html5+ReactNativeWeexIonic之间的区别(配置javapythonAndroid环境)ReactNative(react-native-cli)yarnWeex
Posted 苦海123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5+ReactNativeWeexIonic之间的区别(配置javapythonAndroid环境)ReactNative(react-native-cli)yarnWeex相关的知识,希望对你有一定的参考价值。
html5+、ReactNative、Weex、Ionic之间的区别:
html5+和Ionic: 在开发原理上基本相同,都是需要先开发出一个完整的网站,再通过html5+或Ionic提供的打包技术对网站进行打包成移动app,它们实际还是一个网站,并非原生app。
ReactNative和Weex : 在开发原理上基本一样,它们不再开发出一个网站,而是一个模板, 这个模板只是一个半成品,不能被运行在浏览器或移动设备上,想要正常运行,那么就得通过ReactNative或Weex提供的命令行打包命令进行打包成原生的Java或oc代码,注意这里得到的是原生性质的移动app;它们不需要将源代码推送第三方打包处理,只需要在本地配置相关打包环境,是比较安全的,因此也是实际开发中推荐使用的。
本地移动App开发环境配置:
配置java环境:
下载安装Java jdk : 推荐官网下载,其官网:http://www.oracle.com/,具体步骤如下:
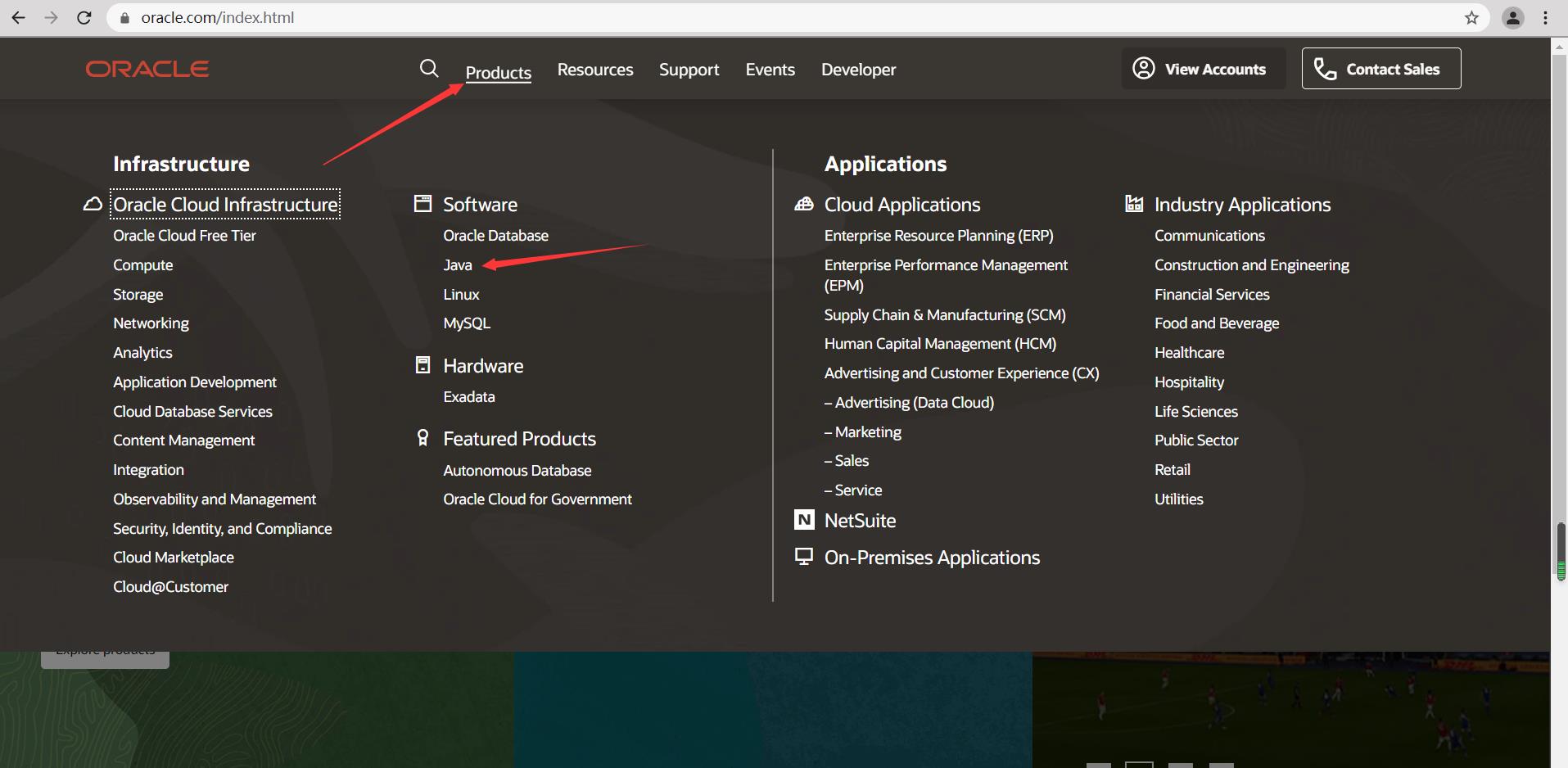
1.进入官网首页后点击Products下面的Java,如图:

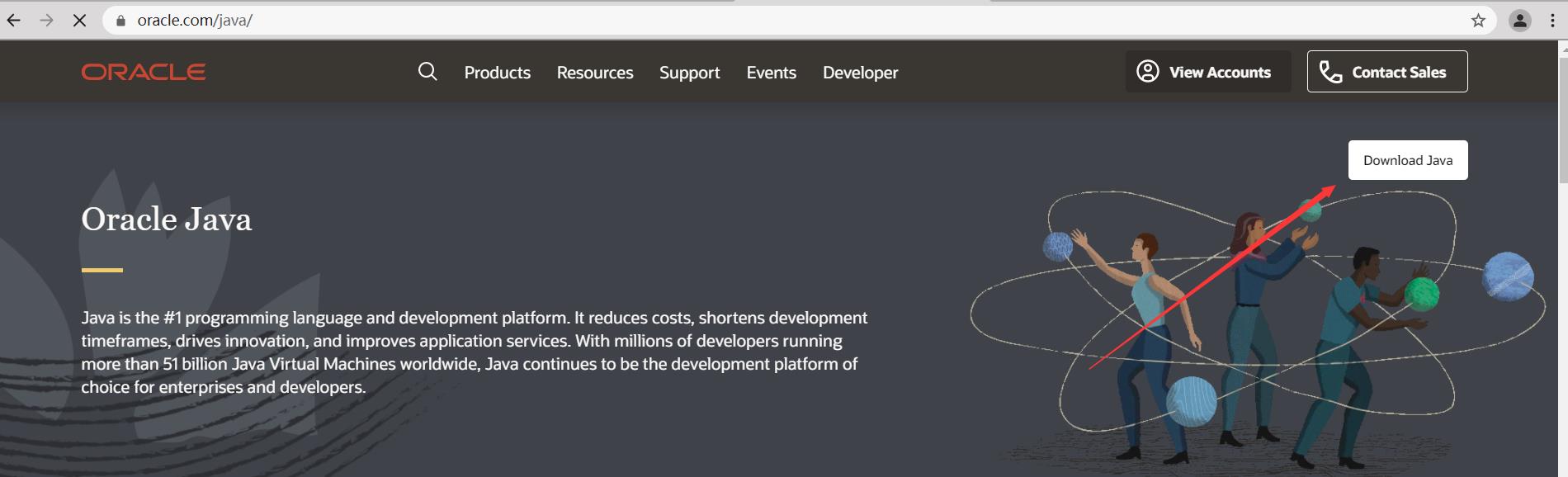
2.点击Java后在弹出的页面右上角点击Download Java,如图:

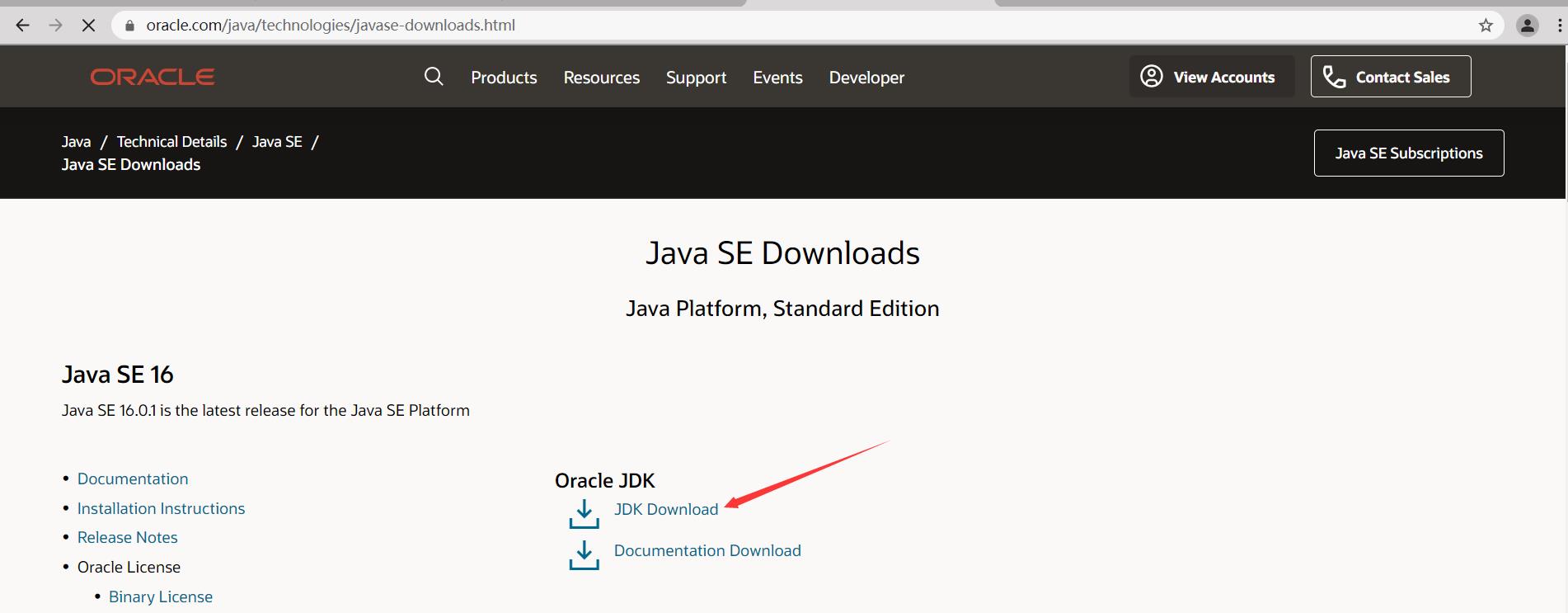
3.点击download java后,在弹出的页面点击如图所示位置:

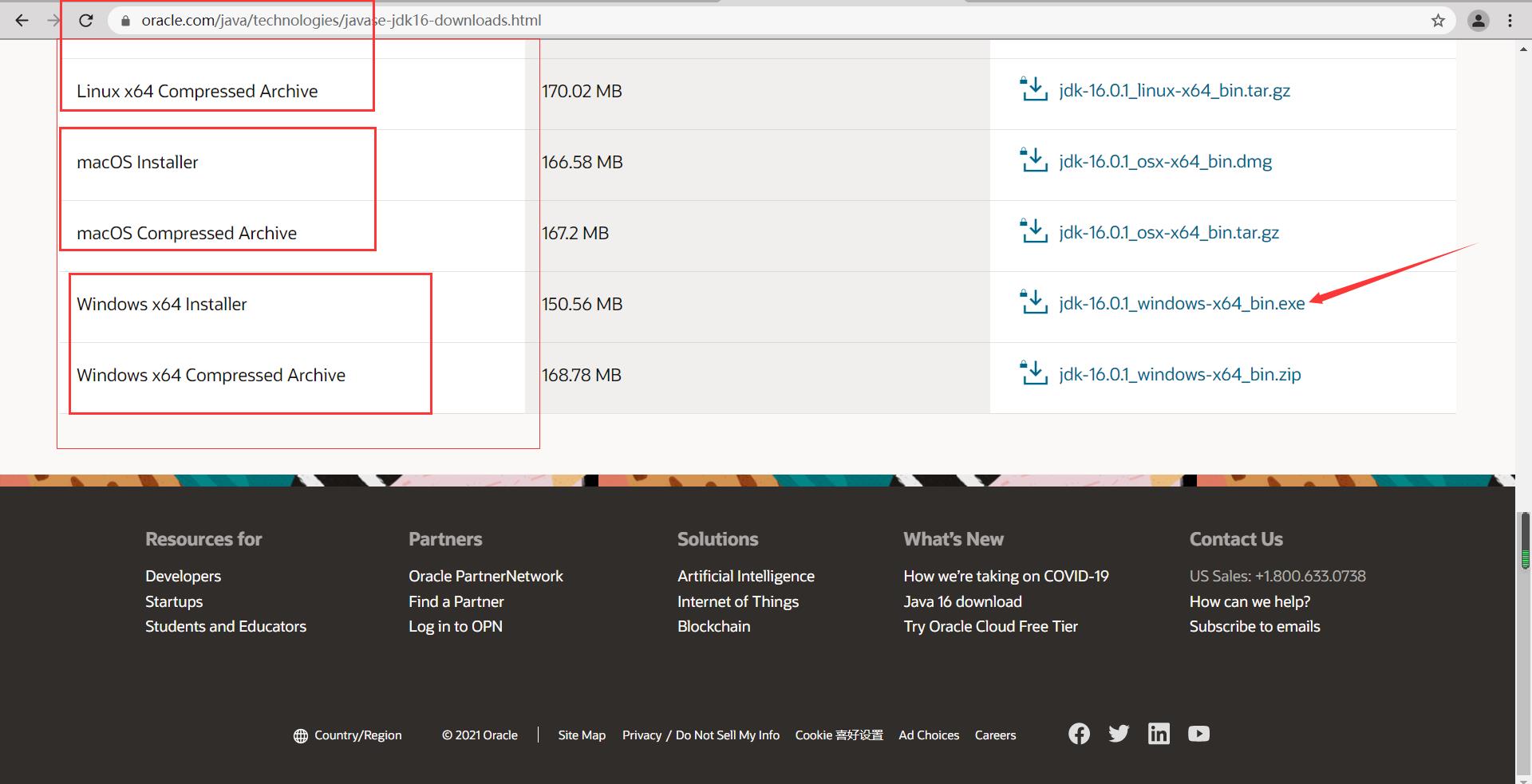
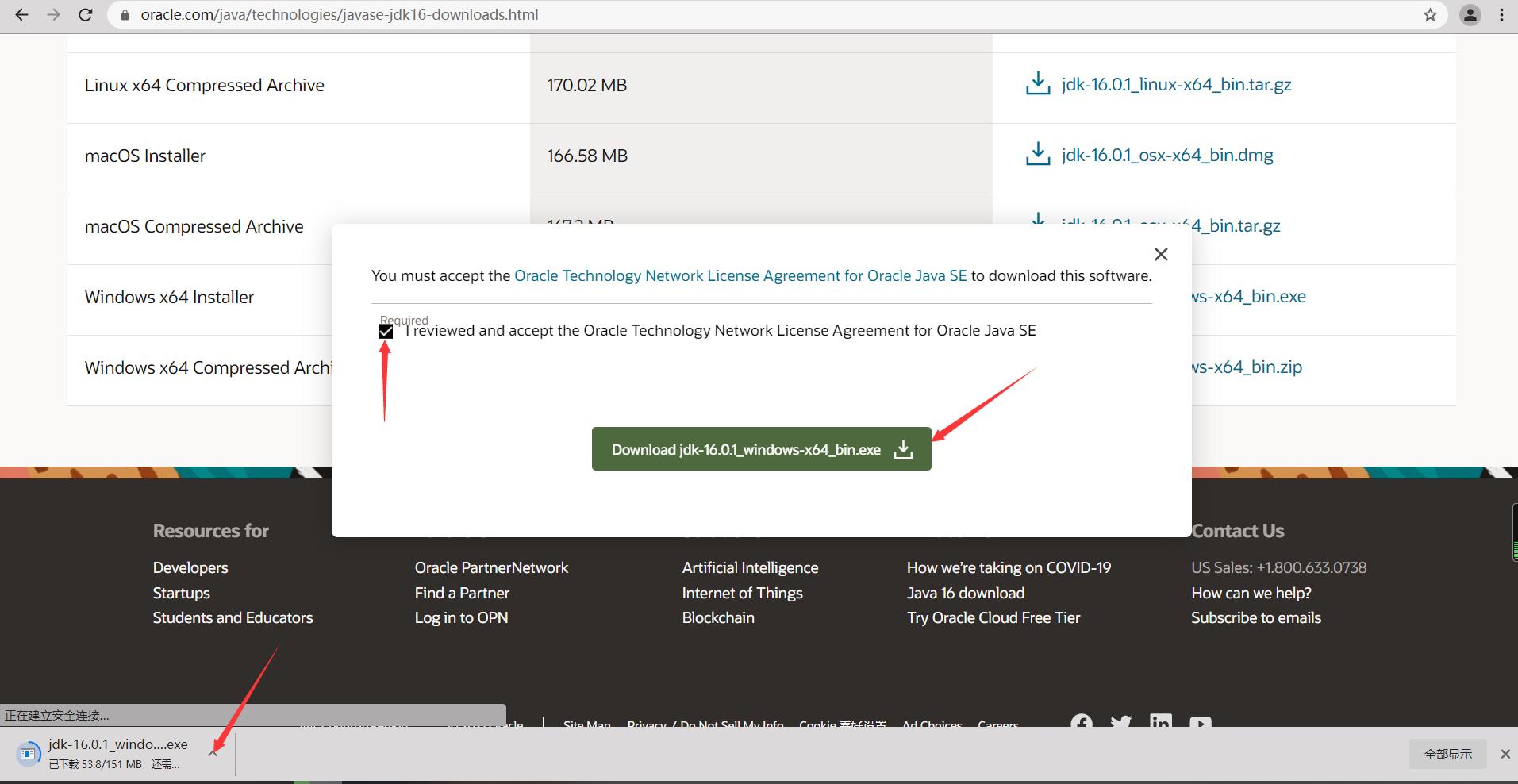
4.点击jdk download后在弹出的页面底部,找到对应自己电脑系统的文件下载,(这里使用windows介绍),如图:

5.当点击上面下载时,可能会要求勾选协议,勾选后继续下载,当下载完成后将文件剪切到C盘中F文件夹下Javajdk文件夹中(推荐放到C盘下,文件夹命名自定义即可),如图:

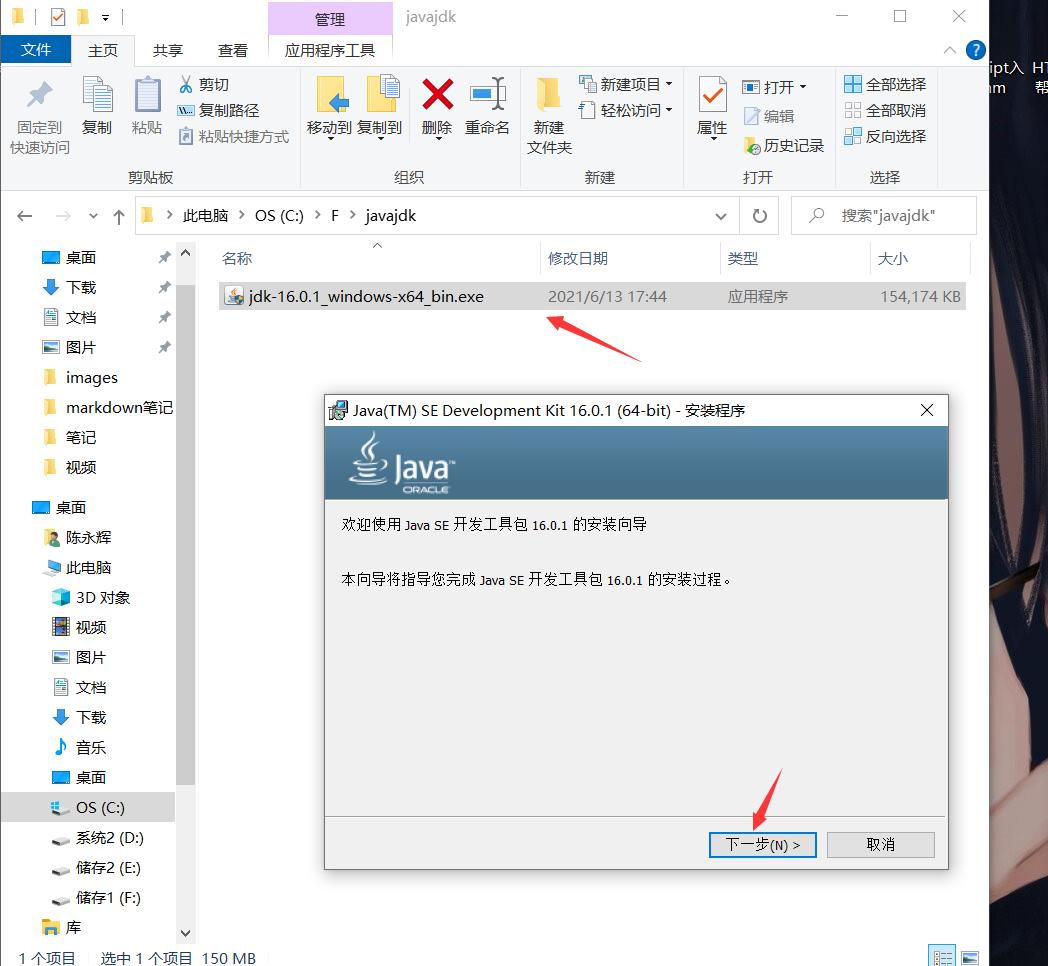
6.双击打开下载好的javajdk程序,并点下一步,如图:

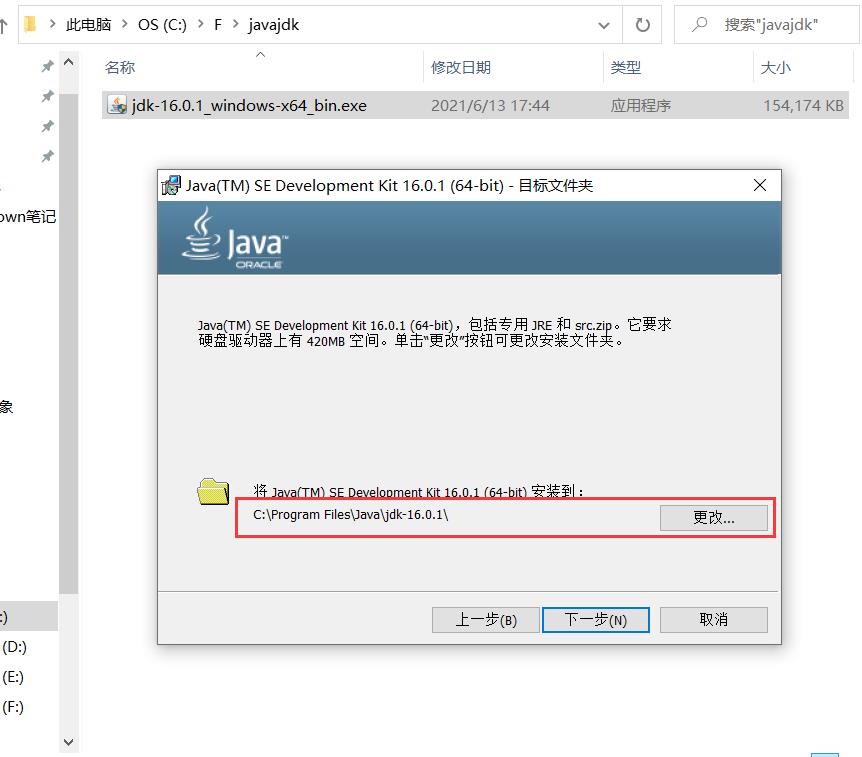
7.在弹出的弹框中继续点击下一步(不建议修改默认安装路径,且之前文件夹命名不能为中文),如图:

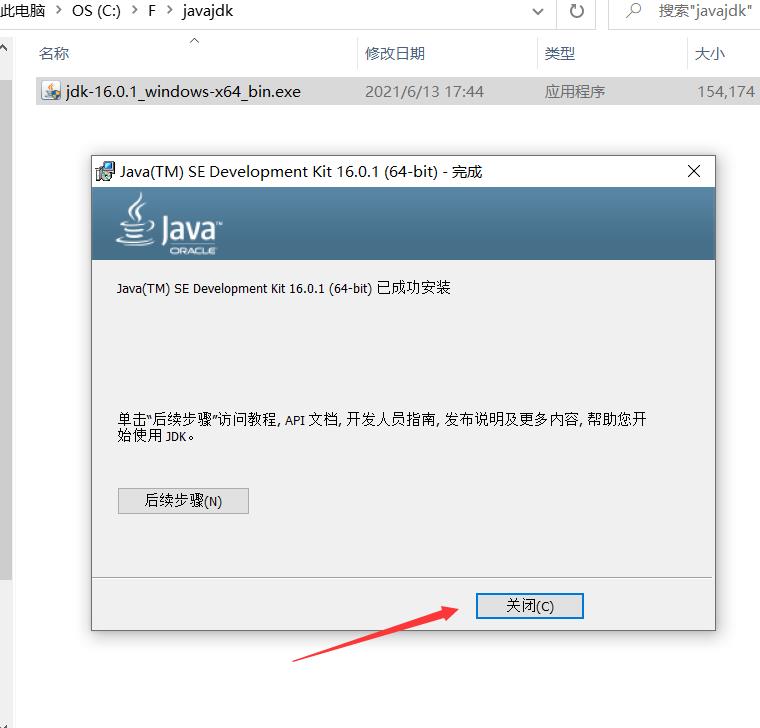
8.当安装完成后点击关闭即可,如图:

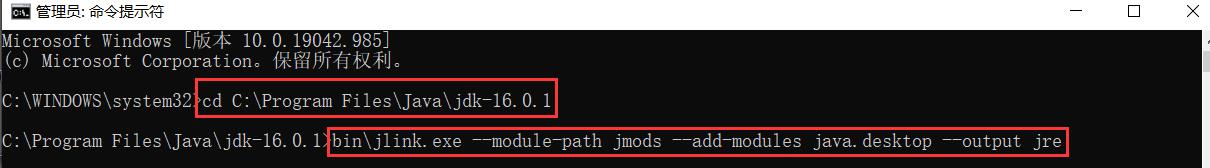
特别提醒:新版本java jdk中没有包含jre,此时可以以管理员权限打开终端并切换到jdk-16.0.1目录下后键入:bin\\jlink.exe --module-path jmods --add-modules java.desktop --output jre 回车即可安装jre,如图:

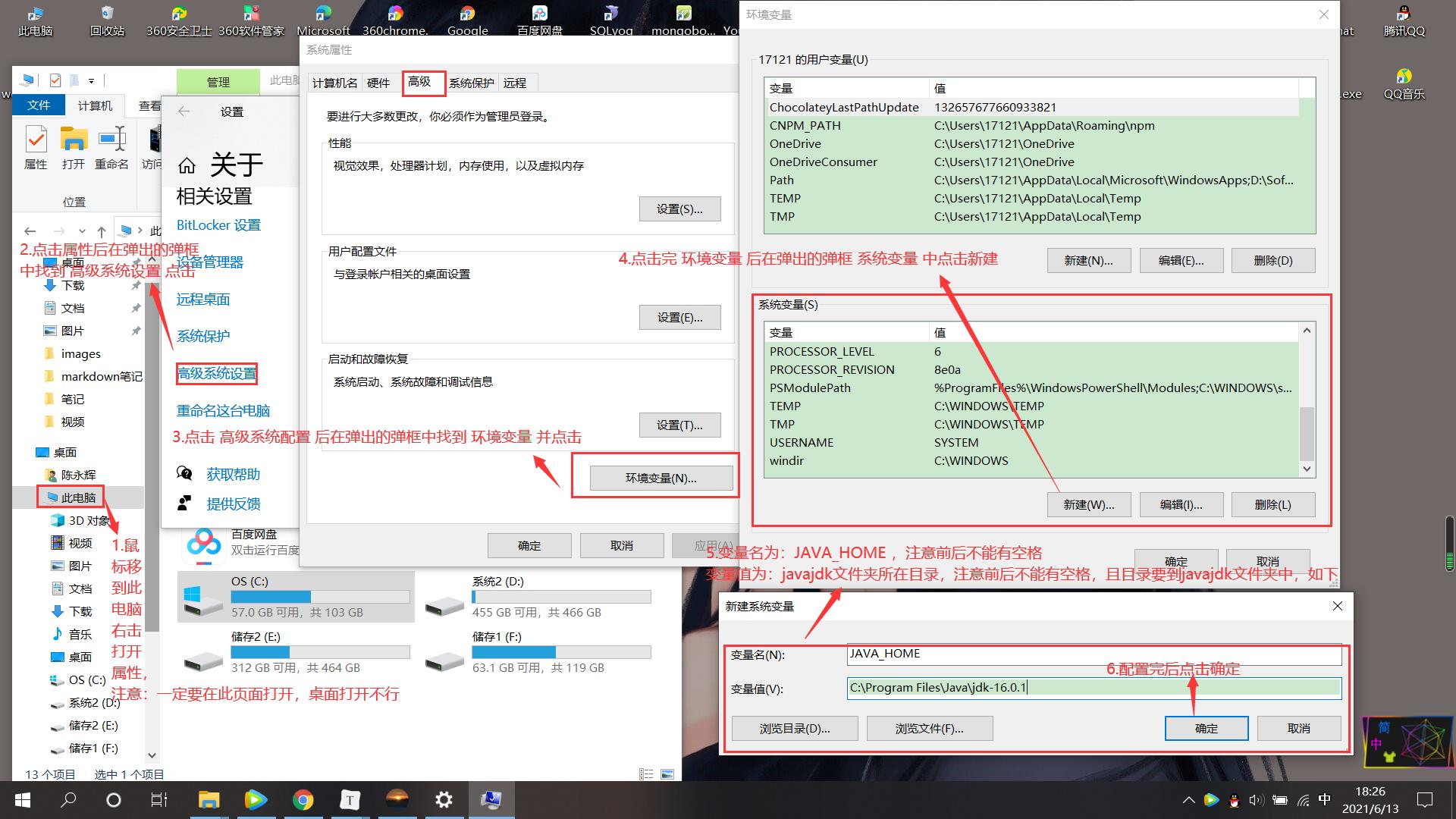
9.配置Java jdk环境变量,具体步骤如下:

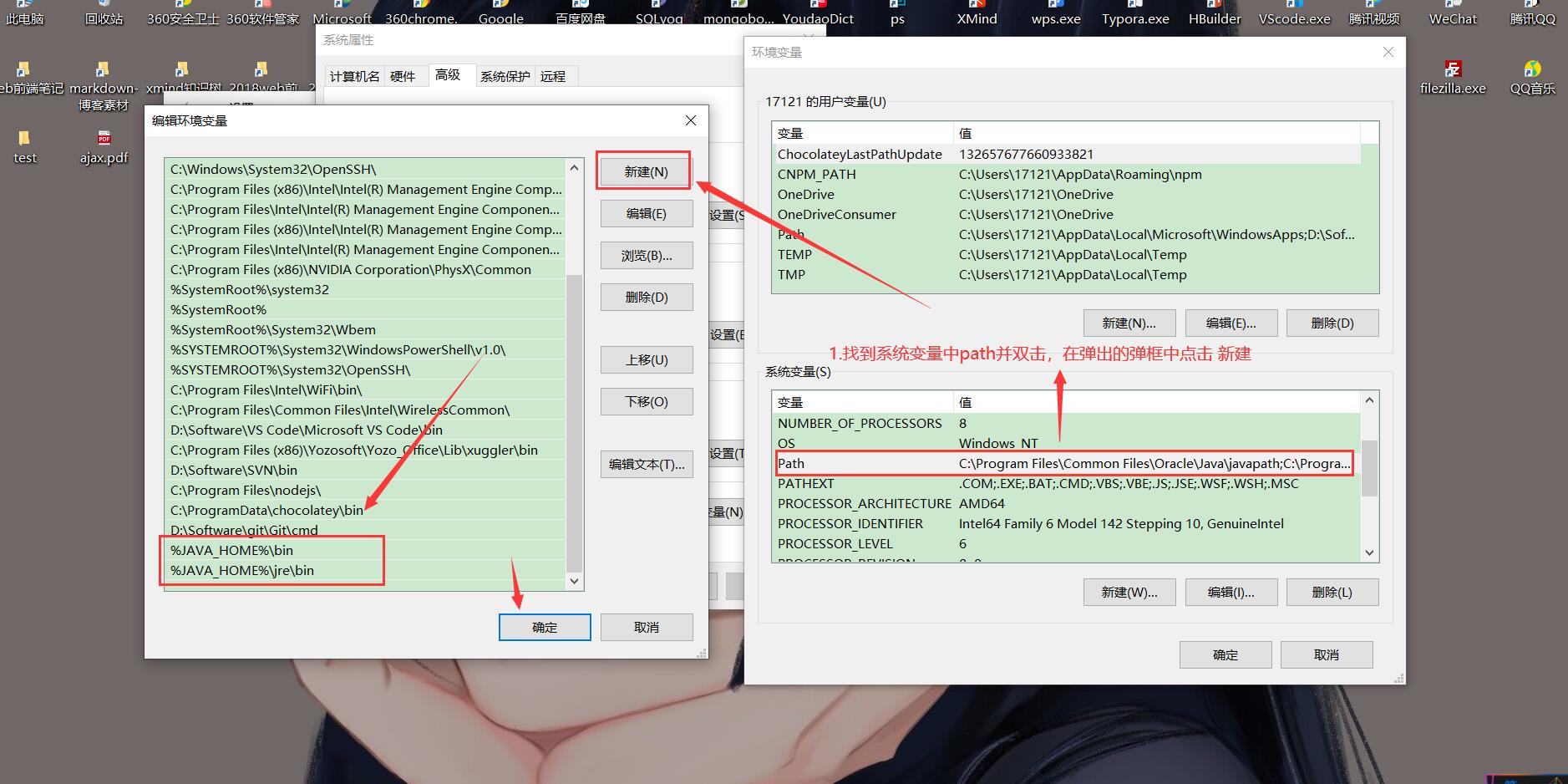
配置path:给系统变量path中添加:%JAVA_HOME%\\bin和%JAVA_HOME%\\jre\\bin如图:

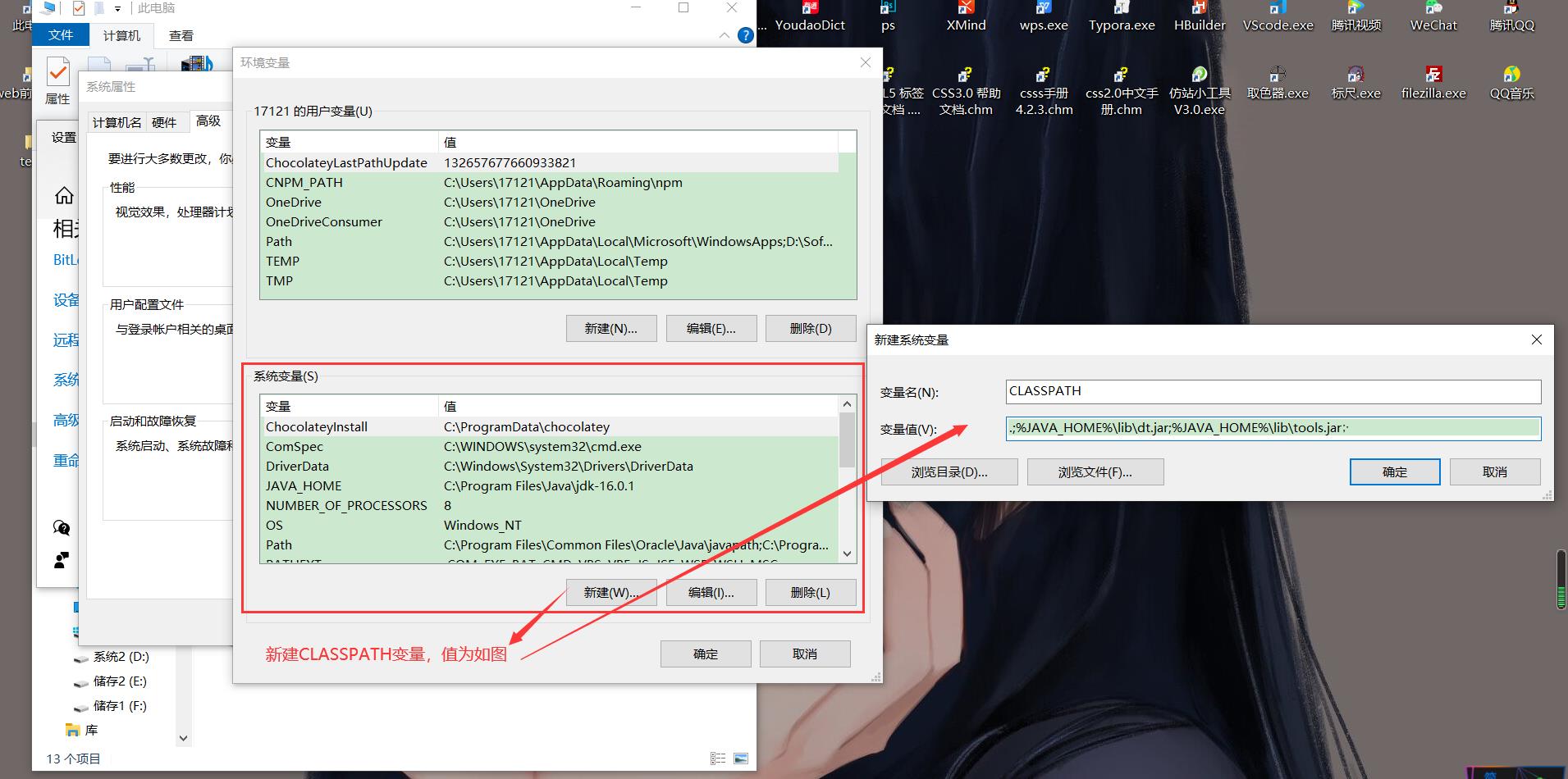
新增CLASSPATH系统变量,值为:.;%JAVA_HOME%\\lib\\dt.jar;%JAVA_HOME%\\lib\\tools.jar;,如图:

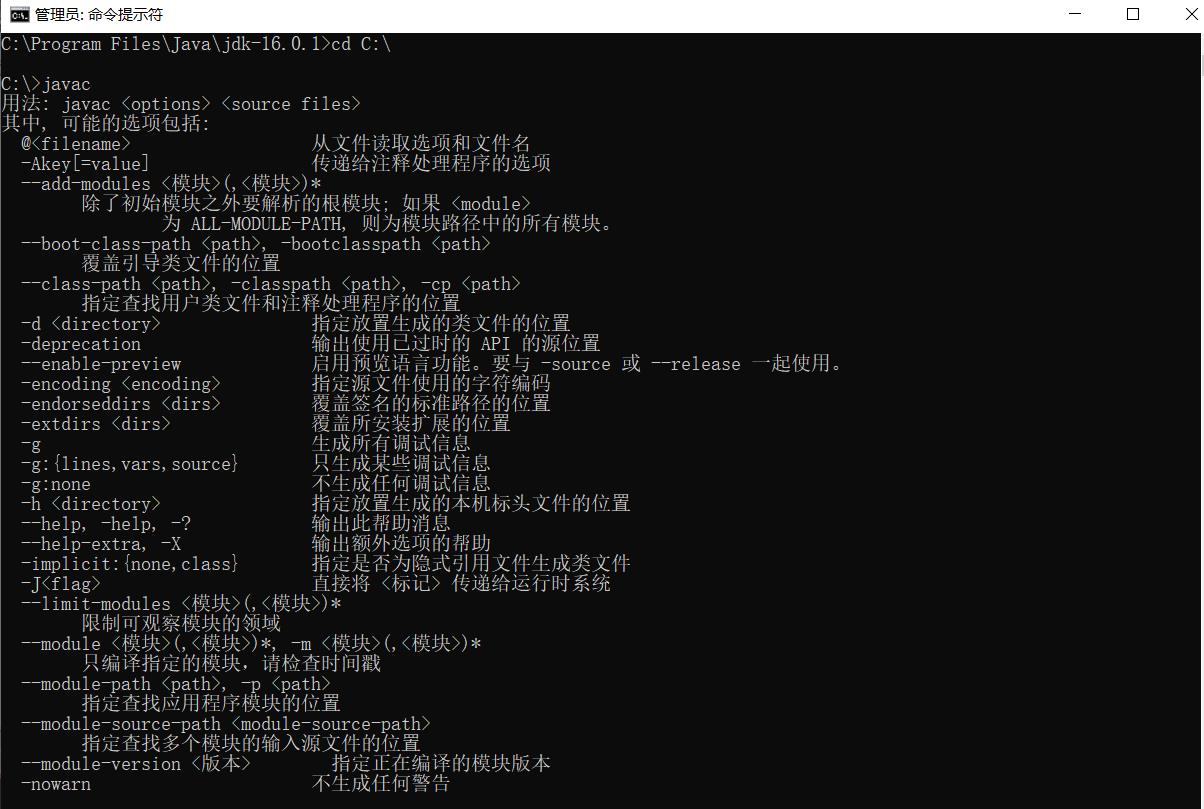
10.配置完环境变量后,继续一路确定点击回去后,在终端键入:javac 回车,如果看到以下表示配置成功,如图:

配置Node.js环境:
Node.js环境在前面已经做过介绍且配置过,如果没有配置且不熟悉配置,可阅读:https://blog.csdn.net/weixin_46758988/article/details/117109297
确保C++环境:
系统一般默认自带C++环境,后面如果报错可手动安装visual studio中的C++环境。
配置Git环境:
关于Git的安装前面也已经介绍过了,如果没有安装且不熟悉Git可阅读:https://blog.csdn.net/weixin_46758988/article/details/116986403
配置Python环境:
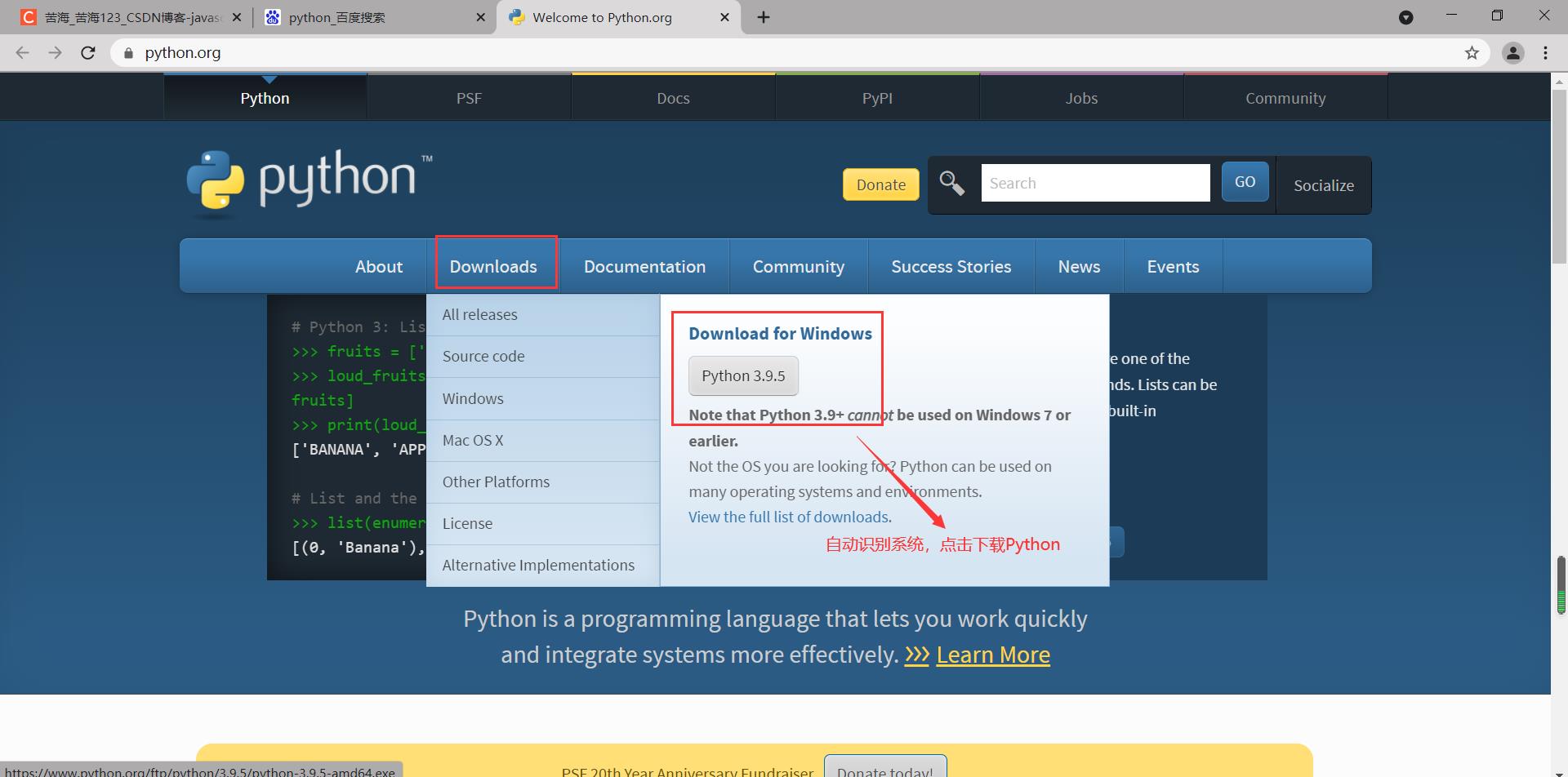
1.进入Python官网:https://www.python.org/,进行下载python-3.9.5-amd64.exe文件(版本可不同),如图:

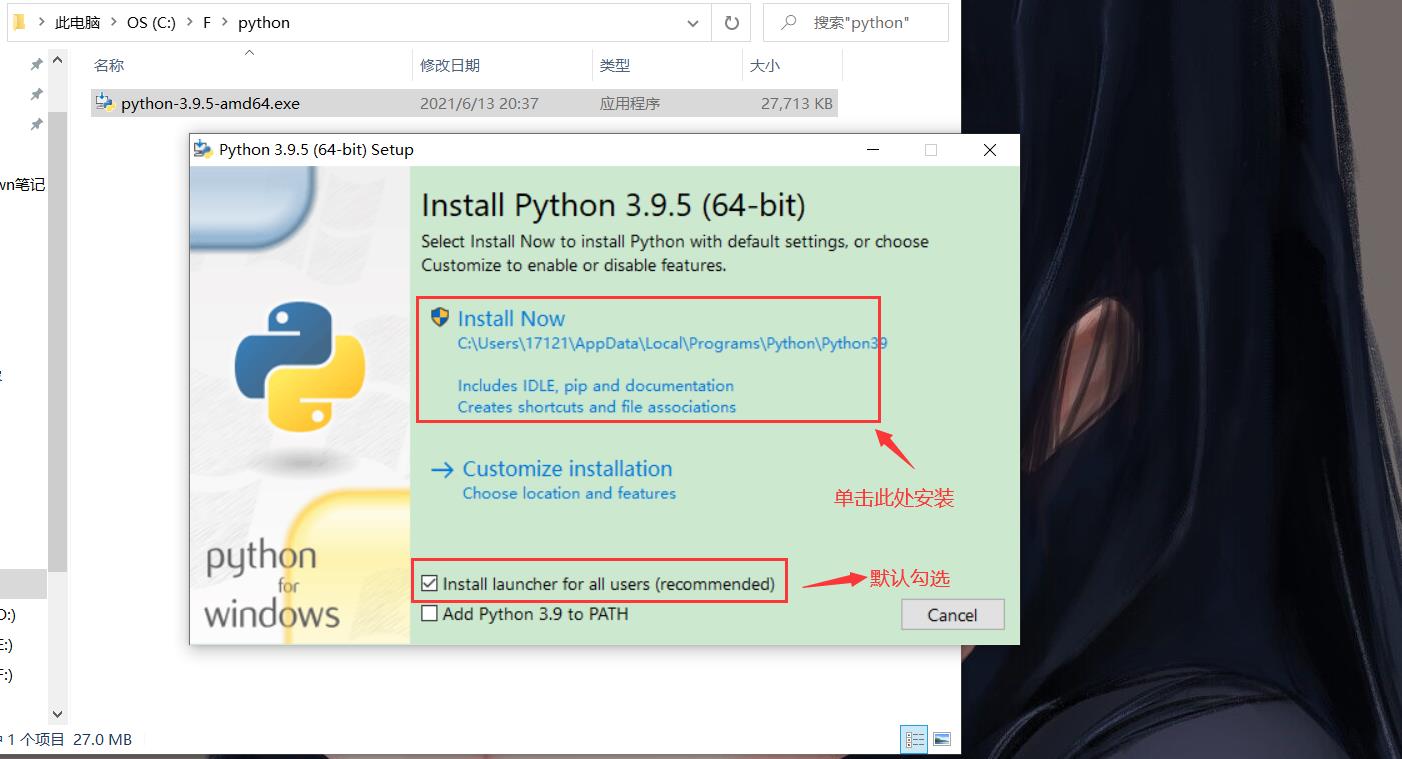
2.将下载好的python-3.9.5-amd64.exe应用剪切到C盘下F文件夹python中(推荐放到C盘下),双击后在弹出弹框中单击install now,如图:

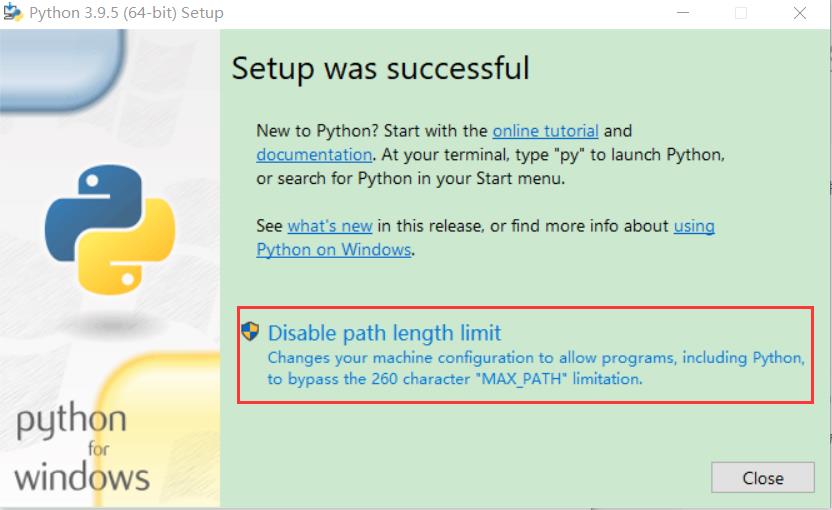
3.在弹出的弹框中选择如下图方框单击后关闭此程序即可,如:

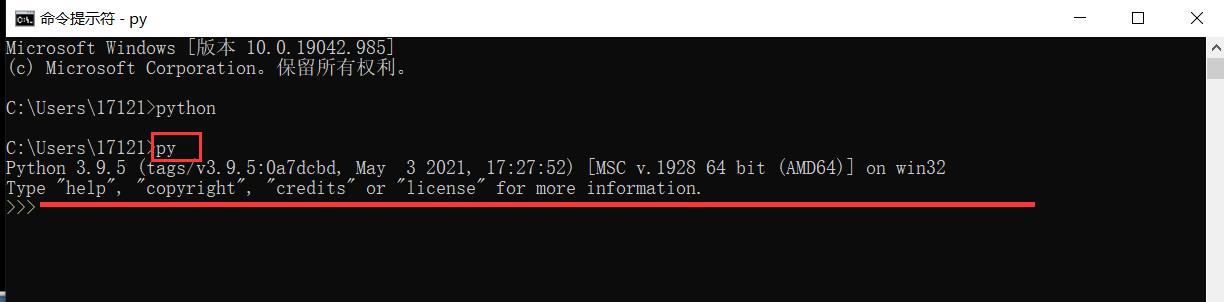
4.在终端输入py查看python是否安装成功,如出现如下所示则表示安装成功,如图:

配置Android环境:
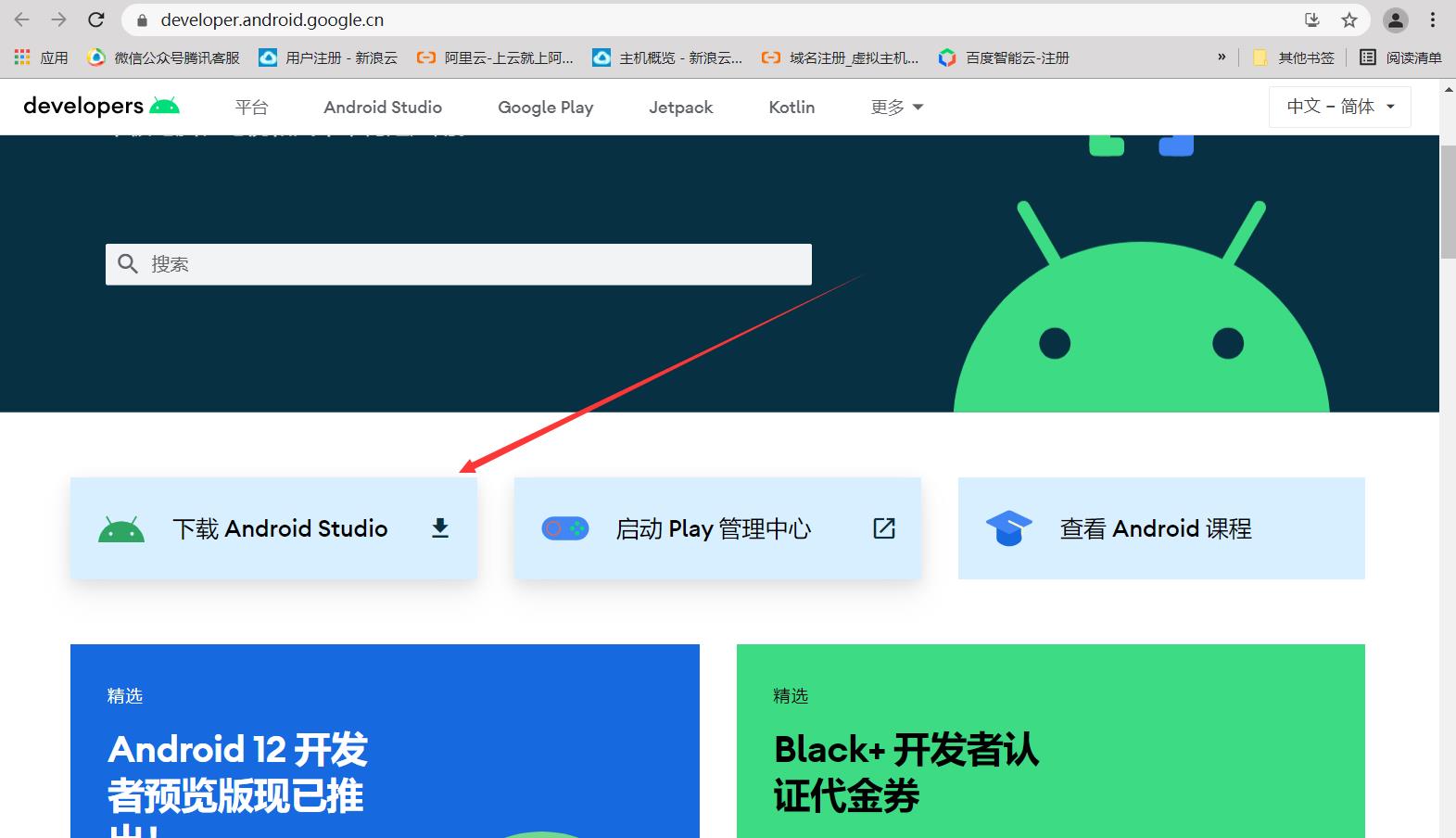
1.进入网址:https://developer.android.google.cn/在首页点击 下载Android Studio,如图:

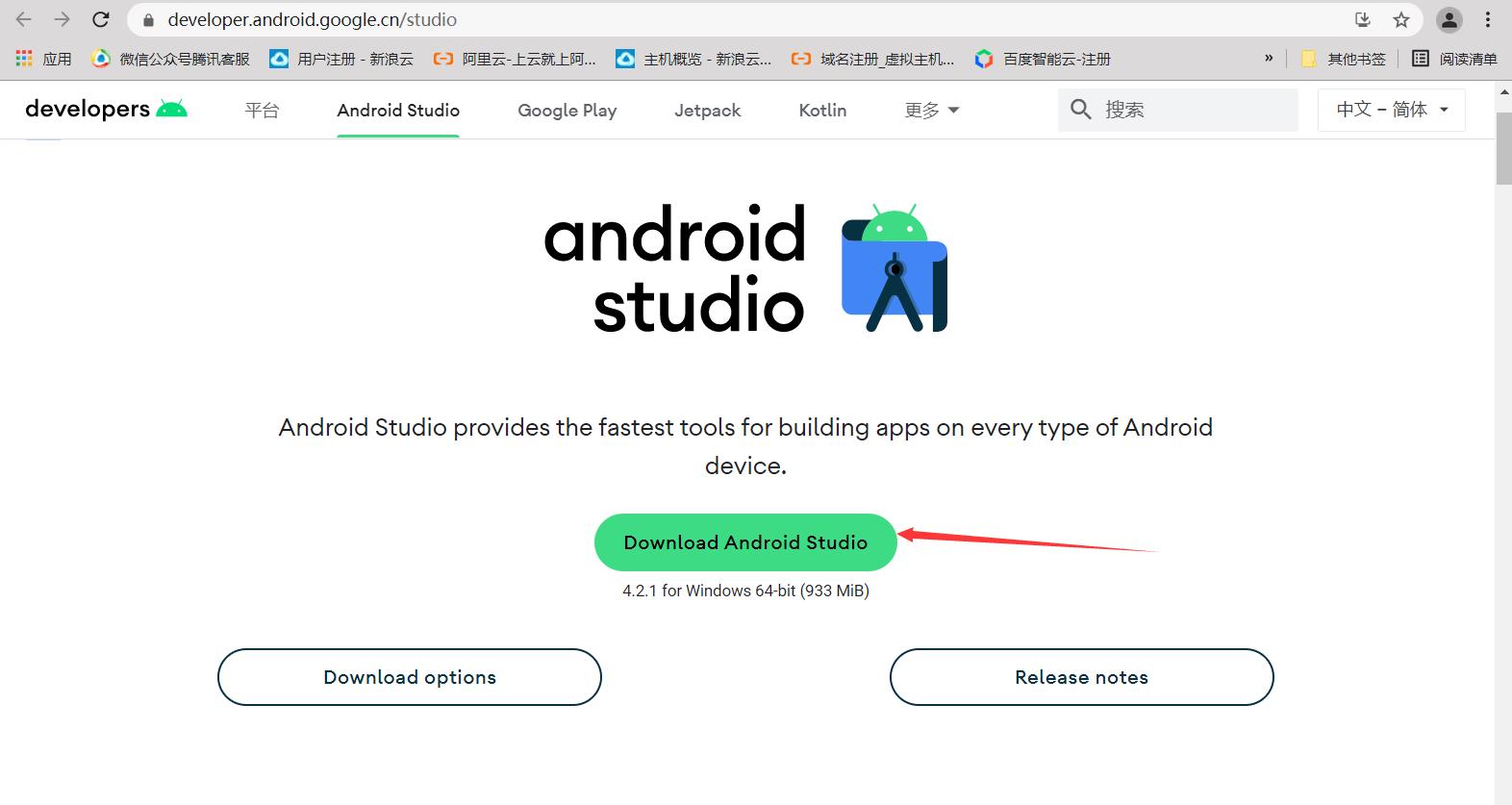
2.在弹出的新页面点击如图所示:

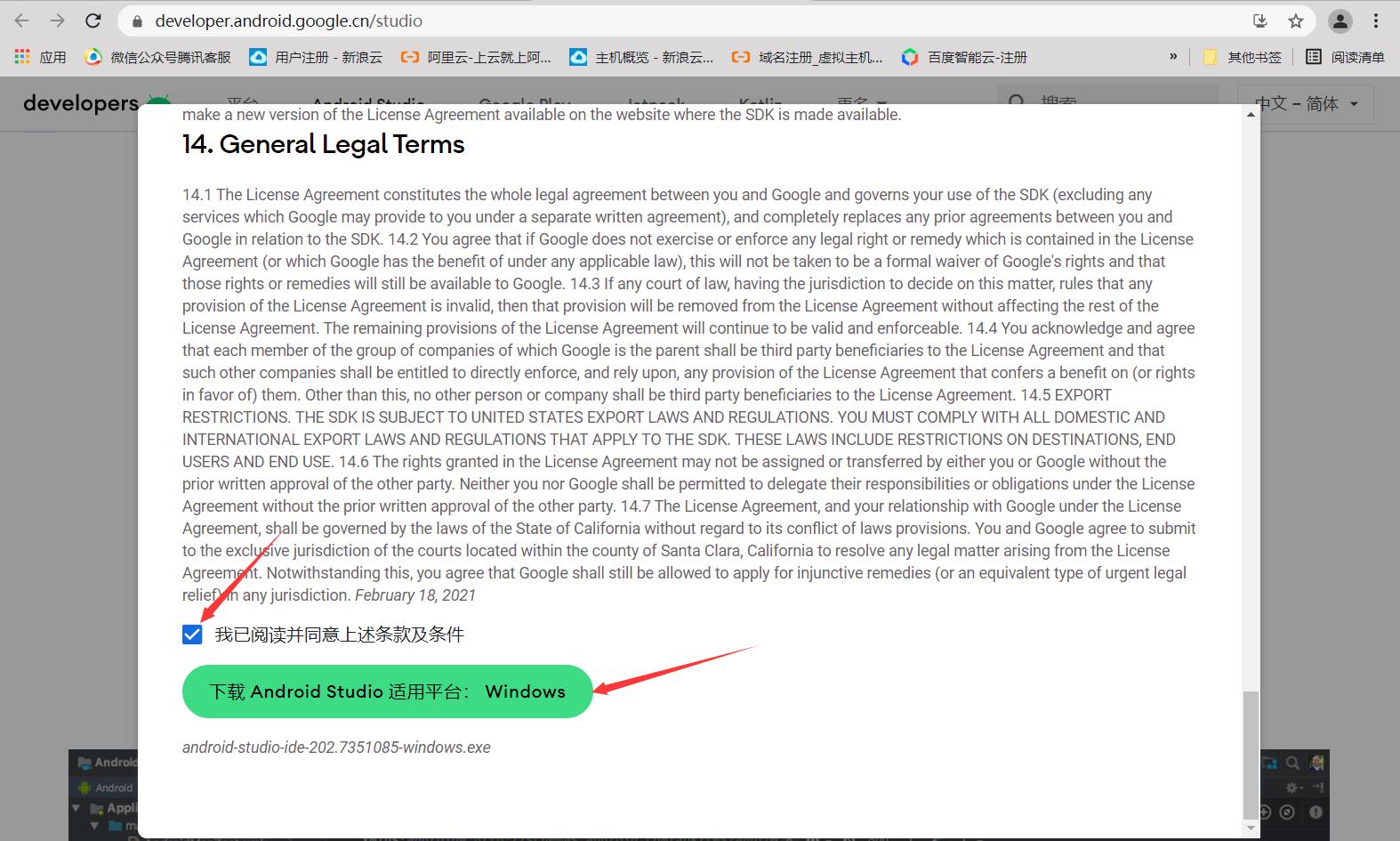
3.勾选用户协议后点击下载适合自己电脑系统的应用,如:

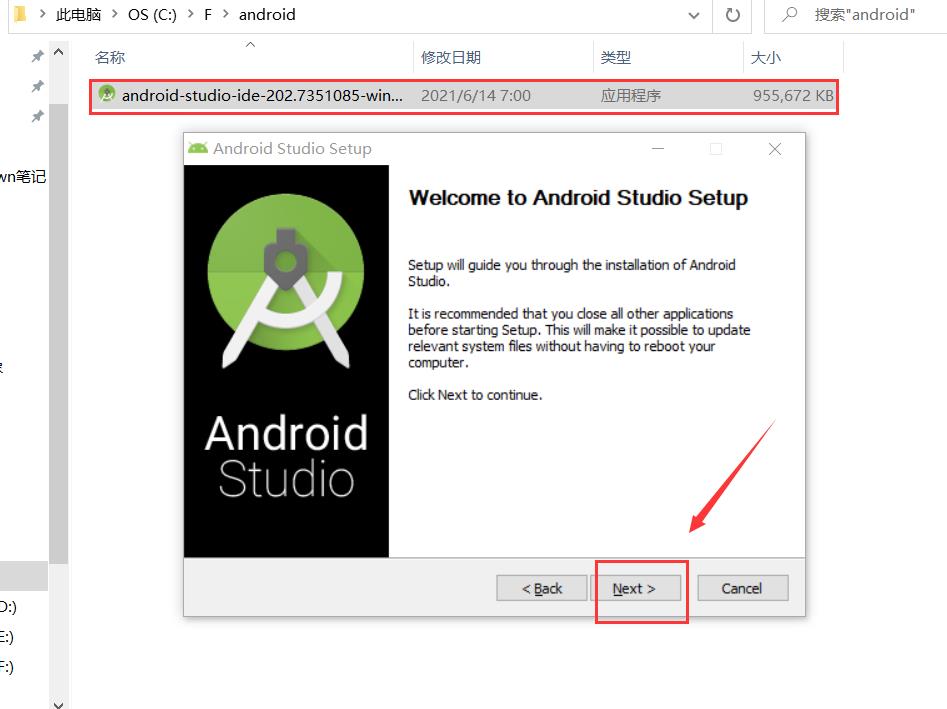
4.将下载好的程序放到C盘F目录下(建议C盘下,目录自定义),之后双击在弹出的选框中继续点击Next,如图:

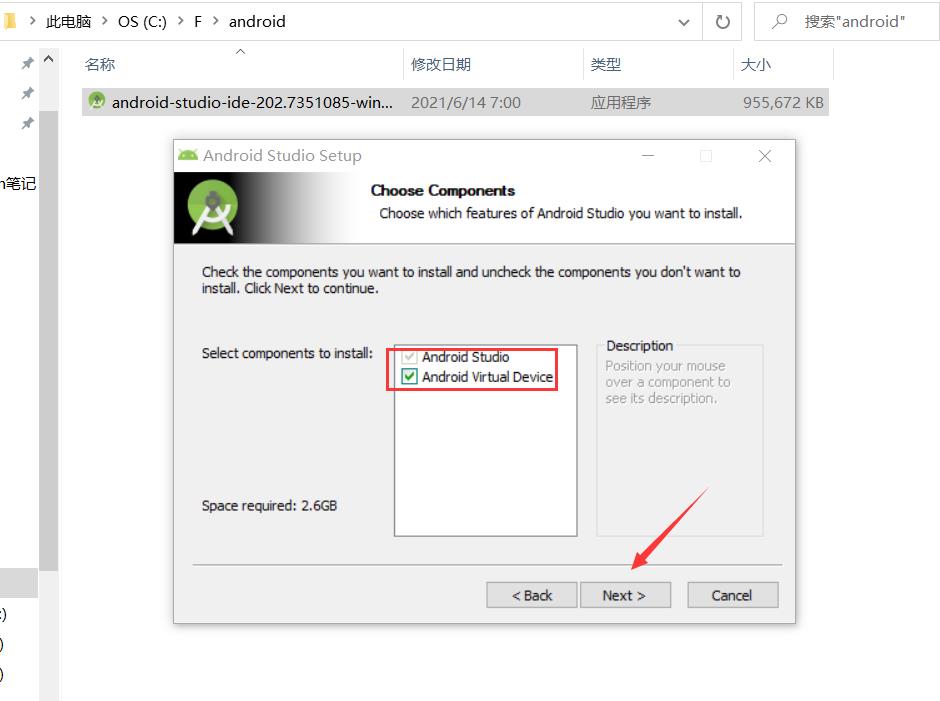
5.继续Next,如图:

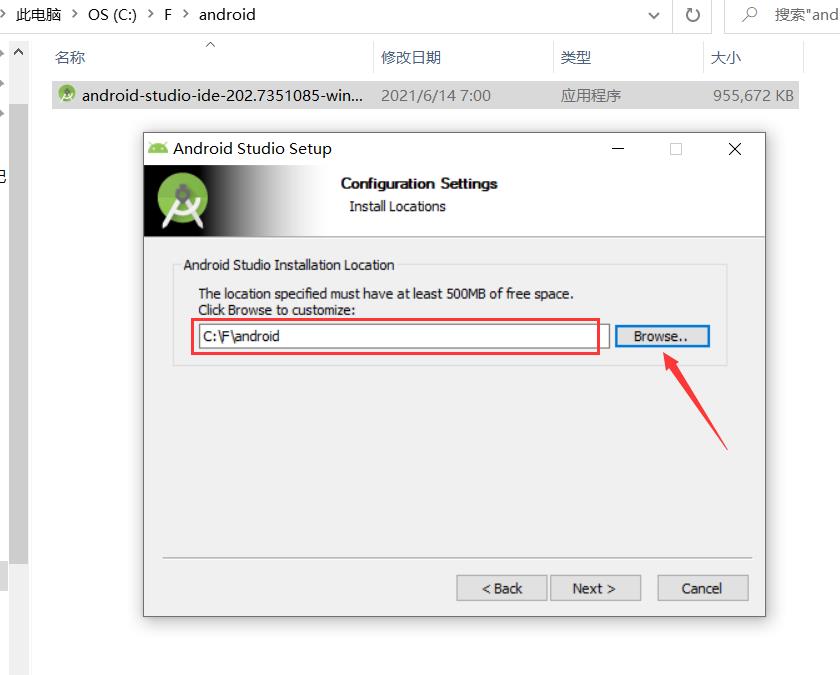
6.建议修改路径后点击Next,如图:

注意:这里可能会要求安装在一个空的文件夹中,因此文件夹中如果有文件,需要从新新建一个文件进行安装,这里新建为:androidfile(自定义),之后继续安装。
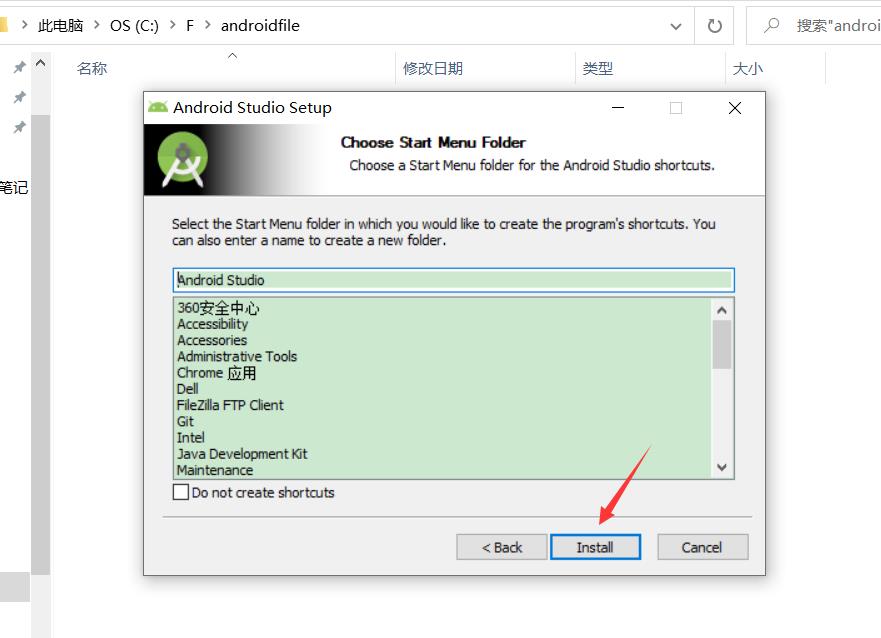
7.在弹出的选框中默认即可,直接点击install,如:

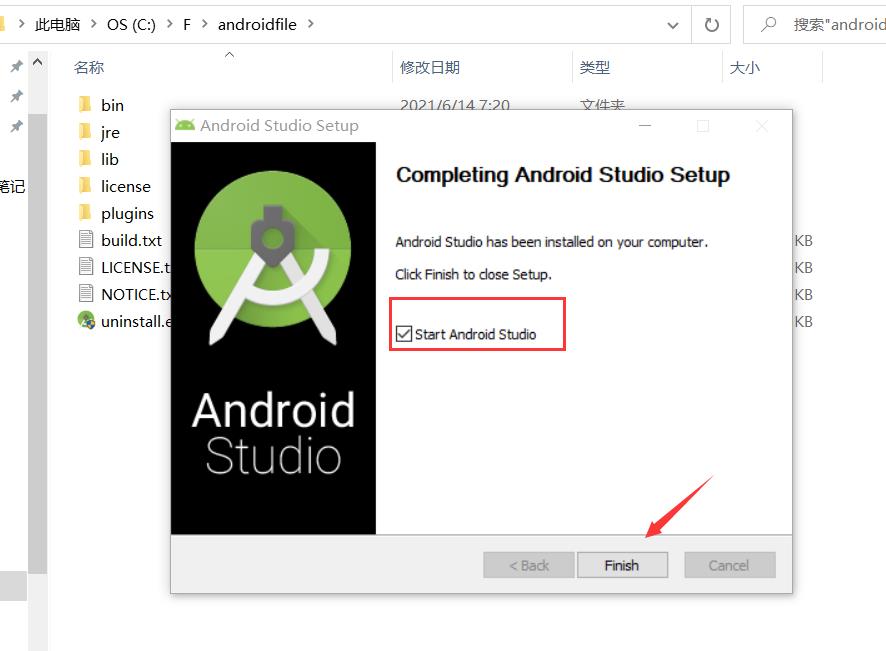
8.当进度条完成时,点击Next,此时会弹出一个询问是否启动程序的选择,可选可不选,选择则会进入程序,初次安装建议勾选了解一下,之后点击Finish,如:

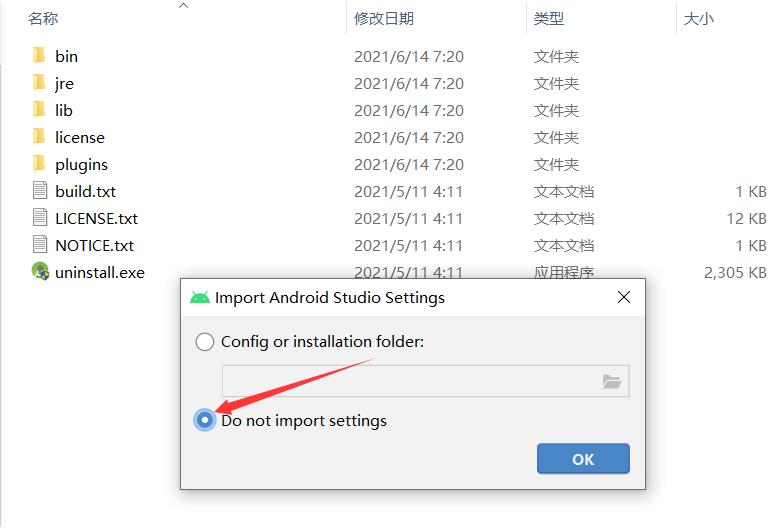
9.如果要启动程序还会弹出弹框,不导入设置即可,如图:

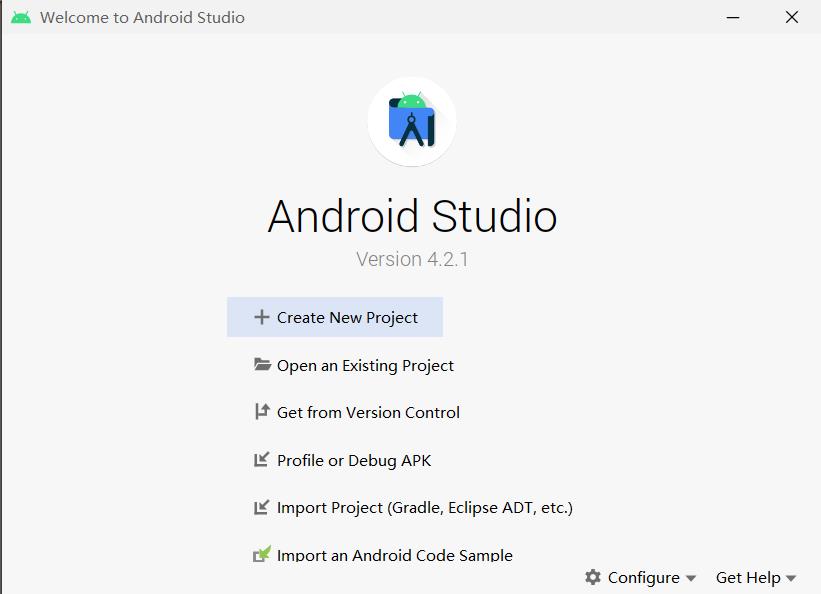
10.接下来会配置代理等,如果不知道相关配置可忽略,之后选择插件进行下载,最终可以看到如下页面则表示成功,如图:

安装ReactNative(react-native-cli)和yarn:
1.在终端输入:npm install yarn react-native-cli -g 全局安装。
2.yarn默认也是从国外服务器下载包的,如果想要用淘宝镜像,则执行以下命令:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
通过react-native-cli打包一个原生移动app:
通过上面开发环境的配置,下面将介绍如何用react-native-cli打包一个原生移动app,其具体步骤如下:
1.在终端输入:react-native init mytestreact 初始化一个名为mytestreact的项目。
2.当终端显示依赖安装完成后,继续键入:npx react-native run-android
3.当显示安装完成时,将mytestreact项目拖到VScode打开,修改App.js中文本部分来测试使用,App.js就是现在页面的主文件
4.切换到android目录下,终端继续键入:./gradlew assembleRelease 打一个android的apk安装包
Weex打包:
1.终端输入:npm install weex-toolkit -g 全局安装:weex-toolkit脚手架
2.终端继续键入:weex create mytestweex 初始化一个mytestweex的项目
3.终端进入项目mytestweex目录下继续键入:weex platform add android 如果是创建ios则后面android换ios输入
4.终端继续键入:npm install 安装依赖
5.终端键入:npm run build 构建打包
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
以上是关于html5+ReactNativeWeexIonic之间的区别(配置javapythonAndroid环境)ReactNative(react-native-cli)yarnWeex的主要内容,如果未能解决你的问题,请参考以下文章