javascript:关于js的function参数中带的Event
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript:关于js的function参数中带的Event相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
//本例子只在外面盒子定义了处理方法,而这个方法一样可以捕获到子元素点击行为并处理它。假设有成千上万子元素要处理,难道我们要为每个元素加“onclick="eventHandle(event)"”?显然没有这种集中处理的方法来的简单,同时它的性能也是更高的。
function eventHandle(e)
var e=e||window.event;
var obj=e.target||e.srcElement;
alert(obj.id+' was click')
</script>
网上看到的教程,为什么function带了个参数e呢
直接写window.event.target不是一样可以得到被点击的元素么?为什么还得在function写个e呢?求解
window.event,在IE下确实没问题,但是在Firefox下就不行。
在Firefox下没有window.event这个对象,event只会通过参数传递进来 参考技术A 参数e是为了获得event事件而写入的,函数中的target和srcElemen是event下面的事件,这样写就可以直接调用,不需要在声明
关于js
javaScript 的字面量:
数字(Number)字面量可以是整数 小数 科学计数e、字符串(String)字面量 可以用双引号 单引号、数组(Array)字面量 定义一个数组、对象(Object)字面量 定义一个对象、函数(Function)字面量 定义一个函数、表达式字面量 用于计算
JavaScript的变量:
变量用于存储数据值,JavaScript使用赋值运算符给变量赋值,变量可以通过变量名访问。
var 声明一个变量。
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
在指令式语言中,变量通常是可变的(名称)而字面量是一个恒定的值(值)。
JavaScript的运算符:
赋值、算术和位运算符:+ 、- 、* 、 / 、%
条件,比较及逻辑运算符: ==、 != 、 < 、 >
JavaScript 语句 :
JavaScript语句是向浏览器的发出的命令,作用是告诉浏览器该做什么
JavaScript标识符:
break 跳出循环
continue 跳过循环中的一个迭代
return 退出函数
catch 语句块,在 try 语句块执行出错时执行 catch 语句块。
try 实现错误处理,与 catch 一同使用。
do ... while 执行一个语句块,在条件语句为 true 时继续执行该语句块。
for 在条件语句为 true 时,可以将代码块执行指定的次数。
while 当条件语句为 true 时,执行语句块。
for ... in 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
if ... else 用于基于不同的条件来执行不同的动作。
switch 用于基于不同的条件来执行不同的动作。
JavaScript的数据类型:
数字number 字符串string 对象object 数组array 布尔值boolean 空null 未定义undefined
Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
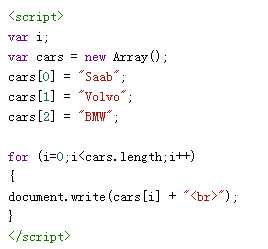
JavaScript 数组

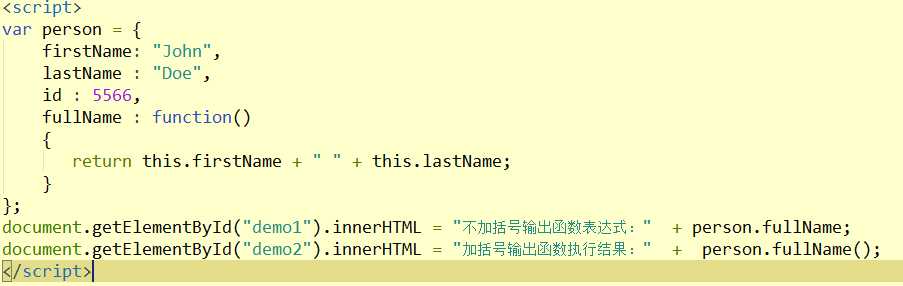
JavaScript对象:对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:

在 JavaScript中,几乎所有的事物都是对象。对象也是一个变量,但对象可以包含多个值(多个变量)
对象属性:JavaScript 对象是变量的容器,我们通常认为 "JavaScript 对象是键值对的容器"。键值对通常写法为 name : value (键与值以冒号分割)。
访问对象的属性:person.lastName;或者person["lastName"];
对象方法:对象的方法定义了一个函数,并作为对象的属性存储。对象方法通过添加 () 调用 (作为一个函数)。
fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
person.fullName;它将作为一个定义函数的字符串返回:
person.fullName(); 函数的返回值
JavaScript 函数
调用带参的函数:
在调用函数时,您可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。您可以发送任意多的参数,由逗号 (,) 分隔。
当您声明函数时,请把参数作为变量来声明:
function myFunction(name,job)
{
alert("Welcome " + name + ", the " + job);
}
调用:
<button onclick="myFunction(‘Harry Potter‘,‘Wizard‘)">点击这里</button>
<button onclick="myFunction(‘Bob‘,‘Builder‘)">点击这里</button>
或者
function myFunction(a,b) {
return a*b;
}
调用:
document.getElementById("demo").innerHTML=myFunction(4,3);
函数很灵活,您可以使用不同的参数来调用该函数。
带有返回值的函数
function myFunction()
{
var x=5;
return x;
}
有时,我们会希望函数将值返回调用它的地方。通过使用 return 语句就可以实现。在使用 return 语句时,函数会停止执行,并返回指定的值。在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的
局部变量:
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它,您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript变量的生存期:
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明,即使它在函数内执行。
以上是关于javascript:关于js的function参数中带的Event的主要内容,如果未能解决你的问题,请参考以下文章