怎么让一个DIV绝对定位到页面的正中间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让一个DIV绝对定位到页面的正中间相关的知识,希望对你有一定的参考价值。
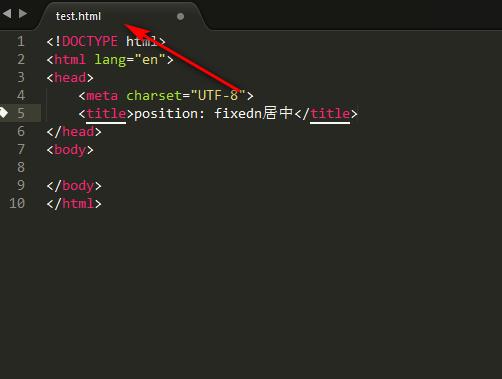
参考技术A1、首先,新建一个html文件。

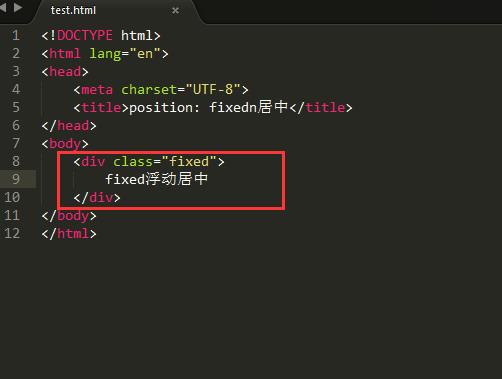
2、在html文件上找<body>标签,在<body>标签中创建<div>标签并设置class类:
<div>
fixed浮动居中
</div>

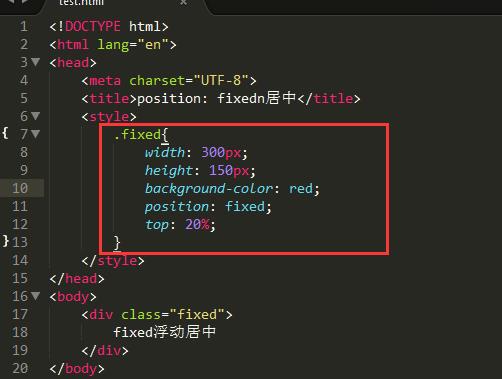
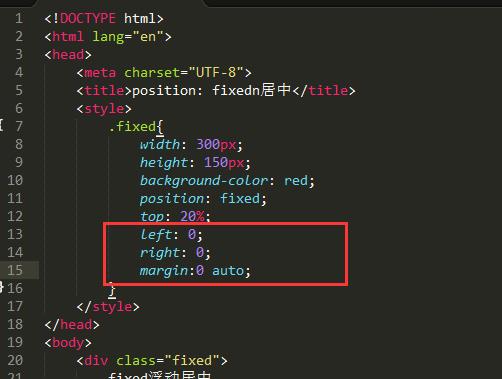
3、对div设置基本属性。html文件找到<title>标签,在这个标签后新建一个<style>标签,然后在<style>标签里设置class类为fixed的属性为:宽为300像素,高为150像素,背景为红色,相对于浏览器窗口定位,距离浏览器顶部位置为20%。样式代码:
<style>
.fixed
width: 300px;
height: 150px;
background-color: red;
position: fixed;
top: 20%;
</style>

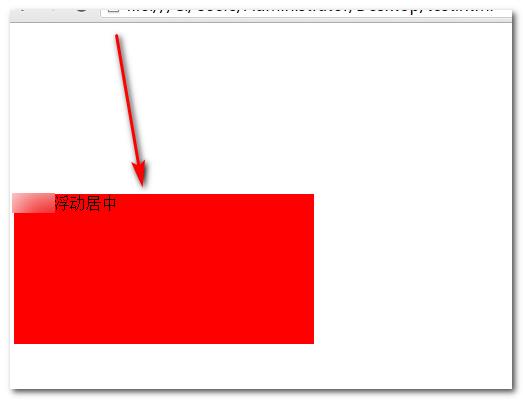
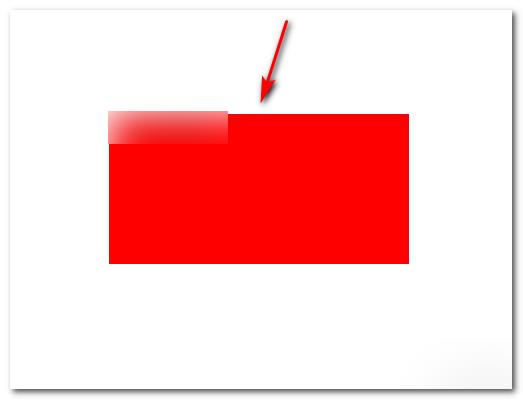
4、查看样式效果,保存html文件后使用浏览器查看设置的效果。

5、设置position:fixed 居中。为了给div自动居中显示,只需要在fixed类中再添加:
left: 0;
right: 0;
margin:0 auto;

6、查看居中效果。保存html文件后使用浏览器打开,就绝对居中了。

CSS DIV绝对定位 后 页面的大小改变 div层位置如何保持不变
CSS DIV绝对定位 后 页面的大小改变 div层位置如何保持不变
参考技术A 定位的话 你得确定此div是相对谁而定位的 因为你需要借助一个载体 相对这个载体来定位 通常是父div作为那个载体 所以你要给父div加个属性position:relative;然后再用position:absolute来定位此div 就没问题了 参考技术B 给绝对定位的外层div加个position:relative; 参考技术C 用z-index控制 参考技术D 就像楼下mm小麻说的,相对谁定位是关键。以上是关于怎么让一个DIV绝对定位到页面的正中间的主要内容,如果未能解决你的问题,请参考以下文章