CSS3渐变的详细制作过程
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3渐变的详细制作过程相关的知识,希望对你有一定的参考价值。
作者 | Eric_V
来源 | https://www.jianshu.com/p/c3062225bc86
CSS3 渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可实现。
此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
1、线性渐变
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
说明:direction:默认为to bottom,即从上向下的渐变;
stop:颜色的分布位置,默认均匀分布,例如有3个颜色,各个颜色的stop均为33.33%。
示例1:to left、top right、to bottom、to top
div { background:linear-gradient(to left, red , blue) }
div { background:linear-gradient(to right, red , blue) }
div { background:linear-gradient(to bottom, red , blue) } /* 浏览器默认值 */
div { background:linear-gradient(to top, red , blue) }
分别产生“从右到左”、“从左到右”、“从上到下”、“从下到上”的“红色–绿色”渐变

示例2:to right bottom、to right top、to left bottom、to left top
div { background: linear-gradient(to right bottom, red , blue); }
div { background: linear-gradient(to right top, red , blue); }
div { background: linear-gradient(to left bottom, red , blue); }
div { background: linear-gradient(to left top, red , blue); }
分别产生到“右下角”、“右上角”、“左下角”、“左上角”的渐变

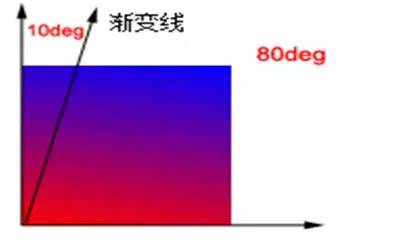
示例3:使用角度渐变
div { background: linear-gradient(10deg, red, blue) }

2、径向渐变
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变
语法:background: radial-gradient(center, shape, size, start-color, ..., last-color);
说明:center:渐变起点的位置,可以为百分比,默认是图形的正中心。
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。
默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变的大小,即渐变到哪里停止,它有四个值。closest-side:最近边;
farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
示例1:多颜色点均匀分布
div { background: radial-gradient(red, green, blue); }
以中心(50% 50%)为起点,到最远角(farthest-corner),从red到green、blue的均匀渐变

EG:div { background: -webkit-radial-gradient(50% 50%, farthest-corner, red, green, blue); } 或 div { background: -webkit-radial-gradient(center, farthest-corner, red, green, blue); }
示例2:多颜色节点不均匀分布
div { background: radial-gradient(red 5%, green 15%, blue 60%); }

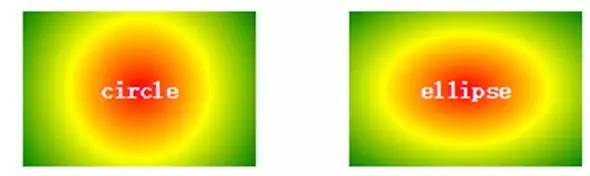
示例3:设置渐变形状
div { background: radial-gradient(circle, red, yellow, green); }
div { background: radial-gradient(ellipse, red, yellow, green); }
 circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异。
circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异。
示例4:不同尺寸的渐变
size指定了渐变的大小,即渐变到哪里停止,它有四个值。
closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
div { background: radial-gradient(60% 40%, closest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, closest-corner, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-corner, blue, green, yellow, black); }

3、重复渐变
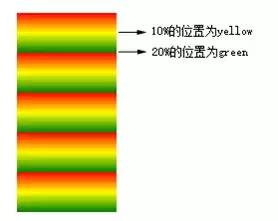
(1)重复性线性渐变
div { background: repeating-linear-gradient(red, yellow 10%, green 20%); }
说明:10%的位置为yellow,20%的位置为green,然后按照这20%向下重复

(2)重复性径向渐变
div { background: repeating-radial-gradient(red, yellow 10%, green 20%); }

本文完~
以上是关于CSS3渐变的详细制作过程的主要内容,如果未能解决你的问题,请参考以下文章