基于一段神奇的CSS渐变制作噪点效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于一段神奇的CSS渐变制作噪点效果相关的知识,希望对你有一定的参考价值。
提及噪点效果,首先想到的就是以前的旧电视机信号不稳定时或者画面不稳定时的效果。如果你没有看过那种旧电视,可以看下面的gif动图,真实的情况噪点的变化速度会快很多,这里为了gif的大小,截取的时间较短供参考。
 这就是今天文章的主题,我们要基于CSS来实现这个效果。当然除了CSS之外,使用SVG,canvas之类的也是可以实现的,本文使用CSS渐变的一个技巧,但在实际的项目中要斟酌使用,且此效果在不同的浏览器中会所不同。
这就是今天文章的主题,我们要基于CSS来实现这个效果。当然除了CSS之外,使用SVG,canvas之类的也是可以实现的,本文使用CSS渐变的一个技巧,但在实际的项目中要斟酌使用,且此效果在不同的浏览器中会所不同。
锯齿效果
首先通过radial-gradient画两个圆,有发现两个圆有什么不同吗,通过仔细观察可以看到左边的有锯齿,右边的很平滑。这也是在实际开发中处理锯齿的一种方式,就是将数值增加一点到小数位即可。

background: radial-gradient(#000 60%,#0000 60.5%)
重复圆锥渐变
基于这个小数的效果来实现另一种渐变的效果,重复圆锥渐变,通过无限的缩小小数的值发现其中的奥秘。可以看到下图数值越小的时候中间部分的内容发生了变化。

.one
background: repeating-conic-gradient(#000 0 5%,#0000 0 10%)
.two
background: repeating-conic-gradient(#000 0 2%,#0000 0 4%)
.three
background: repeating-conic-gradient(#000 0 1%,#0000 0 2%)
基于此我们得到一个奇怪的扭曲的视觉,此时离我们想要的颗粒状效果还很远,因为我们仍然可以看到实际的二次曲线渐变。但我们可以将这些值减小到非常非常小的值(如0.0001%),然后突然之间就没有梯度了,只有纯粹的颗粒感,如下图所示。

background:
repeating-conic-gradient(#000 0 0.0001%,#0000 0 0.0002%)
但在真实的电视噪点时还会伴随着一些条纹的效果,这时我们可以增加 repeating-radial-gradient 并结合混合模式 background-blend-mode: difference 使效果进一步的真实。

background:
repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%)
60% 60%/3000px 3000px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%)
40% 40%/3000px 3000px;
background-blend-mode: difference;
动画效果
以上仅是生成了静态的效果,如果要模拟电视没有信号的话还需要增加动画的效果,基于上面的代码我们设置了 background-position,那么可以在动画中修改这个值,让每次动画显示的值都是相对随机出现。
animation: b .2s infinite alternate;
@keyframes b
100% background-position: 50% 0, 60% 50%
再配合增加电视机的元素,就能进一步感觉到真实的效果了。

应用效果
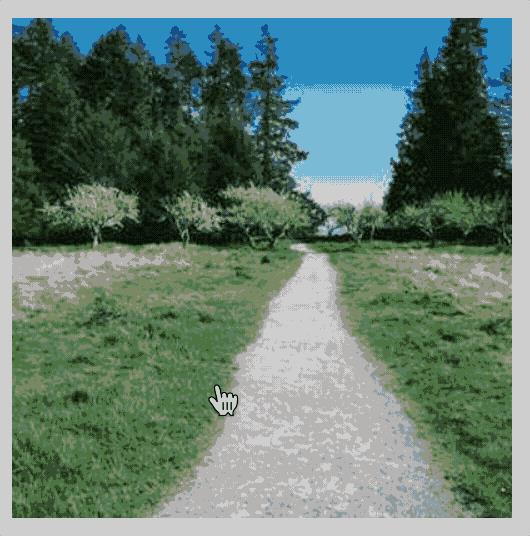
基于此我们可以应用到其他的场景,将噪点应用到图片中,通过鼠标悬停由噪点变为清晰的效果。

将噪点应用到文字中,这里主要还用到了文字背景裁剪,background-clip: text,结合上面的代码就能生成以下的效果。
background:
repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%) 50% 0/2500px 2500px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%) 50% 50%/2500px 2500px;
background-blend-mode: difference;
mix-blend-mode: lighten;
-webkit-background-clip: text;
background-clip: text;

艺术效果,通过调整不同的小数值能产生不同的效果。
background:
repeating-conic-gradient(#BF4D28 0 .00005%,#E1F5C4 0 .00017%) 0 0/5000px 4000px
 增加滤镜效果。
增加滤镜效果。
filter: blur(10px) contrast(150) brightness(80);
 最后来一个怪物效果。
最后来一个怪物效果。
 在线效果:https://code.juejin.cn/pen/7170502449210818598
在线效果:https://code.juejin.cn/pen/7170502449210818598
最后
结合混合模式及滤镜能产生各种不同的效果,看到这你是不是也想尝试看看呢,有很多的新大陆等着你去发现。看完如果觉得有用记得点个赞再走,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
https://css-tricks.com/making-static-noise-from-a-weird-css-gradient-bug/
以上是关于基于一段神奇的CSS渐变制作噪点效果的主要内容,如果未能解决你的问题,请参考以下文章