply.pnickName
</div>
<!-- 评论时间 -->
<div style="display: flex">
reply.createTime
<!-- 评论点赞,回复按钮 -->
<div style="margin-left: 40%;display: flex;">
<div style="display: flex" @click="addCommnetLike(reply)">
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns场景应用:设计一个论坛的评论回复功能