js 如何判断只能输入非0数字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 如何判断只能输入非0数字相关的知识,希望对你有一定的参考价值。
input表单, js 如何判断只能输入非0数字,小数点也不行。输入限制的东西自动变成0.
说错了输入限制的东西自动变成1
<script type="text/javascript">
function validate()
var reg = new RegExp("^[0-9]*$");
var obj = document.getElementById("name");
if(!reg.test(obj.value))
alert("请输入数字!");//obj.value = 1;
if(!/^[0-9]*$/.test(obj.value))
alert("请输入数字!");//obj.value = 1;
</script>
我复制的、
验证非零的正整数:^\+?[1-9][0-9]*$
http://lives.iteye.com/blog/1397939 参考技术A <script>
var num = 0;
if (num &&parseInt(num)==num)
alert('是整数');
else
alert('不是整数');
;
</script>
这样就可以~~
追问这样不行,我需要 你在这个里面只能输入1-9999之间的数字,不能为0,也不能为零点几也不能为汉子英文或者符号。如果不为1-9999之间的数字,自动把这个框赋值数字1
追答恩
在js中正则表达式如何判断用户输入的内容只能是数字和字母
验证函数代码如下:
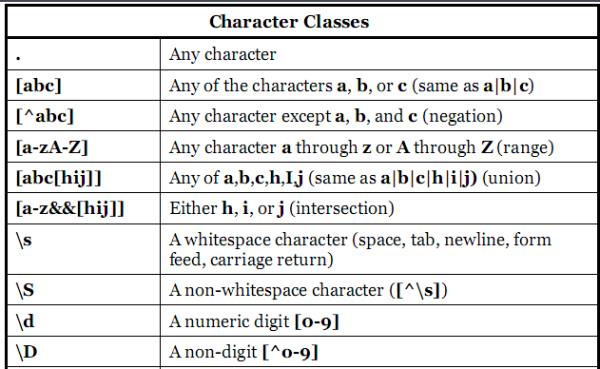
function check(str) return /^[\\da-z]+$/i.test(str);代码中关键字符含义:
1、^表示匹配字符串的首字符。
2、$表示匹配字符串的尾字符。
3、\\d表示匹配数字。
4、a-z表示匹配任意英文字母。
5、[]是集合的意思,表示一个字符是[]中任意一个。
6、+表示匹配1个或1个以上,[]+表示匹配[]中的1个以上字符。
7、表达式后面的i表示忽略大小写。
8、test函数用于验证字符串是否满足正则表达式,如果满足该正则表达式返回true,否则返回false。

扩展资料:
正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。
许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen。
参考资料:正则表达式百度百科
参考技术A1.文本框只能输入数字代码(小数点也不能输入)

<input onkeyup="this.value=this.value.replace(/\\D/g,'')" onafterpaste="this.value=this.value.replace(/\\D/g,'')">
2.只能输入数字,能输小数点.

<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')">
<input name=txt1 onchange="if(/\\D/.test(this.value))alert('只能输入数字');this.value='';">
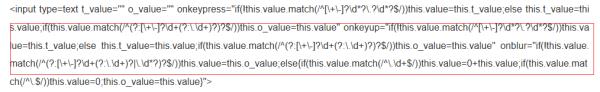
3.数字和小数点方法二

<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?\\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?\\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?)?$/))this.o_value=this.value" onblur="if(!this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?|\\.\\d*?)?$/))this.value=this.o_value;elseif(this.value.match(/^\\.\\d+$/))this.value=0+this.value;if(this.value.match(/^\\.$/))this.value=0;this.o_value=this.value">
4.只能输入字母和汉字

<input onkeyup="value=value.replace(/[\\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[\\d]/g,''))" maxlength=10 name="Numbers">
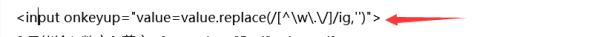
5.只能输入英文字母和数字,不能输入中文

<input onkeyup="value=value.replace(/[^\\w\\.\\/]/ig,'')">
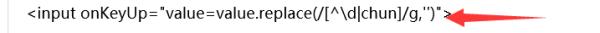
6.只能输入数字和英文<font color="Red">chun</font>

<input onKeyUp="value=value.replace(/[^\\d|chun]/g,'')">
7.小数点后只能有最多两位(数字,中文都可输入),不能输入字母和运算符号:

<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || /\\.\\d\\d$/.test(value))event.returnValue=false">
8.小数点后只能有最多两位(数字,字母,中文都可输入),可以输入运算符号:

<input onkeyup="this.value=this.value.replace(/^(\\-)*(\\d+)\\.(\\d\\d).*$/,'$1$2.$3')">
9.js屏蔽特殊字符输入

var _arr=new Array();
_arr[0]=/[\\`\\~\\!\\@\\#\\$\\%\\^\\&\\*\\+\\\\\\]\\\\\\'\\;\\:\\"\\/\\.\\,\\>\\<\\s\\|\\=\\-\\?]/g;
_arr[1]=/[^\\d]/g;
扩展资料:
1.JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2.在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。[1]
3.为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
参考技术B假设你的html为:<input type="text" id="mInput" />
你可以用test的方法去判断:
var reg = /^[0-9a-zA-Z]+$/
var str = document.getElementById("mInput").value;
if(!reg.test(str))
alert("你输入的字符不是数字或者字母")
你可以用onchange或者onkeyup来触发。

扩展资料:
js日常用途:
1.嵌入动态文本于HTML页面。
2.对浏览器事件做出响应。
3.读写HTML元素。
4.在数据被提交到服务器之前验证数据。
5.检测访客的浏览器信息。
6.控制cookies,包括创建和修改等。
7.基于Node.js技术进行服务器端编程。
参考资料:红黑联盟:JavaScript
百度百科:JavaScript
你可以用test的方法去判断:
var reg = /^[0-9a-zA-Z]+$/
var str = document.getElementById("mInput").value;
if(!reg.test(str))
alert("你输入的字符不是数字或者字母")
PS:你可以用onchange或者onkeyup来触发本回答被提问者采纳 参考技术D 假设你的html为:<input type="text" id="mInput" />
你可以用test的方法去判断:
var reg = /^[0-9a-zA-Z]+$/
var str = document.getElementById("mInput").value;
if(!reg.test(str))
alert("你输入的字符不是数字或者字母")
以上是关于js 如何判断只能输入非0数字的主要内容,如果未能解决你的问题,请参考以下文章