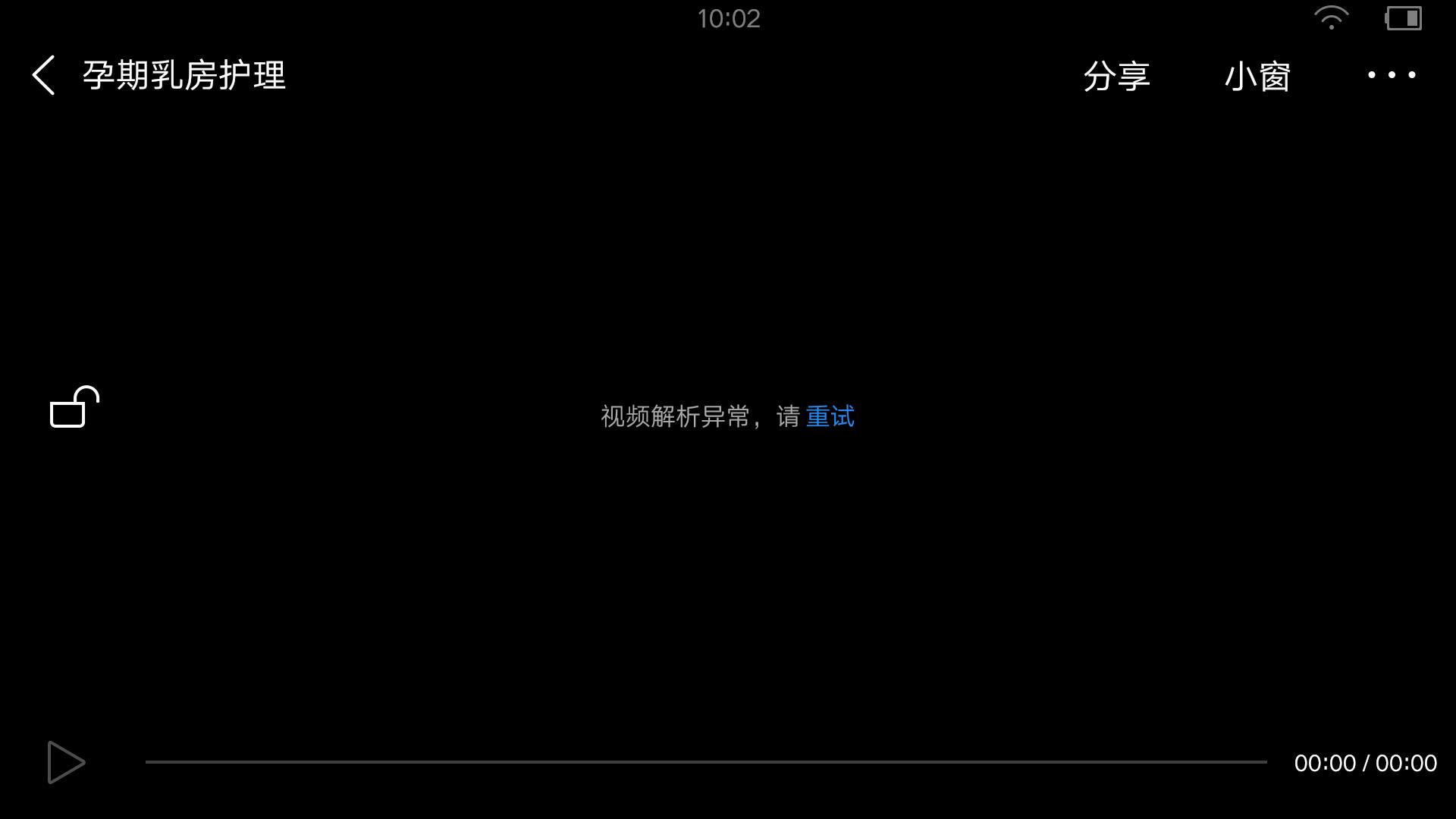
为啥video标签在手机qq浏览器,微信内置浏览器中无法正常播放,提示视频解析异常-请重试,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥video标签在手机qq浏览器,微信内置浏览器中无法正常播放,提示视频解析异常-请重试,相关的知识,希望对你有一定的参考价值。
备注:在手机端其他浏览器中可以正常播放。而且在pc端,同样是qq浏览器,却可以正常播放。急急急,在线等,求指教啊

1、网络无法连接到播放地址,请检查你的网络是否通畅。
2、播放地址链接已失效。
3、播放地址链接正常,可是你所在的网络被过滤处理了。
或者把手机重启一下。清除一下缓存然后重新用qq浏览器打开。 参考技术B 这个问题那就是你的视频播放问题呀,你可以试着重新启动一下你的手机,或者是你的软件重新启动一下,一般都是可以解决的。我记得播放也得有解码啥的功能是吧,会不会是解码功能需要下载一下?我记得我在电脑上用qq浏览器的话,播放电视,看球赛还是挺流畅的。 参考技术C 微信和QQ对视频来源进行了域名限制
解决微信video全屏的问题,不在本页面播放
在微信浏览器中使用video标签,点击播放会跳出本页面,自动进行全屏播放,原因是自动跳转到手机微信内置的浏览器中去播放去了!!!
在video中加上连个属性就好了,反正最近的一个项目,我是这样做的就好了,
<video id="videoID"webkit-playsinline="true" x-webkit-airplay="true" playsinline="true"x5-video-player-type="h5"x5-video-player- fullscreen="true"width="100%" height="100%"preload="auto" poster="" src="">
</video>
其中最主要的是两个东西,一个是webkit-playsinline="true"这个 ,本来我的video在ios中 是跳全屏播放的,加了一个这样的属性就不跳了,
但是安卓微信里面,又开始自动跳全屏播放了,后来我又加了一个这样的属性x-webkit-airplay="true" 安卓也好了,很神奇,如果你遇到类似的问题可以去试试,或许会好的呢!!
以上是关于为啥video标签在手机qq浏览器,微信内置浏览器中无法正常播放,提示视频解析异常-请重试,的主要内容,如果未能解决你的问题,请参考以下文章
html5开发,android中的微信内置浏览器如何让video标签的视频不全屏播放
用微信的浏览器打开有 video 标签播放视频的页面怎么不让它全屏播放呢?