CSS编码练习时,设置了层和图片的宽与高,但是显示时高度被自动压缩了一半,是怎么回事呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS编码练习时,设置了层和图片的宽与高,但是显示时高度被自动压缩了一半,是怎么回事呢?相关的知识,希望对你有一定的参考价值。
详细的代码为:
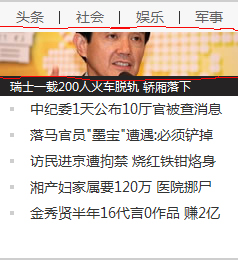
#content_l_2_ii_imgdisplay:block;width:238px;height:76px;.link_img_2display:block;width:238px;height:76px;background:url(hao123img/广告左_2.jpg) no-repeat;<div id="content_l_2_ii"> <div id="content_l_2_ii_nav"> <a href="#" class="content_l_2_ii_nav_a">头条</a> <a href="#" class="content_l_2_ii_nav_a">社会</a> <a href="#" class="content_l_2_ii_nav_a">娱乐</a> <a href="#" class="content_l_2_ii_nav_b">军事</a> </div> <div id="content_l_2_ii_img"> <a href="#" class="link_img_2"></a> </div> <div id="content_l_2_ii_p"> <a href="#" class="link_p_1">瑞士一载200人火车脱轨 轿厢落下</a> </div> <div id="content_l_2_ii_p2"> <a href="#" class="link_p_2">中纪委1天公布10厅官被查消息</a> <a href="#" class="link_p_2">落马官员"墨宝"遭遇:必须铲掉</a> <a href="#" class="link_p_2">访民进京遭拘禁 烧红铁钳烙身</a> <a href="#" class="link_p_2">湘产妇家属要120万 医院挪尸</a> <a href="#" class="link_p_2">金秀贤半年16代言0作品 赚2亿</a> </div> </div>
最后显示的效果如下,红色圈出来的图片就是高度被压缩了30个像素的效果。

android. imageview是如何控制它的宽高比例,不让各种规则图片影响它大小。如图。图片
android. imageview是如何控制它的宽高比例,不让各种规则图片影响它大小。如图。图片里的imageview是直接用固定值写死的呢。还是用算法算出的?

ScaleType 这个就是设置图片的加载模式
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
设置的方式包括:
1. 在layout xml中定义android:scaleType="CENTER"
2. 或在代码中调用imageView.setScaleType(ImageView.ScaleType.CENTER);
接下来,将对ScaleType的值和对应的显示效果用最直观的方式——真图演示的方法,来进行说明。
首先,是测试使用的原始图片:
(Dimensions: 128 * 128)
 (Dimensions: 640 * 428)
好,开始下面的测试:
1. SetScaleType(ImageView.ScaleType.CENTER);
按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
 
2. SetScaleType(ImageView.ScaleType.CENTER_CROP);
按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
 
3. setScaleType(ImageView.ScaleType.CENTER_INSIDE);
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
 
4. setScaleType(ImageView.ScaleType.FIT_CENTER);
把图片按比例扩大/缩小到View的宽度,居中显示
 
5. FIT_START, FIT_END在图片缩放效果上与FIT_CENTER一样,只是显示的位置不同,FIT_START是置于顶部,FIT_CENTER居中,FIT_END置于底部。
在此就不给出示例了。
6. FIT_XY
不按比例缩放图片,目标是把图片塞满整个View。
 
追问
它里面的宽高是指定的还.是计算出来的
追答你固定写死了一个宽高后,再给它设置一个图片的时候,会根据你设置的ScaleType来缩放图片
参考技术A如果想要保持ImageView的比例,不让它变形,可以使用scaleType来控制。ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。
Android的Logo是由Ascender公司设计的,诞生于2010年,其设计灵感源于男女厕所门上的图形符号,于是布洛克绘制了一个简单的机器人,它的躯干就像锡罐的形状,头上还有两根天线,Android小机器人便诞生了。
其中的文字使用了Ascender公司专门制作的称之为“Droid ” 的字体。Android是一个全身绿色的机器人,绿色也是Android的标志。
颜色采用了PMS 376C和RGB中十六进制的#A4C639来绘制,这是Android操作系统的品牌象徵。有时候,它们还会使用纯文字的Logo。
2012年7月美国科技博客网站BusinessInsider评选出二十一世纪十款最重要电子产品,Android操作系统和iPhone等榜上有名。
以上是关于CSS编码练习时,设置了层和图片的宽与高,但是显示时高度被自动压缩了一半,是怎么回事呢?的主要内容,如果未能解决你的问题,请参考以下文章