HTML5 开发APP( 环境配置)
Posted 王二叉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 开发APP( 环境配置)相关的知识,希望对你有一定的参考价值。
上一篇我写了关于新建项目,这一篇说一下配置环境我们新建一个移动app后,会发现一个mainifest.json文件,开发app所要配置的环境就在这个文件里
点击打开文件后会有配置界面,在配置界面的下方有关于配置的内容

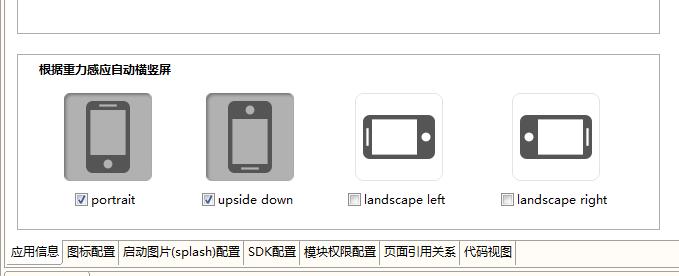
应用信息主要的写你的项目的介绍和appid以及设置手机的屏幕状态
图标设置是设置app在手机页面上的图标必须是png格式。
启动图片配置是app启动图片也必须是png.
sdk配置:是一些第三方授权验证的地方,要是用的第三方授权要进行配置。比如微信登录,qq登录等等,要先申请第三方授权在配置。页面上有关于如何配置的指南。
模块权限配置是一些权限的配置,我刚刚开始项目是10M,感觉太大,回来发现了这个配置。将自己没用到的配置删除app就成了7.5M所以说模块权限配置对于优化app有这很重要的作用对于优化app有这很重要的作用对于优化app有这很重要的作用
页面引用关系没什么用。
代码视图是配置的代码请一定不要自己更改,配置之前的权限配置时它会自动变化,我们只要Ctrl+S就ok了。一定不要自己修改。
配置基本就这么多内容了,下一篇会讲一下怎么写头部和底部选项卡
以上是关于HTML5 开发APP( 环境配置)的主要内容,如果未能解决你的问题,请参考以下文章
uni-app简介条件编译App端Nvue开发HTML5+开发环境搭建自定义组件配置平台环境uniCloud云开发平台
html5+ReactNativeWeexIonic之间的区别(配置javapythonAndroid环境)ReactNative(react-native-cli)yarnWeex