H5 video标签手机打开无法播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 video标签手机打开无法播放相关的知识,希望对你有一定的参考价值。
video标签使用网络路径,PC端能播放,用手机打开就显示“无法解析视频”
用格式工厂转过各种视频编码都不好使,是因为网络路径无法进行解析的问题吗
望大神赐教 代码如下:
html:
<video id="video1" controls="controls" autoplay="autoplay" preload="meta" data-setup="">
<source id="shipin" src="http://172.16.3.66:8081/profile/upload/2019/07/25/5cd93f63a1ed01e01ea8f72e50113090.mp4" type="video/mp4">
</video>
JS:
function shipin()
var url = window.location.href.split("?url=")[1]
$('#shipin').prop("src",url);
shipin()
Video 标签无法播放 mp4 的原因和解决办法
问题
用 QQ 的截图录屏功能录制的 mp4 视频,无法用 <video> 标签正常播放。
原因
通过搜索的说法是:
查阅文档(不知道是啥文档),关于video标签所支持的视频格式和编码:
- MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
- WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
- Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
确认编码格式
于是我首先确定我的 mp4 文件的编码格式,方式有两种:
方式一:PotPlayer 播放器
推荐原因:中文显示,比较直观。
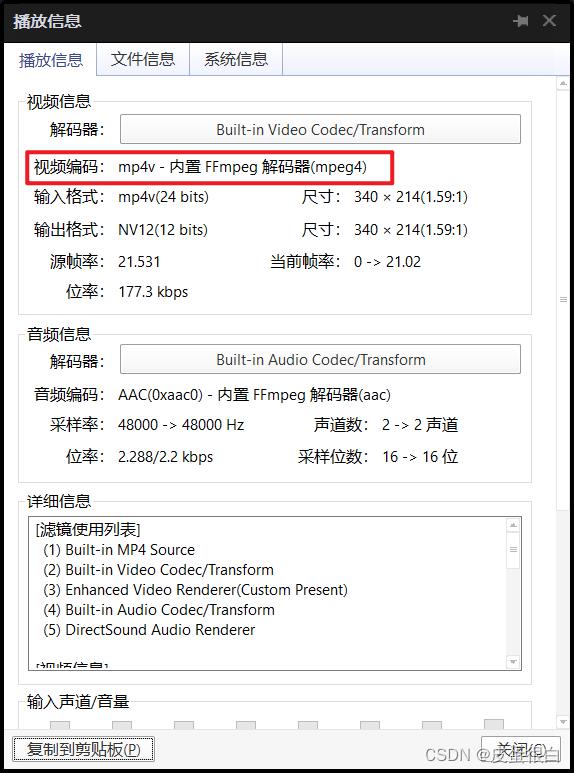
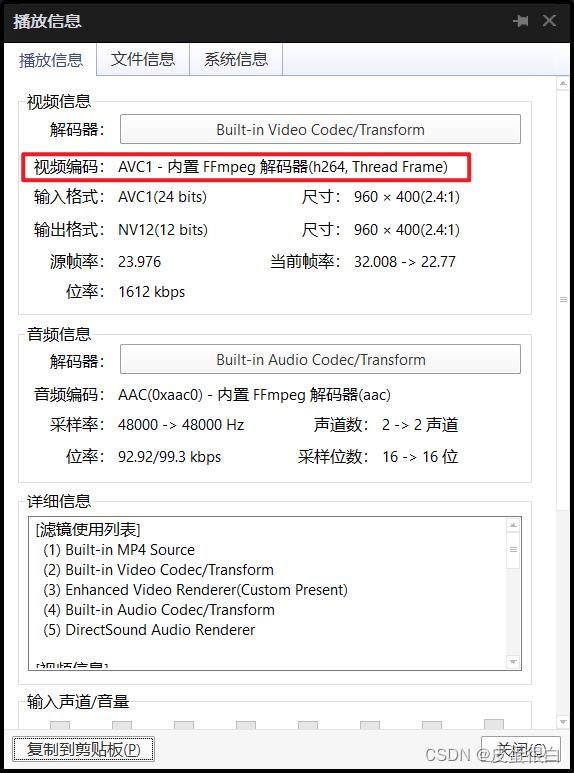
将视频用 PotPlayer 播放器播放,在播放窗口右键-属性可以查看播放信息:

上图是我用 QQ 截图录制的 mp4 文件,可以看到编码格式是 mp4v(mpeg4),并不是 H.264。
下图是可以使用 <video> 标签正常播放的 mp4 文件的播放信息,可以看到编码格式是AVC1(h264)。

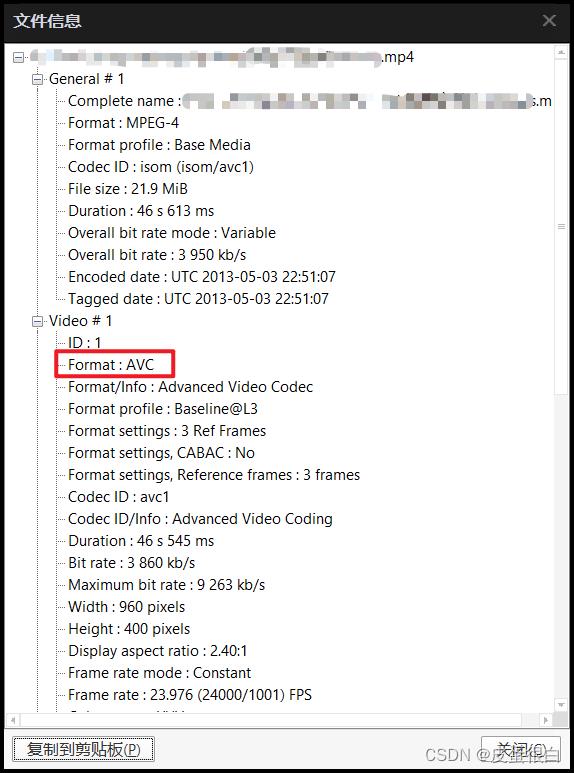
也可以在播放列表中右键属性查看文件信息:
无法播放的文件:

可以播放的文件:

AVC 和 H264 虽然说的不完全是一个东西,但一般 AVC 表示的就是 H264 编码。
方式二:格式工厂
推荐原因:查看编码和转格式两不误。
格式工厂 中随便打开一个转换格式的面板,例如:

添加视频文件,点击多媒体文件信息按钮,查看文件信息:


下图是可以正常播放的视频文件的信息:

是不是和 PotPlayer 播放列表中查看属性显示的一样?
转换编码
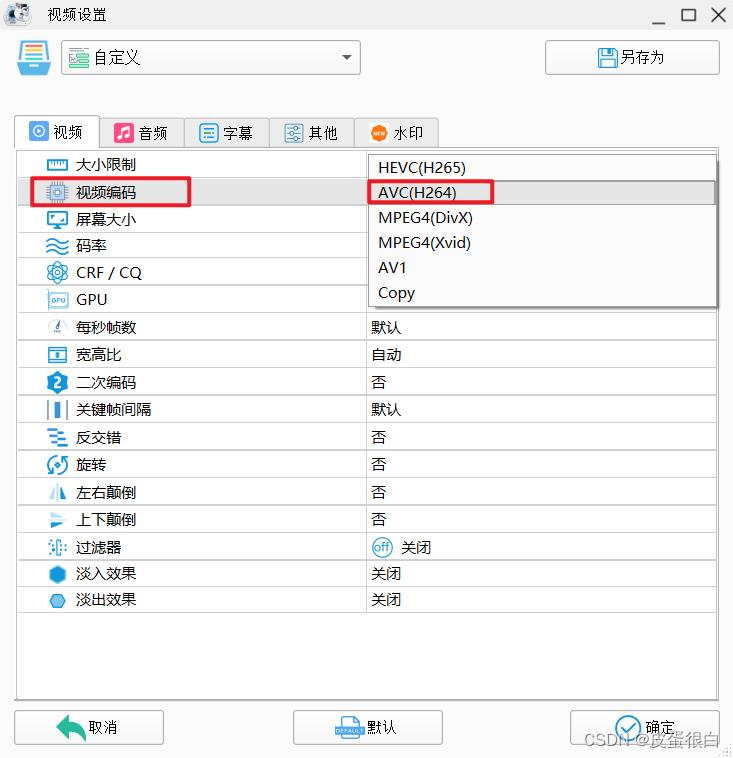
可以通过格式工厂转换视频的编码格式,在转换格式的面板点击输出配置:

将视频编码设置为 AVC(H264),其他参数根据需要配置即可:

之后一路确定,开始任务生成的视频就可以用 <video> 标签播放了。
查看浏览器对 H5 的支持
http://chrome.360.cn/test/html5/index.html 这个地址可以查看使用的浏览器对 HTML5 功能的支持。

以上是关于H5 video标签手机打开无法播放的主要内容,如果未能解决你的问题,请参考以下文章
html5开发,android中的微信内置浏览器如何让video标签的视频不全屏播放