2021-10-25听课
Posted Zeker62
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-10-25听课相关的知识,希望对你有一定的参考价值。
盒子模型
文章目录
认识盒子模型
盒子模型相当于把文本放在一个盒子当中,我们可以定义文本在盒子当中的位置,当然也可以自定义盒子的大小和颜色等等。
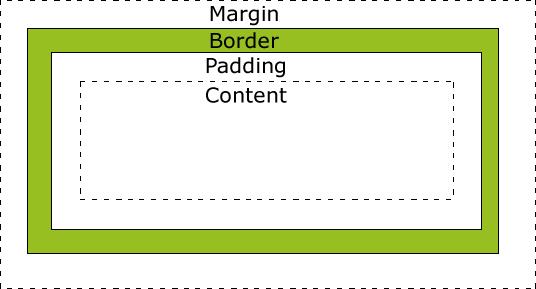
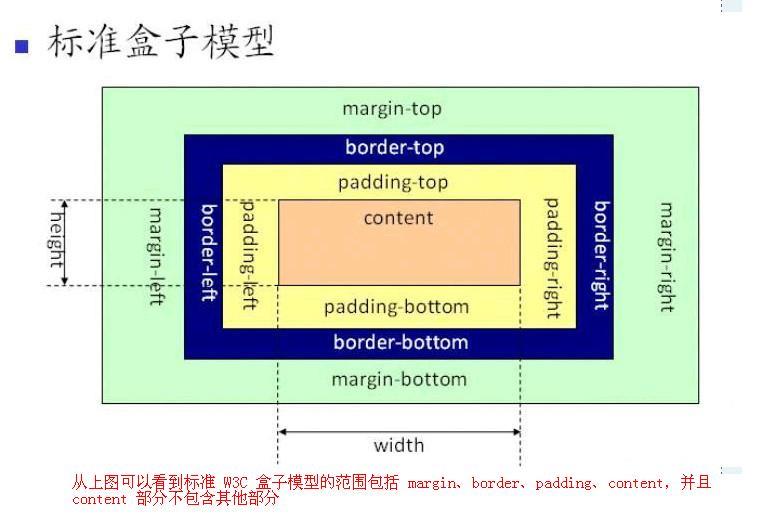
下面给出两个图片方便理解


- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.box {
width: 200px;
/* 定义盒子的宽度 */
height: 50px;
/* 定义盒子的高度 */
border: 15px solid red;
/* 盒子模型的边框。厚度为15px,直线,颜色为红色 */
background: #ccc;
/* 定义盒子的背景颜色 */
padding: 10px;
/* 定义内边距,为10px */
margin: 10px;
/* 定义此盒子和其他盒子之间的边距,即外边距为10px */
}
</style>
</head>
<body>
<p class="box">盒子模型包含的内容</p>
</body>
</html>
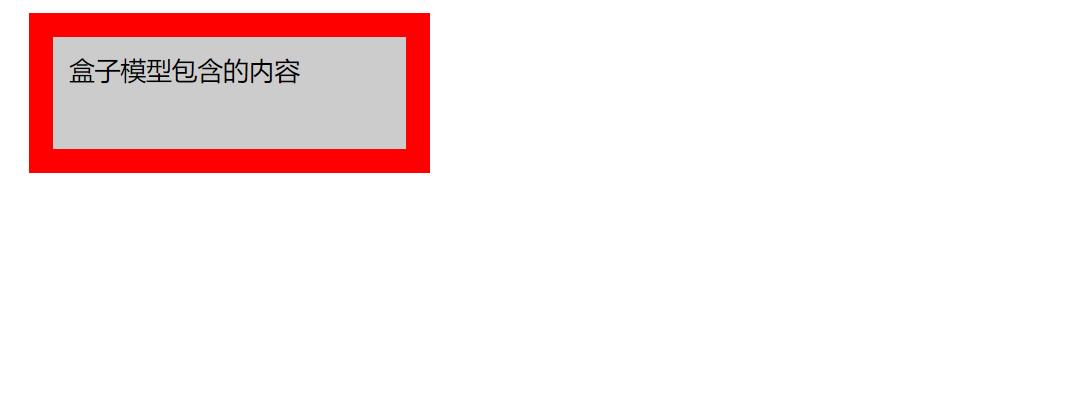
效果图:

这就是典型的盒子模型的效果,相当于就是说将文本框定在一个盒子当中。
div标记
div是英文division的缩写,div标记是一个区域内容标记,使用div标记相当于一个盒子,可以设置多个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.one {
width: 200px;
height: 200px;
line-height: 40px;
/* 设置行高 */
background: #F05;
font-size: 18px;
font-weight: bold;
text-align: center;
}
.two {
width: 450px;
height: 200px;
background: yellow;
font-size: 40px;
text-indent: 20px;
}
</style>
</head>
<body>
<div class="one">
使用div标签设置的文本标题
</div>
<div class="two">
<p>div 标记中嵌套p标签</p>
</div>
</body>
</html>
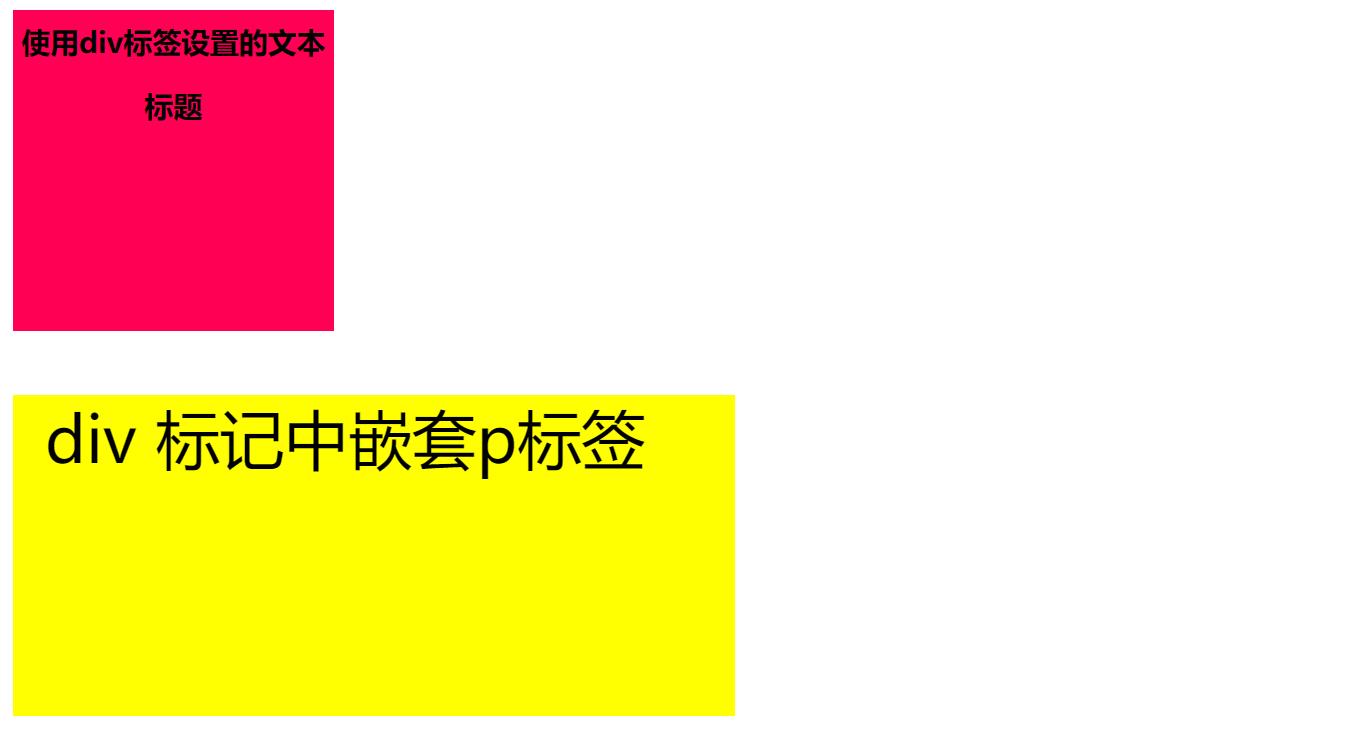
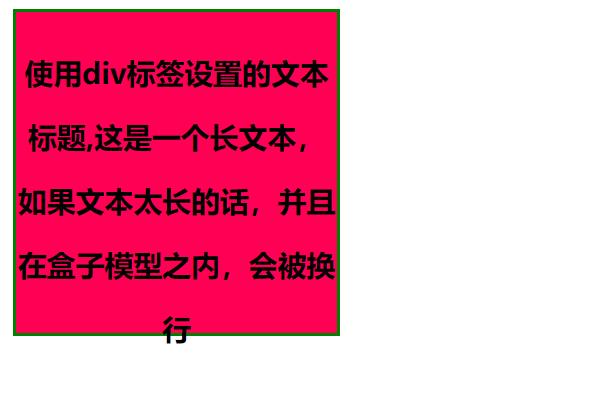
效果:

盒子模型的宽与高
在CSS代码中盒子模型中的段落的宽和高分别是用width属性和height属性定义的,需要注意的地方有如下几点:
- 盒子模型的总宽度=width+左右内边距之和+左右边框宽度之和+左右外边距之和。同理高度也是类似的定义。
- width和height属性只适用于块级元素,对于行内元素比如<img>和<input>元素并不适用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.one {
width: 200px;
height: 200px;
line-height: 40px;
/* 设置行高 */
border: 2px solid green;
background: #F05;
font-size: 18px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<div class="one">
<p>使用div标签设置的文本标题,这是一个长文本,如果文本太长的话,并且在盒子模型之内,会被换行</p>
</div>
</body>
</html>

盒子模型的相关属性
边框属性
边框属性允许你指定一个元素边框的样式和颜色。
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
下面开始对其进行具体讲解:
边框样式
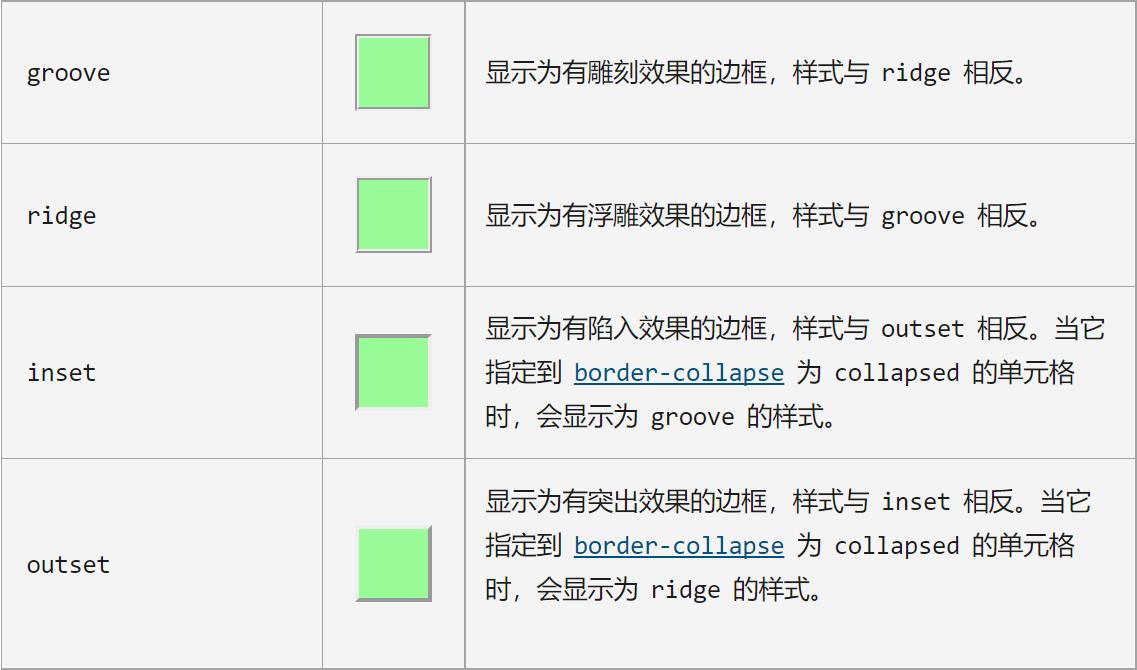
边框样式属性指定要显示什么样的边界。使用border-style属性用来定义边框的样式。
当有多个值的时候,按照顺时针先渲染,之后按照对称的方法将没有渲染的边框进行渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
h2 {
border-style: double;
/* 双实线 */
}
.one {
border-style: dashed;
/* 虚线边框 */
}
.two {
border-style: solid;
/* 单实线 */
}
.three {
border-style: dotted;
/* 点线 */
}
.four {
border-style: solid dotted dashed;
/* 上实线,左右点线,下虚线 */
}
</style>
</head>
<body>
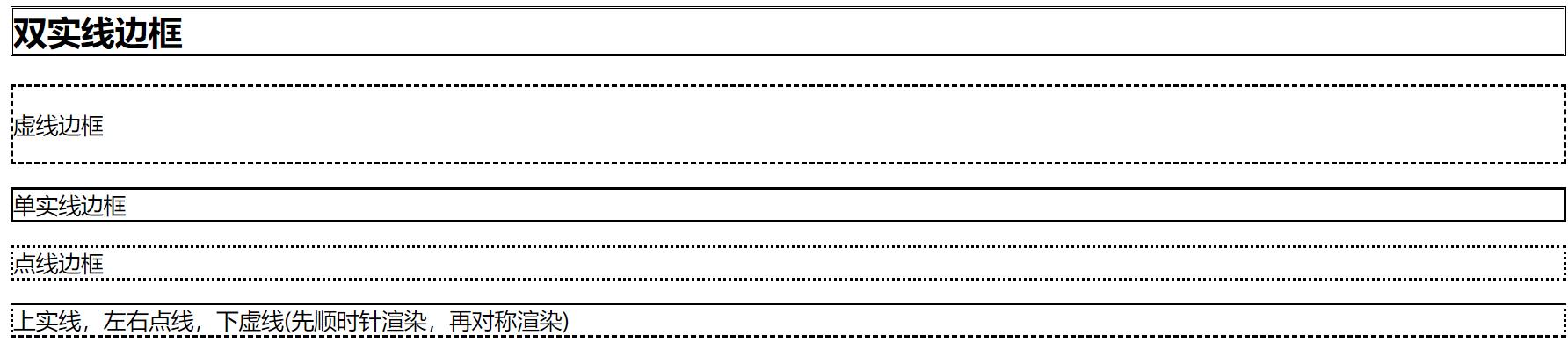
<h2>双实线边框</h2>
<div class="one">
<p>虚线边框</p>
</div>
<p class="two">单实线边框</p>
<p class="three">点线边框</p>
<p class="four">上实线,左右点线,下虚线(先顺时针渲染,再对称渲染)</p>
</body>
</html>

此外,还可以有别的效果:

边框宽度
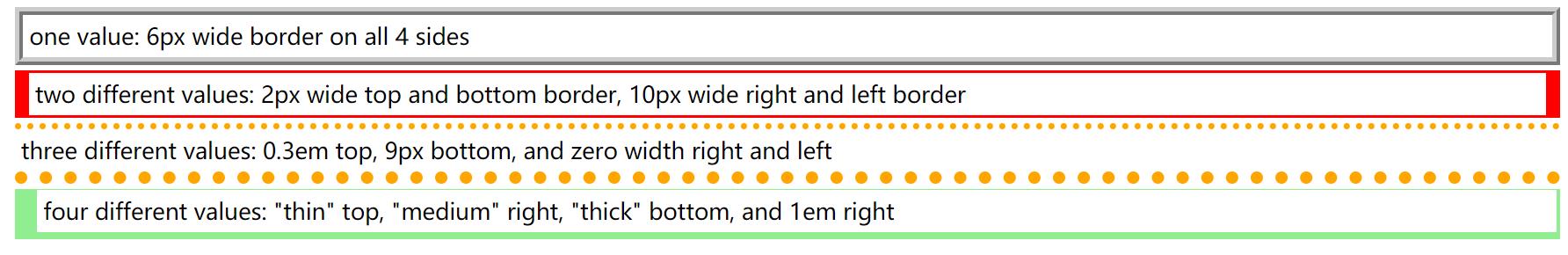
您可以通过 border-width 属性为边框指定宽度。
它是border-top-width, border-right-width, border-bottom-width, 和 border-left-width的简写;
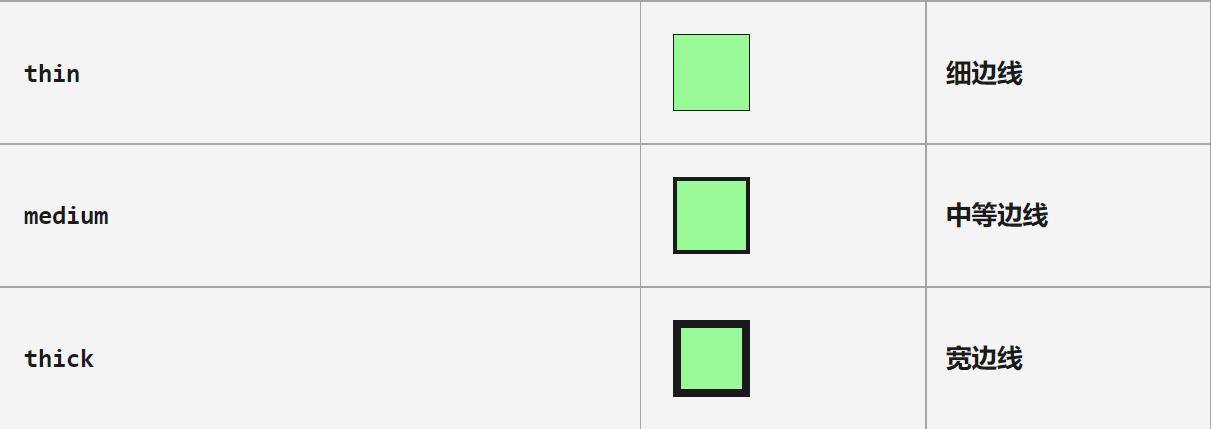
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}
</style>
</head>
<body>
<p id="sval">
one value: 6px wide border on all 4 sides</p>
<p id="bival">
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p id="treval">
three different values: 0.3em top, 9px bottom, and zero width right and left</p>
<p id="fourval">
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
</body>
</html>

边框颜色
CSS属性 border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
取值](https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-color#取值)
-
color使用
<color>来表示四个边框的颜色,仅用于单值语法。 -
horizontal使用
<horizontal>来表示水平(左边框和右边框)边框的颜色,仅用于双值语法。 -
vertical使用
vertical来表示垂直(上边框和下边框)边框的颜色,仅用于双值或三值语法。 -
top使用
top来表示上边框的颜色,仅用于三值或四值语法。 -
bottom使用
bottom来表示下边框的颜色,仅用于三值或四值语法。 -
right使用
right来表示右边框的颜色,仅用于四值语法。 -
left使用
left来表示左边框的颜色,仅用于四值语法。 -
inherit
这是一个关键词,用于指示四边的颜色值均继承自父元素的计算值。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#justone {
border-color: red;
}
#horzvert {
border-color: gold red;
}
#topvertbott {
border-color: red cyan gold;
}
#trbl {
border-color: red cyan black gold;
}
div {
border: solid 0.3em;
width: auto;
margin: 0.5em;
padding: 0.5em;
}
ul {
margin: 0;
list-style: none;
}
</style>
</head>
<body>
<div id="justone">
<p><code>border-color: red;</code> is equivalent to</p>
<ul>
<li><code>border-top-color: red;</code></li>
<li><code>border-right-color: red;</code></li>
<li><code>border-bottom-color: red;</code></li>
<li><code>border-left-color: red;</code></li>
</ul>
</div>
<div id="horzvert">
<p><code>border-color: gold red;</code> is equivalent to</p>
<ul>
<li><code>border-top-color: gold;</code></li>
<li><code>border-right-color: red;</code></li>
<li><code>border-bottom-color: gold;</code></li>
<li><code>border-left-color: red;</code></li>
</ul>
</div>
<div id="topvertbott">
<p><code>border-color: red cyan gold;</code> is equivalent to</p>