绝对定位的全部DIV居中怎么弄
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绝对定位的全部DIV居中怎么弄相关的知识,希望对你有一定的参考价值。
参考技术A 绝对居中显示,关键在于最外面div的定位。外面div的定位要必须是相对定位relative;然后margin:0 auto示例代码:
<div style=position:relative; width:300px; height:300px; background:#CCC; border:1px solid #000; margin:0 auto;<div style=position:absolute; left:0; top:0; width:100px; height:100px; background:#F00;顶部div</div<div style=position:absolute; left:0; bottom:0; width:100px; height:100px; background:#FF0;底部div</div</div
里面的div要使用绝对定位absolute。
top:0 是顶部对齐 bottom 是底部对齐。本回答被提问者采纳
div盒子水平垂直居中的方法推荐
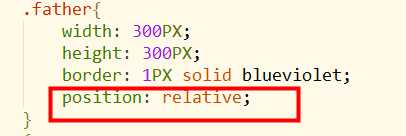
父盒子是position:relative

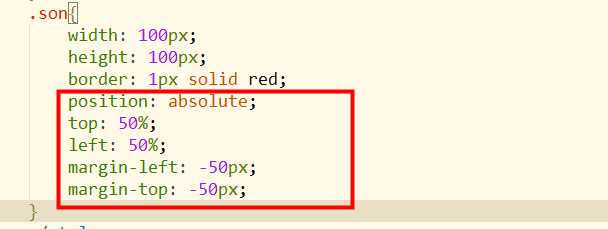
方法一:(宽高确定)
div绝对定位水平垂直居中【margin 负间距】,

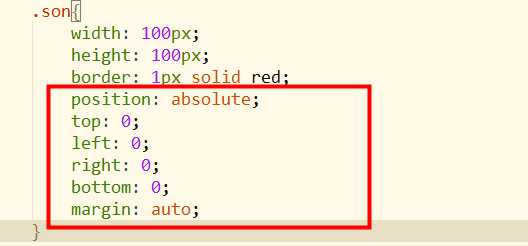
方法二: (宽高确定)
div绝对定位水平垂直居中【margin:auto实现绝对定位元素的居中】,
兼容性:,IE7及之前版本不支持

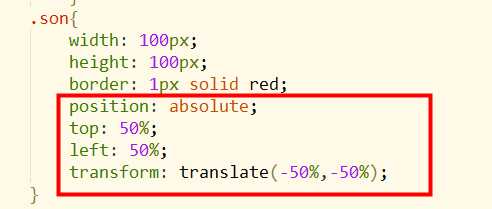
方法三:(宽高不定)
div绝对定位水平垂直居中【Transforms 变形】
兼容性:IE8不支持;

方法四:(宽高不定)
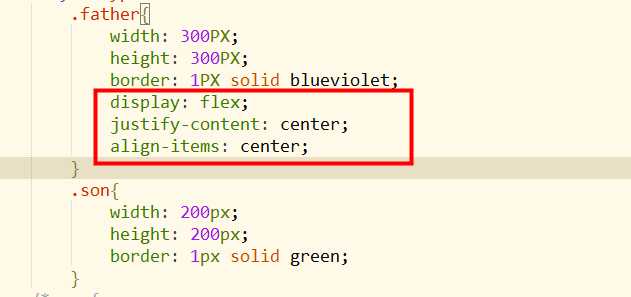
flex布局(对父元素display:flex)

方法五:
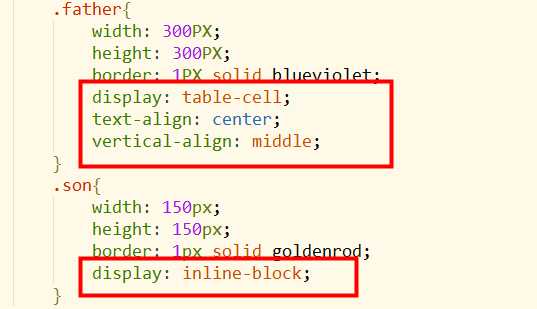
父盒子display: table-cell和子盒子display: inline-block(宽高不定)

以上是关于绝对定位的全部DIV居中怎么弄的主要内容,如果未能解决你的问题,请参考以下文章